웹팩에서 외부를 사용하는 방법
이 글은 webpack에서의 externals 사용법을 간단하고 이해하기 쉽게 소개하는 글입니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
우리는 일반적으로 프로젝트 작업 시 아래 그림과 같이 타사 라이브러리를 번들로 패키징합니다.

타사 라이브러리를 번들로 패키징하고 싶지 않은 경우 외부 라이브러리가 있습니다. 외부의 공식적인 사용은 상대적으로 간단합니다
externals
공식 웹사이트 문서는 매우 명확하게 설명합니다. 즉, 웹팩은 외부 구성을 사용한 후에도 응용 프로그램의 일부 종속 라이브러리를 처리할 필요가 없습니다. 코드의 AMD 또는 window/global 액세스.
3단계 -
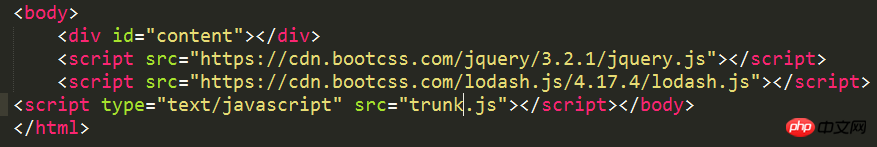
1. HTML
2에 외부 라이브러리를 도입하세요. js
externals: {
jquery: "jQuery",
}에서 참조하세요. 원하는 대로 jquery 플러그인을 사용할 수 있으며 번들에 패키지되지 않도록 보장할 수 있습니다. 외부에서는 어떻게 합니까? 번들의 소스코드를 통해 원리를 분석해보자.
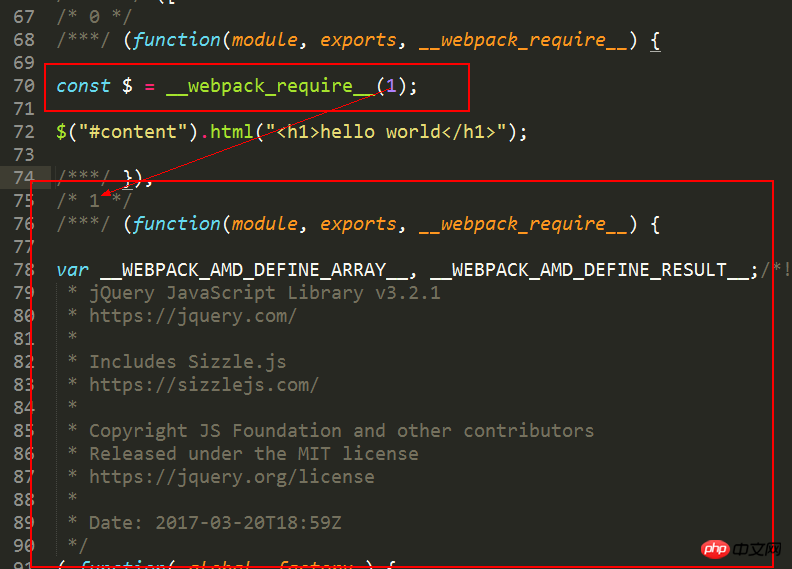
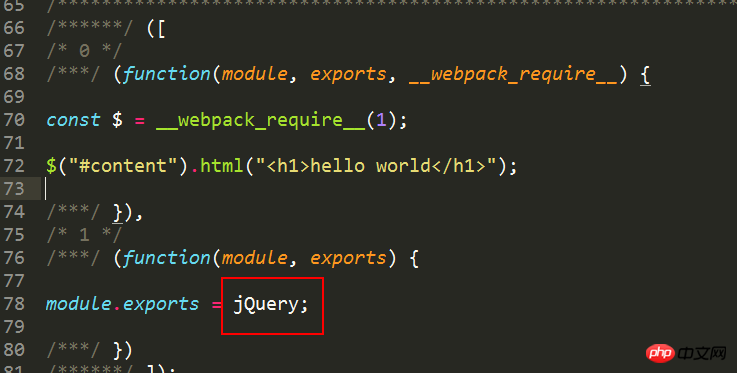
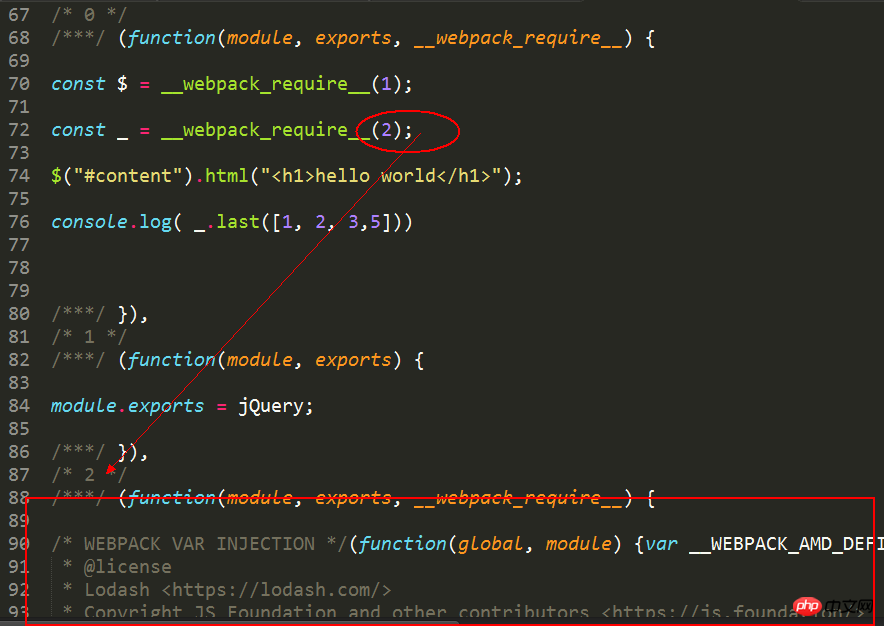
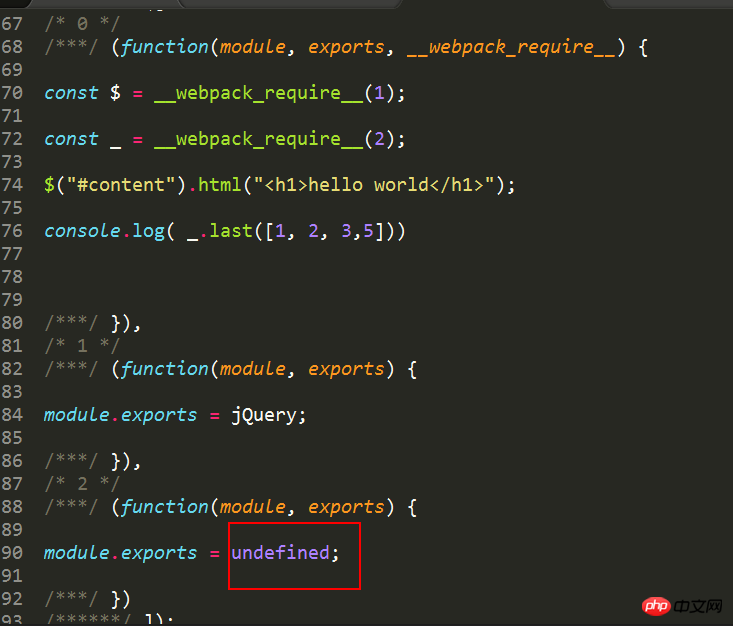
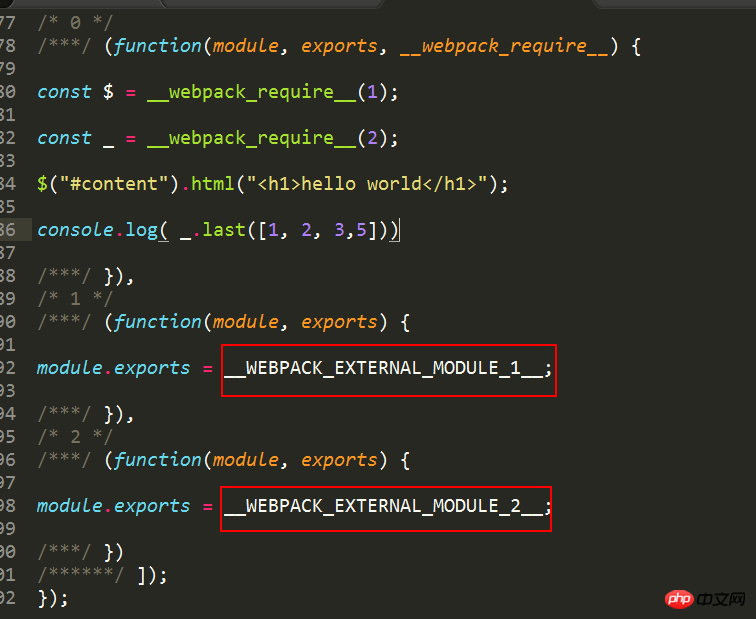
여기서 /* 0 */와 __webpack_require__는 각각 패키징 전의 js에 해당하는 모듈 함수를 의미하므로 여기서는 자세히 설명하지 않겠습니다. 여기서 module.exports = jQuery를 볼 수 있습니다. 이는 외부의 키가 require를 참조하고 값이 이를 참조한다는 의미입니다. 즉, "require의 매개변수가 jquery인 경우 jQuery 전역 변수를 사용하여 이를 참조합니다." " . 가장 간단한 외부 구성 방법은 기본 전역 모드로, 전역 변수를 창에 걸어 놓은 다음 이 변수를 직접 사용하는 것입니다. 구체적인 프로세스는 다음과 같습니다. 소스 코드에서 require('jquery')를 사용한 후 외부에 jquery를 직접 추가하여 패키지된 trunk.js를 얻을 수 있습니다. 하지만 이 트렁크js를 도입하기 전에 먼저 jquery 라이브러리를 소개해야 합니다. . 파일을 사용하면 이 라이브러리 파일은 전역 변수 jQuery를 생성하며, 우리 trunkjs의 외부 jquery는 전역 모드이므로 실제로는 trunkjs가 jquery를 도입할 때 전역 변수, 즉 module.export =에서 참조됩니다. jQuery

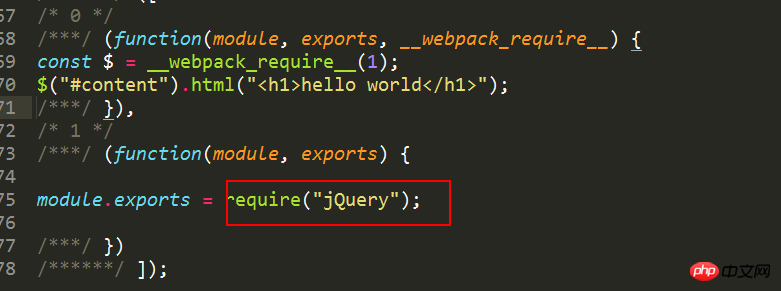
물론 이런 외부 메소드를 통하기 때문에 실제로 소개 없이 전역 변수를 바로 사용할 수 있습니다.

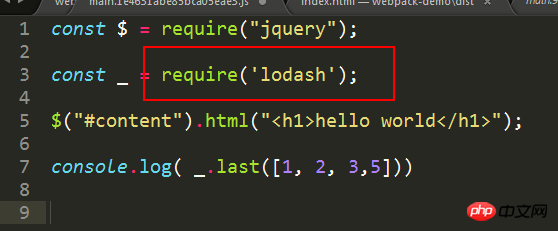
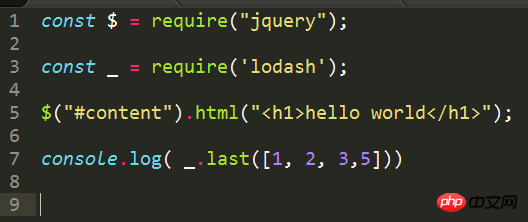
const $ = require("jquery");
$("#content").html("<h1>hello world</h1>");내가 방금 말한 전역 모드를 눈치채셨다면 예, 짐작하셨을 것입니다. 다른 출력 방법을 마음대로 사용할 수 있습니다. 패키징된 파일을 노드 환경에서 실행하려면 commonjs 사양을 사용해야 하므로 이렇게 작성해 주어야 합니다.
jQuery("#content").html("<h1>hello world</h1>");포장하면 이런 모습이 됩니다.
그런 다음 내 프로젝트에서도 lodash를 사용하고 이를 번들에서 제거하고 싶습니다. 이전 코드는 npm 패키지를 인용하여 이랬습니다.

 이제 외부 구성은 다음과 같습니다. Followers
이제 외부 구성은 다음과 같습니다. Followers

externals: {
jquery: "commonjs2 jQuery",
}
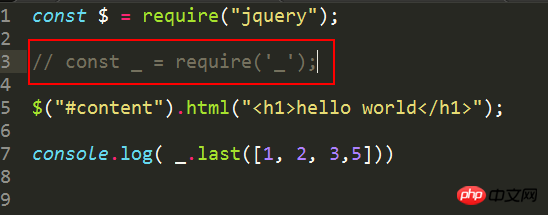
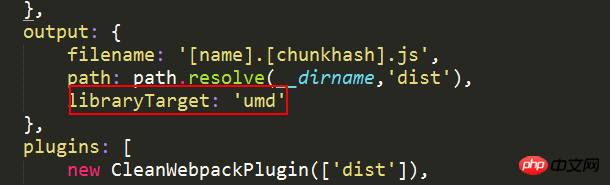
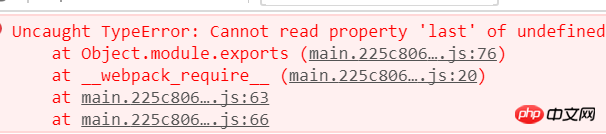
이 const를 제거해야 합니다. 그렇지 않으면 lodash가 정의되지 않음 오류가 보고됩니다. 왜 이런 일이 발생합니까? lodash 출력은 전역 형식이므로 여기서 힌트를 드리겠습니다. 먼저 출력 형식을 통일하고 libraryTarget 필드를 추가해 보겠습니다

이것은 무엇에 사용되나요?
위에서 구성한 commonjs jquery가 노드에서 실행되고 있다고 생각해 보세요. 간단히 말해서, 우리가 가장 자주 사용하는 모듈식 솔루션은 commonjs2와 umd이고 전자는 노드 환경용입니다. , 후자는 브라우저 환경입니다. 총 다음과 같은 사양이 있습니다. 
" commonjs" - 내보내기 속성을 설정하여 내보내기: 내보내기["Library"] = xxx
"commonjs2" - module.exports를 설정하여 내보내기: module.exports = xxx"amd" - AMD로 내보내기(선택적으로 이름 지정 - set 라이브러리 옵션을 통한 이름)
"umd" - AMD, CommonJS2로 내보내거나 루트然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
위 내용은 웹팩에서 외부를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 사용법 이해 HTTP(HypertextTransferProtocol) 525 상태 코드는 SSL 핸드셰이크 프로세스 중에 서버에 오류가 발생하여 보안 연결을 설정할 수 없음을 의미합니다. TLS(전송 계층 보안) 핸드셰이크 중에 오류가 발생하면 서버는 이 상태 코드를 반환합니다. 이 상태 코드는 서버 오류 범주에 속하며 일반적으로 서버 구성 또는 설정 문제를 나타냅니다. 클라이언트가 HTTPS를 통해 서버에 연결을 시도하면 서버에는 아무 것도 없습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
복사-붙여넣기 단축키 사용 방법 복사-붙여넣기는 매일 컴퓨터를 사용할 때 자주 접하게 되는 작업입니다. 업무 효율을 높이기 위해서는 복사, 붙여넣기 단축키를 익히는 것이 매우 중요합니다. 이 기사에서는 독자가 복사 및 붙여넣기 작업을 보다 편리하게 수행할 수 있도록 일반적으로 사용되는 복사 및 붙여넣기 바로 가기 키를 소개합니다. 복사 단축키: Ctrl+CCtrl+C는 복사 단축키입니다. Ctrl 키를 누른 상태에서 C 키를 누르면 선택한 텍스트, 파일, 그림 등을 클립보드에 복사할 수 있습니다. 이 단축키를 사용하려면
 win10 명령 프롬프트를 올바르게 사용하여 자동 복구 작업을 수행하는 방법
Dec 30, 2023 pm 03:17 PM
win10 명령 프롬프트를 올바르게 사용하여 자동 복구 작업을 수행하는 방법
Dec 30, 2023 pm 03:17 PM
컴퓨터를 오래 사용할수록 고장이 날 확률이 높아집니다. 이때 친구들은 각자의 방법을 사용하여 수리해야 합니다. 그러면 가장 쉬운 방법은 무엇입니까? 오늘은 명령 프롬프트를 사용하여 복구하는 방법에 대한 튜토리얼을 가져오겠습니다. win10 자동 복구 명령 프롬프트를 사용하는 방법: 1. "Win+R"을 누르고 cmd를 입력하여 "명령 프롬프트"를 엽니다. 2. chkdsk를 입력하여 복구 명령을 봅니다. 3. 다른 위치를 보려면 추가할 수도 있습니다. "d"와 같은 다른 파티션 4. 실행 명령 chkdskd:/F를 입력합니다. 5. 수정 과정에서 비어 있으면 Y를 입력하여 계속할 수 있습니다.
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
셀 병합에 단축키를 사용하는 방법 일상 업무에서 테이블을 편집하고 서식을 지정해야 하는 경우가 많습니다. 셀 병합은 인접한 여러 셀을 하나의 셀로 병합하여 테이블의 아름다움과 정보 표시 효과를 향상시킬 수 있는 일반적인 작업입니다. Microsoft Excel 및 Google Sheets와 같은 주류 스프레드시트 소프트웨어에서 셀 병합 작업은 매우 간단하며 단축키를 통해 수행할 수 있습니다. 다음은 이 두 소프트웨어에서 셀을 병합하는 단축키 사용법을 소개합니다. 존재하다




