이 글에서는 주로 나선형 행렬의 개념과 원리를 간략하게 설명하고, 나선형 행렬을 자바스크립트로 정의하고 출력하는 구체적인 조작 기술을 예제 형식으로 분석합니다. 모두에게 도움이 되기를 바랍니다.
어젯밤에 우연히 그런 알고리즘 질문을 보고, js를 이용해서 구현해볼까 하는 생각이 들었습니다.
어젯밤에 급하게 작성하다 보니 코드가 촌스럽고 냄새나는 것 같아서 오늘 밤에 시간을 내어 리팩토링했는데 좀 더 우아한 느낌이 들었습니다.
나선행렬이란 무엇인가요?
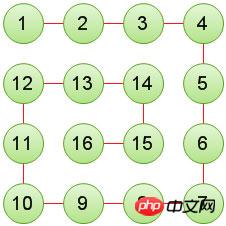
나선행렬은 첫 번째 행부터 오른쪽, 아래쪽, 왼쪽, 위쪽으로 갈수록 숫자가 커지는 것을 말합니다.
그림과 같이:

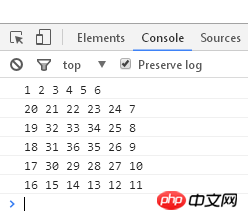
성취 효과

구현 코드
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();관련 권장 사항:
JavaScript 정의 및 출력 나선형 행렬 method_javascript에 대한 자세한 설명 Skill
나선형 행렬_javascript 기술의 JavaScript 정의 및 출력에 대한 자세한 설명
위 내용은 JavaScript 출력 나선형 행렬 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!