WeChat 애플릿은 페이지 제목 방법 공유의 동적 설정을 구현합니다.
이 기사에서는 WeChat 미니 프로그램 버튼 구성 요소의 이벤트 바인딩 및 페이지 요소 속성의 동적 설정과 관련된 구현 기술을 포함하여 WeChat 미니 프로그램에서 페이지 제목을 동적으로 설정하는 방법을 주로 소개합니다. 또한 독자가 다운로드할 수 있는 완전한 소스 코드도 함께 제공됩니다. 도움이 필요한 친구들은 아래를 참고하여 모두에게 도움이 되기를 바랍니다.
이 문서의 예에서는 WeChat 애플릿에서 페이지 제목을 동적으로 설정하는 방법을 설명합니다. 참고용으로 다음과 같이 공유하세요.
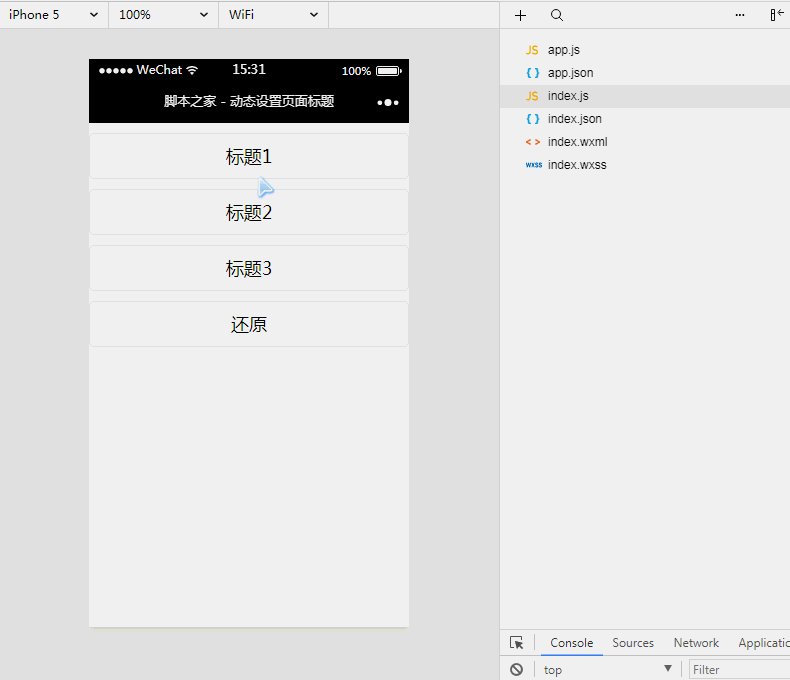
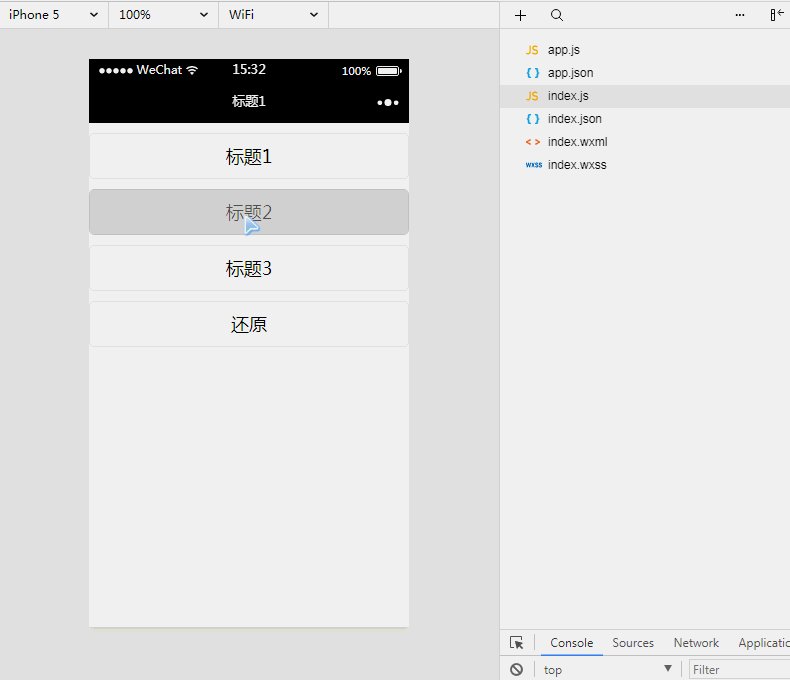
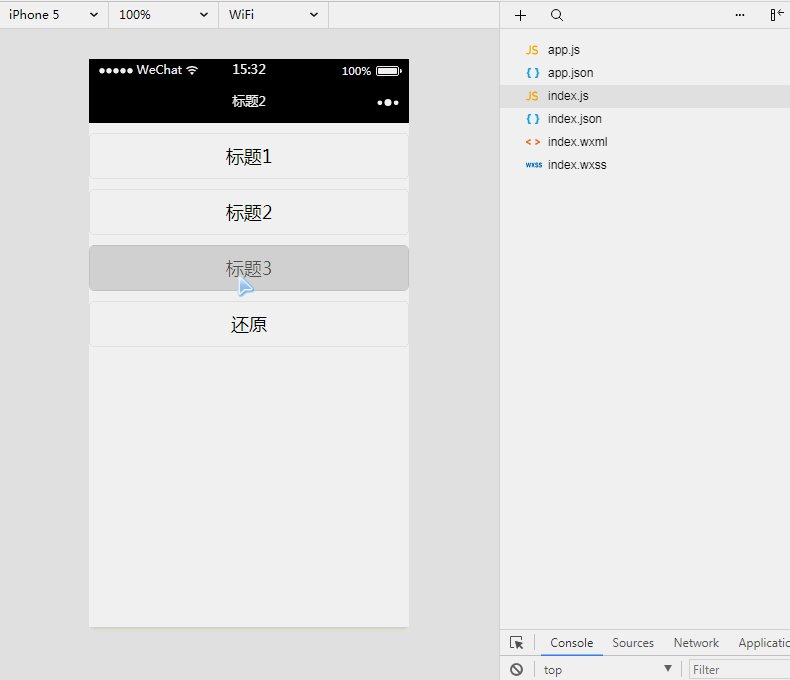
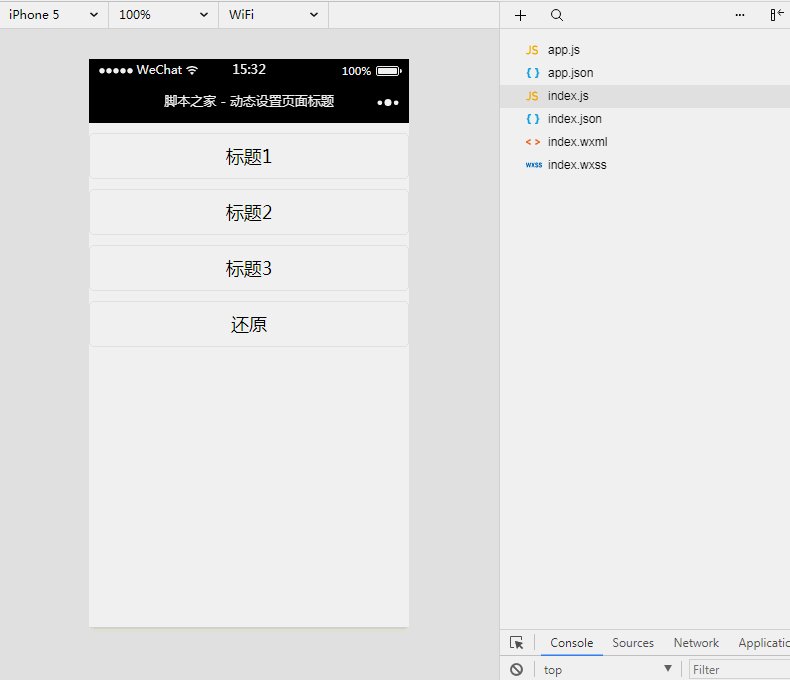
1. 효과 표시

2. 키 코드
1 WXML 파일
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
2 JS 파일
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})3 WXSS 파일
button{
margin-top:10px;
}관련 권장 사항:
React는 동적 바닥 빨기를 달성하기 위해 실제 DOM을 작동합니다
jQuery를 사용하여 작은 광고를 동적으로 추가하는 방법에 대한 자세한 설명
CSS와 결합하고 Html을 사용하여 색상 블록을 동적으로 표시하는 보고 효과를 얻습니다
위 내용은 WeChat 애플릿은 페이지 제목 방법 공유의 동적 설정을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시하면 더 많은 관심과 좋아요를 받을 수 있지만 때로는 실시간으로 작품을 게시하는 것이 어려울 수 있습니다. 이 경우 Douyin의 예약 출시 기능을 사용할 수 있습니다. Douyin의 예약 출시 기능을 통해 사용자는 예정된 시간에 자동으로 작품을 게시할 수 있으므로 출시 계획을 더 잘 계획하고 작품의 노출과 영향력을 높일 수 있습니다. 1. Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 출시 예정 시간을 설정하려면 먼저 Douyin의 개인 홈페이지로 이동하여 오른쪽 상단에 있는 "+" 버튼을 찾아 클릭하여 출시 페이지로 들어갑니다. 게시 페이지 오른쪽 하단에 시계 아이콘이 있습니다. 클릭하면 예약 게시 인터페이스로 들어갑니다. 인터페이스에서는 짧은 동영상, 긴 동영상, 라이브 방송 등 게시하려는 작품 유형을 선택할 수 있습니다. 다음으로, 작업이 게시될 시간을 설정해야 합니다. 틱톡이 제공하는
 VSCode를 사용하여 중국어 설정: 전체 가이드
Mar 25, 2024 am 11:18 AM
VSCode를 사용하여 중국어 설정: 전체 가이드
Mar 25, 2024 am 11:18 AM
중국어 VSCode 설정: 전체 가이드 소프트웨어 개발에서 Visual Studio Code(줄여서 VSCode)는 일반적으로 사용되는 통합 개발 환경입니다. 중국어를 사용하는 개발자의 경우 VSCode를 중국어 인터페이스로 설정하면 작업 효율성이 향상될 수 있습니다. 이 기사에서는 VSCode를 중국어 인터페이스로 설정하는 방법을 자세히 설명하고 특정 코드 예제를 제공하는 완전한 가이드를 제공합니다. 1단계: 언어 팩을 다운로드하고 설치합니다. VSCode를 연 후 왼쪽을 클릭합니다.
 Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
세계에서 가장 인기 있는 단편 비디오 플랫폼 중 하나인 Douyin을 통해 모든 사람이 창작자가 되어 삶의 모든 순간을 공유할 수 있습니다. Douyin 사용자에게 태그는 매우 중요한 기능입니다. 태그는 사용자가 콘텐츠를 더 잘 분류하고 검색하는 데 도움이 될 뿐만 아니라 플랫폼이 사용자에게 적절한 콘텐츠를 더 정확하게 푸시할 수 있게 해줍니다. 그렇다면 Douyin 태그는 어디에 설정되어 있나요? 이 글에서는 Douyin에서 태그를 설정하고 사용하는 방법을 자세히 설명합니다. 1. Douyin 태그는 어디에 설정되어 있나요? Douyin에서 태그를 사용하면 사용자가 자신의 작품을 더 잘 분류하고 라벨을 지정할 수 있어 다른 사용자가 해당 작품을 더 쉽게 찾고 팔로우할 수 있습니다. 라벨을 설정하는 방법은 다음과 같습니다. 1. Douyin 앱을 열고 계정에 로그인합니다. 2. 화면 하단의 "+" 기호를 클릭하고 "게시" 버튼을 선택하세요. 삼.
 웨이보 예약 게시 설정 방법_웨이보 예약 게시 설정 방법 튜토리얼
Mar 29, 2024 pm 03:51 PM
웨이보 예약 게시 설정 방법_웨이보 예약 게시 설정 방법 튜토리얼
Mar 29, 2024 pm 03:51 PM
1. Weibo 클라이언트를 열고 편집 페이지에서 세 개의 작은 점을 클릭한 다음 예약된 게시물을 클릭합니다. 2. 게시 예약을 클릭하면 게시 시간 오른쪽에 시간 옵션이 표시됩니다. 시간을 설정하고 기사를 편집한 후 오른쪽 하단의 노란색 단어를 클릭하면 게시를 예약할 수 있습니다. 3. 현재 웨이보 모바일 버전은 예약 게시를 지원하지 않습니다. 이 기능은 PC 클라이언트에서만 사용할 수 있습니다.
 QQ에서 메시지를 보내기 위해 Enter 키를 설정하는 방법
Mar 25, 2024 pm 07:10 PM
QQ에서 메시지를 보내기 위해 Enter 키를 설정하는 방법
Mar 25, 2024 pm 07:10 PM
1. 먼저 휴대폰 바탕화면을 클릭해 QQ에 접속한 후, 왼쪽 상단에 있는 아바타를 클릭하세요. 2. 왼쪽 하단의 [설정]을 클릭하세요. 3. 클릭하여 [접근성]을 엽니다. 4. 그런 다음 [메시지를 보내려면 키를 입력하세요] 스위치만 클릭하면 됩니다.
 iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
iPhone에서 방해 금지 모드가 작동하지 않음: 수정
Apr 24, 2024 pm 04:50 PM
방해 금지 모드에서 전화를 받는 것조차 매우 짜증나는 경험이 될 수 있습니다. 이름에서 알 수 있듯이 방해 금지 모드는 모든 수신 전화 알림과 이메일, 메시지 등의 알림을 끕니다. 다음 솔루션 세트를 따라 문제를 해결할 수 있습니다. 수정 1 – 초점 모드 활성화 휴대폰에서 초점 모드를 활성화합니다. 1단계 – 위에서 아래로 스와이프하여 제어 센터에 액세스합니다. 2단계 – 다음으로 휴대폰에서 "초점 모드"를 활성화합니다. 집중 모드는 전화기에서 방해 금지 모드를 활성화합니다. 수신 전화 알림이 전화기에 표시되지는 않습니다. 수정 2 - 초점 모드 설정 변경 초점 모드 설정에 문제가 있는 경우 이를 수정해야 합니다. 1단계 – iPhone 설정 창을 엽니다. 2단계 – 다음으로 집중 모드 설정을 켭니다.
 다마이(Damai) 티켓 구매 카운트다운 설정 방법
Apr 01, 2024 pm 07:01 PM
다마이(Damai) 티켓 구매 카운트다운 설정 방법
Apr 01, 2024 pm 07:01 PM
Damai.com에서 티켓을 구매할 때 티켓 구매 시간을 정확하게 파악할 수 있도록 사용자는 플로팅 시계를 설정하여 티켓을 얻을 수 있습니다. 자세한 설정 방법은 다음과 같습니다. Damai 바인딩 부동 시계 방법 1. 휴대폰에서 부동 시계 앱을 클릭하여 열고 인터페이스로 들어간 후 아래 그림과 같이 플래시 세일이 설정된 위치를 클릭합니다. 2. 해당 페이지로 이동한 후 새 기록을 추가하려면 Damai.com을 클릭하세요. 복사된 티켓 구매 링크 페이지를 복사하세요. 3. 다음으로 아래 플래시 세일 시간과 알림 시간을 설정하고, [캘린더에 저장] 뒤의 스위치 버튼을 켜고, 아래 [저장]을 클릭하세요. 4. 아래 그림과 같이 클릭하여 [카운트다운]을 켭니다. 5. 알림 시간이 되면 아래의 [Picture-in-Picture 시작] 버튼을 클릭합니다. 6. 티켓 구매 시간이 되었을 때
 Douyin 권장 사항 및 선택 사항을 설정하는 위치
Mar 27, 2024 pm 05:06 PM
Douyin 권장 사항 및 선택 사항을 설정하는 위치
Mar 27, 2024 pm 05:06 PM
Douyin의 추천과 선택은 어디에 있나요? Douyin 짧은 동영상에는 선택과 추천이라는 두 가지 범주가 있습니다. 대부분의 사용자는 추천과 선택을 설정하는 방법을 모릅니다. 다음은 편집자가 사용자에게 제공하는 Douyin 짧은 동영상입니다. 오디오 추천과 선택한 설정 방법 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! Douyin 사용 튜토리얼 Douyin 추천 및 선택 설정 위치 1. 먼저 Douyin 짧은 비디오 앱을 열고 메인 페이지에 들어가서 오른쪽 하단에 있는 [Me] 영역을 클릭하고 오른쪽 상단에 있는 [가로선 세 개]를 선택합니다. 2. 그러면 오른쪽의 기능 표시줄이 확장되고 페이지를 밀어 하단의 [설정]을 선택합니다. 3. 그런 다음 설정 기능 페이지에서 [개인 정보 관리] 서비스를 찾습니다. 정보 관리 페이지 슬라이드 [맞춤 콘텐츠 추천] 】뒷면의 버튼을 설정할 수 있습니다.




