Vue 프로젝트의 경우 가장 작은 하위 집합은 실제로 {vue, vue-router, 컴포넌트}라고 생각합니다. 기본 라이브러리로서 vue는 양방향 바인딩 및 기타 기능을 제공합니다. vue-router는 다양한 "페이지"를 연결하고 구성 요소는 스타일이나 동작으로 출력됩니다. 이 세 가지를 사용하여 가장 기본적인 정적 SPA 웹 사이트를 구현할 수 있습니다. 물론 여기서는 Vue Family 버킷의 광범위한 개념에 대해 이야기하지 않겠습니다. 주요 기술 사항을 하나씩 나열하겠습니다.
1.vue-cli: 기본 vue 프로젝트 뼈대 및 스캐폴딩 도구 구축
2.sass-loader&node-sass: 저는 sass를 스타일 사전 컴파일 도구로 사용합니다. 둘 다 필수입니다. less 또는 stylus를 직접 선택할 수도 있습니다.
3. postcss: 반응형 레이아웃 구현의 핵심, px=>rem. 다도는 vw와 vh를 기반으로 레이아웃 계획을 제안했지만 당분간은 관망하는 태도를 취하고 있다.
4.vuex: 복잡한 데이터 흐름 관리, 상태 기계 도구, 전문 Flux
5.vuex-persistedstate: vuex
에서 상태를 유지하기 위한 도구 6.vue-router: SPA
사이의 "페이지" 간 점프를 실현합니다. 7.vue-lazyload: 이미지 지연 로딩 구현 및 http 전송 성능 최적화
8.vue-awesome-swiper: 캐러셀 기능 구현 및 일부 특수 전환 효과 완성
9.better-scroll: 목록 스크롤 및 상위 구성 요소와 하위 구성 요소 간의 스크롤 문제 구현
10.axios: API에서 데이터를 요청하고 인터셉터를 구현하는 http 도구
11.fastclick: 300ms 지연을 해결하는 라이브러리
위의 내용은 중대형 Vue 프로젝트에서 사용해야 한다고 생각하는 것입니다. 또한 보편적이지 않은 경우 이미지 업로드를 구현하는 데 사용한 jsx 구문과 같은 것도 있습니다. 예를 들어 작동하지 않습니다.
위에서 언급한 내용을 간략하게 설명하겠습니다. 일부 내용은 별도로 자세히 설명하겠습니다.
1.vue-cli:
https://github.com/vuejs/vue-cli
스캐폴딩 도구, 개발 기술 스택으로 vue를 선택하면 프로젝트를 위한 디렉터리 및 개발 환경 구축을 시작해야 합니다. 노드 설치 후, 후속 명령어를 통해 설치
npm install -g vue-cli 글로벌 환경에 vue-cli 설치
vue init webpack my-vue-demo는 webpack 템플릿을 기반으로 my-vue-demo 파일 이름이라는 vue 프로젝트를 생성합니다
여기에는 6개의 템플릿이 있지만 우리가 일반적으로 사용하는 템플릿은 webpack입니다.
이 기간 동안 e2e 및 ESLint 코드 품질 테스트 도구와 같은 일부 단위 테스트 도구를 설치할 필요가 없다고 생각합니다.
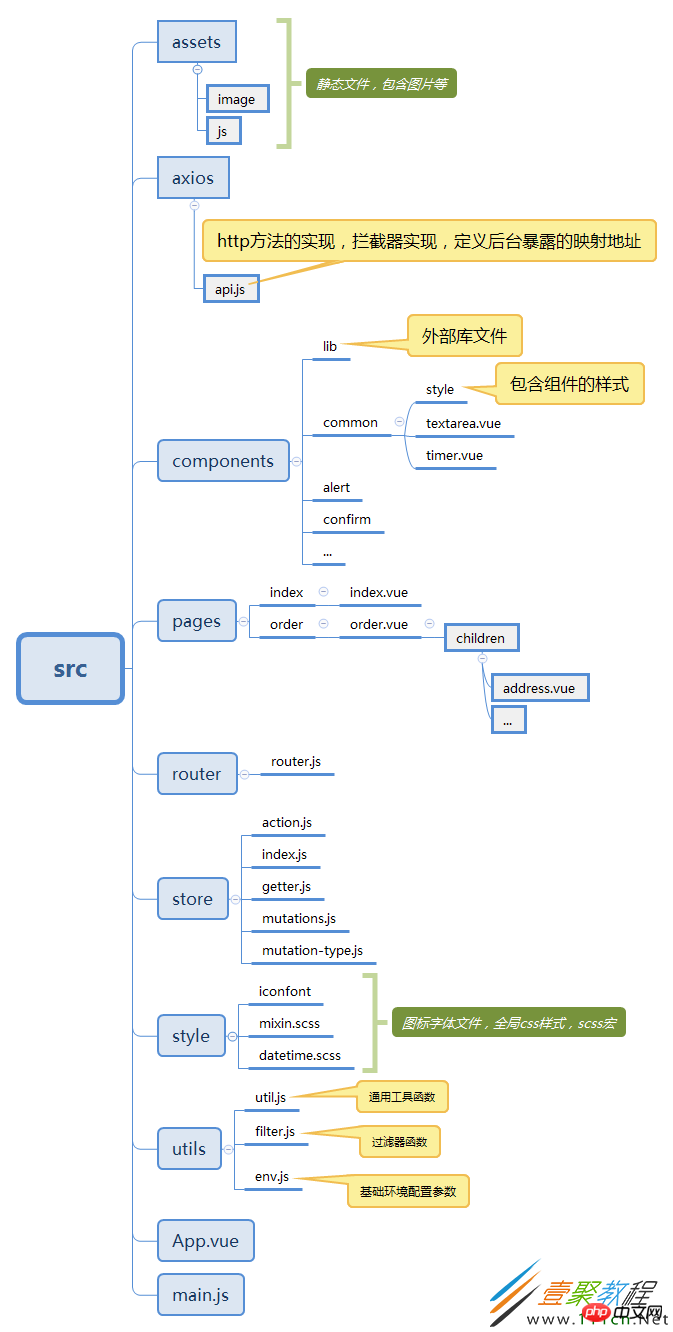
그래서 사실 우리가 가장 우려하는 것은 src 폴더 아래의 내용입니다. 아래 사진을 보시면 됩니다

위 그림은 vue-cli의 기본 구조를 제외하면 프로젝트 측면에서 비교적 성숙한 Vue 스켈레톤이다.
2&3:sass,postcss
CSS를 직접 작성하는 시대는 지났습니다. 사전 컴파일된 스타일 프로세서는 생산성을 높이고 효율성을 높이는 데 도움이 됩니다. Sass, less, stylus는 각각 고유한 장점과 단점이 있으며 각 제품마다 추종자가 있습니다.
Sass를 사용하려면 sass-loader와 node-sass를 설치해야 합니다. 하지만 node-sass는 설치가 쉽지 않아 Taobao의 미러를 사용하는 것이 좋습니다. 설치가 완료된 후에도 여전히 오류를 구문 분석할 수 없는 경우 webpack.base.conf.js로 이동하여 해당 로더가 설정되었는지 확인해야 할 수 있습니다.
postcss
의 공통 기능 px2rem => px를 rem 단위로 변환하는 데 도움이 될 수 있습니다. 해당 변환 표준만 정의하면 됩니다.
autoprefixer => Postcss는 호환성 처리에도 도움이 될 수 있습니다.
rreee4,5:vuex,vuex-지속상태
https://github.com/robinvdvleuten/vuex-persistedstate
중대형 Vue 프로젝트에는 확실히 관리해야 할 복잡한 상태가 있습니다. 단순한 이벤트 버스는 더 이상 적합하지 않습니다.
전문화된 Flux 아키텍처인 vuex가 맨 위에 있습니다. 간단히 말해서 사용자 작업, API 반환, URL 변경 등과 같은 여러 작업을 처리하기 위한 상태 관리 도구입니다. vuex에 대해서는 앞으로 자세히 이야기하겠습니다.
vuex를 사용해 본 사람들은 vuex의 상태가 매우 고통스럽다는 것을 알게 될 것입니다. 일부 상태는 괜찮지만 아무 일도 일어나지 않으면 사용자에게 다시 수행하도록 요청할 수 있습니다. 하지만 로그인과 같은 작업의 경우 사용자가 스와이프만으로 로그인하도록 할 수는 없습니다. 물론 로컬이나 쿠키에 저장할 수 있다고 말할 것입니다. 예! 그러나 이 경우 상태는 로컬에 있는 데이터와 느슨한 관계를 형성하고 상태는 매우 취약합니다. 왜냐하면 setStore 메소드를 하나 덜 작성할 시기를 예측할 수 없기 때문입니다. vuex-persistedstate는 이 문제를 해결하는 데 도움이 됩니다. vuex가 제공하는 mapState 보조 함수를 사용하여 로컬 데이터를 동적으로 업데이트할 수 있습니다. 지속적인 상태는 필요하지 않습니다. 여전히 새로 고쳐서 해제할 수 있습니다.
6.vue 라우터
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper>
<swiper-slide>
<router-link>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/269/731/454/1515140771950235.png" class="lazy" alt="Vue 프로젝트의 공통 구성 요소 및 프레임워크 구조에 대한 공유" >
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
相关推荐:
위 내용은 Vue 프로젝트의 공통 구성 요소 및 프레임워크 구조에 대한 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!