이 글에서는 사용자 이름의 고유성을 확인하기 위해 Ajax를 구현하는 jQuery를 주로 공유합니다. 이 글은 jsp 코드와 배경 코드로 나누어서 jQuery를 기반으로 한 사용자 이름의 Ajax 확인을 소개합니다. value 필요하신 친구들 꼭 참고하시고, 모두에게 도움이 되었으면 좋겠습니다.
JSP 부품 코드:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<%@include file="/common/header.jsp"%>
<title>用户管理</title>
<script type="text/javascript">
function doVerify(){
//获取界面的账号
var account = $("#account").val();
//获取账号后的提示信息文本
var accountText = document.getElementById("accountText");
//如果账号输入不为空,执行该方法
if(account !=""){
$.ajax({
url:"${basePath}nsfw/userAction_verifyAccout.action",//后台查询验证的方法
data:{"user.account": account},//携带的参数
type: "post",
success: function(msg){
//根据后台返回前台的msg给提示信息加HTML
if("true" !=msg){
// 账号已经存在
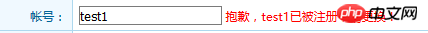
accountText.innerHTML = "<font color='red'>抱歉,"+account+"已被注册,请更换!</font>"
}
else{
// 账号不存在
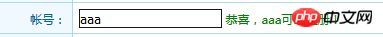
accountText.innerHTML = "<font color='green'>恭喜,"+account+"可以注册!</font>"
}
}
});
}
}
</script>
</head>
<body class="rightBody">
<tr>
<td class="tdBg" width="200px">帐号:</td>
<td><s:textfield name="user.account" id="account" onchange="doVerify()"/>
<span id="accountText"></span>
</td>
</tr>
</body>백엔드 코드:
public class UserDAOImpl extends BaseDaoImpl<User> implements UserDAO {
/**
* 校验账号唯一性
*/
@Override
public List<User> findObjectByAccountAndId(String id, String account) {
StringBuilder hqlStr = new StringBuilder("FROM User t WHERE t.account = ?");
if (StringUtils.isNotBlank(id)) {
hqlStr.append(" AND t.id=?");
}
Query query = getSession().createQuery(hqlStr.toString());
query.setParameter(0, account);
if (StringUtils.isNotBlank(id)) {
query.setParameter(1, id);
}
return query.list();
}렌더링:


예 jQuery 금지 양식 사용자 이름 및 비밀번호 자동 완성 기능
예제는 사용자 이름 확인의 전통적인 Ajax 구현과 jquery의 $.post 메서드
를 설명합니다.
위 내용은 jQuery는 사용자 이름 고유성을 확인하기 위해 Ajax를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!