최근에 Easy를 봤는데 그 안에 있는 나무가 꽤 좋은 것 같아요. 약간 경직된 느낌이 들긴 하지만, 나무 종에 제어 효과를 추가하는 방법에 대해 이야기하겠습니다. 이번 글에서는 주로 treegrid에 제어를 추가하는 방법을 소개합니다. Easyui. 필요한 것 친구들이 참고할 수 있고 모두에게 도움이 되기를 바랍니다.
easyui 트리 플러스 컨트롤

책에서는 로딩 시 표시될 수 있는 formatter 속성을 사용해야 합니다.
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
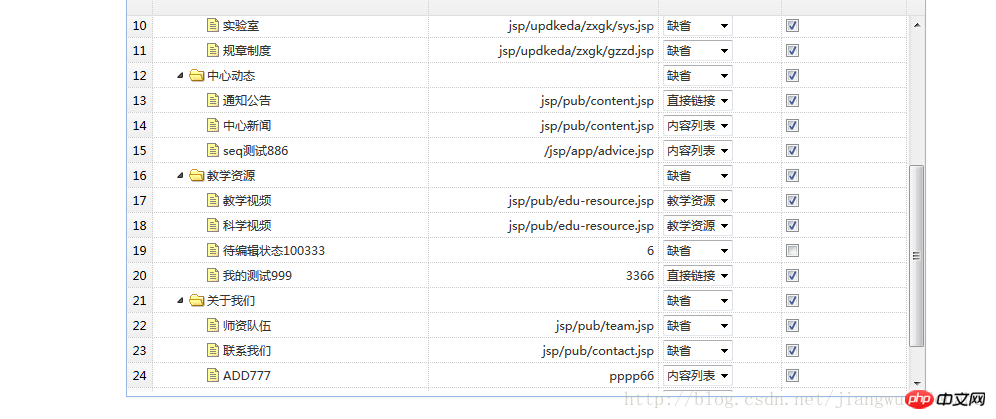
}이렇게 하면 컨트롤 유형이 OK일 경우 컨트롤이 표시됩니다. 로딩시 값을 기준으로 선택을 판단하는 것은 다소 번거로울 수 있지만 그래도 사용할 수 있습니다.
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}easyui에 있는 것 중 일부는 꽤 유연하지만 스타일은 bootstrap으로 만든 것만큼 보기 좋지는 않지만 나무는 정말 좋은 것 같아요.
관련 권장 사항:
jQuery에서 EasyUI의 TreeGrid 쿼리 기능 구현,
jQuery Easyui Treegrid가 표시 확인란 기능을 구현하는 방법에 대한 예
jquery easyui에서 treegrid 사용에 대한 간단한 예
위 내용은 Easyui가 treegrid에 제어 예제 튜토리얼을 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!