이 글은 주로 jquery 캘린더 가격, 재고 등을 기반으로 한 설정 플러그인을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
jQuery 플러그인의 상품 달력, 가격, 재고 및 기타 설정
Jquery 기반 달력 가격, 재고 및 기타 설정 플러그인. 설정해야 하는 매개변수(필드)를 사용자 정의해야 합니다. 자세한 내용은 (데모) 사용법을 참조하세요...
소스 코드 주소: https://github.com/capricorncd/calendar-price-jquery
만들기 capricorncd / 2017-06-11
사용 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Capricorncd Calendar-Price-jQuery</title>
<!-- 引入日历样式文件 -->
<link rel="stylesheet" href="../build/calendar-price-jquery.css" rel="external nofollow" >
</head>
<body>
<!-- 日历显示的容器 -->
<p class="container"></p>
<!-- 引入jQuery.js文件 -->
<script src="jquery-1.12.4.min.js"></script>
<!-- 引入日历价格设置插件js文件 -->
<script src="../build/calendar-price-jquery.min.js"></script>
<script>
$(function () {
// 以下mockData是模拟JSON数据,一般情况是从后端(服务器端)获取
// 对象中'date'字段必须,且格式一定要为0000-00-00
// 除'date'以为的字段需自定义,然后必须在config:[]中配置
// 需要在日历中显示参数,需在show:[]中配置
var mockData = [
{
date: "2017-06-21",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "0.12",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
},{
date: "2017-07-12",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "12.00",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
}
];
// 插件使用
$.CalendarPrice({
// 显示日历的容器
el: '.container',
// 设置开始日期
startDate: '2017-08-02',
// 设置日历显示结束日期
endDate: '2017-09',
// 初始数据
data: mockData,
// 配置需要设置的字段名称,请与你传入的数据对象对应
config: [
{
key: 'buyNumMax',
name: '最多购买数'
},
{
key: 'buyNumMin',
name: '最少购买数'
},
{
key: 'price',
name: '分销售价'
},
{
key: 'priceMarket',
name: '景区挂牌价'
},
{
key: 'priceSettlement',
name: '分销结算价'
},
{
key: 'priceRetail',
name: '建议零售价'
},
{
key: 'cashback',
name: '返现'
},
{
key: 'stock',
name: '当天库存'
}
],
// 配置在日历中要显示的字段
show: [
{
key: 'price',
name: '分:¥'
},
{
key: 'priceSettlement',
name: '采:¥'
},
{
key: 'stock',
name: '库:'
}
],
// 点击'确定'按钮,返回设置完成的所有数据
callback: function (data) {
console.log('callback ....');
console.log(data);
},
// 点击'取消'按钮的回调函数
cancel: function () {
console.log('取消设置 ....');
// 取消设置
// 这里可以触发关闭设置窗口等操作
// ...
},
// 错误等提示信息回调函数
error: function (err) {
console.error(err.msg);
}
});
});
</script>
</body>
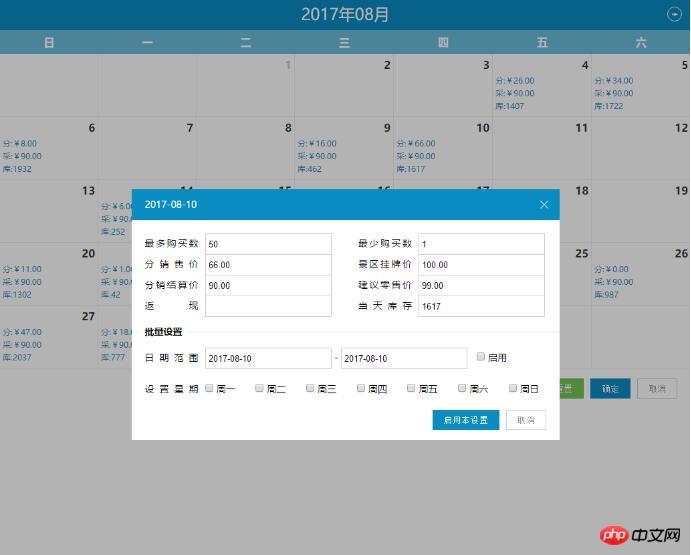
</html>사용 렌더링

옵션 매개변수
•el: .Container (필수), 달력을 표시하기 위한 컨테이너, 모든 jquery 선택기가 가능 (#id, [속성], .classes 등)을 사용할 수 있습니다.
•startDate: 2017-06-20 (선택 사항), 시작 날짜. 데이터의 시작 날짜를 설정할 수 있습니다. 이 날짜 이전의 달은 설정하거나 조작할 수 없습니다. 2017-06년 특정 달 또는 특정 날짜를 지원합니다. 시작 날짜 시작 날짜가 구성되지 않았거나 현재 시스템 시간보다 이전인 경우 시작 날짜는 오늘이 됩니다.
•종료일: 2017-09-20(선택사항), 종료일. 데이터의 종료 날짜는 달력에서 설정할 수 있으며, 이 날짜 이후의 월은 표시되거나 작동되지 않습니다. startDate와 마찬가지로 특정 월(기본적으로 해당 월의 마지막 날이 사용됨) 또는 특정 날짜를 지원합니다. 이 항목이 구성되지 않은 경우 시스템은 1년 후 오늘로 기본 설정됩니다. 즉, 날짜 범위는 1년입니다.
•data: mockData(선택 사항), 처음에 달력에 표시되는 데이터입니다. 자세한 내용은 사용법을 참조하세요.
•config: 데이터의 데이터 매개변수(속성)에 해당하는 배열(필수) 이 구성의 구성 항목은 설정해야 하는 매개변수 필드와 이름입니다. 입력 상자 앞에 표시되는 이름입니다.
•show: 배열(선택 사항), 달력에 표시해야 하는 매개변수(속성), 데이터의 데이터 매개변수(속성)에 해당합니다. key는 설정해야 하는 필드 이름이고, name은 달력에 표시되는 이름(약어)입니다.
•콜백: 함수(필수), 확인 버튼을 클릭하면 설정된 데이터가 모두 반환됩니다.
•cancel: 함수(선택 사항), 취소 버튼을 클릭하기 위한 콜백 함수입니다.
•오류: 기능(선택 사항), 구성 또는 작동 시 오류에 대한 콜백 기능, 프롬프트 등.
소스 코드 주소: https://github.com/capricorncd/calendar-price-jquery
관련 권장 사항:
개발자를 위한 최고의 jQuery 캘린더 플러그인 10가지_jquery
jquery 캘린더 제어 구현 방법 Sharing_jquery
jquery 달력 플러그인 날짜 선택기 사용 분석_jquery
위 내용은 jquery 캘린더 가격, 재고 및 기타 플러그인 설정 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!