우리 모두는 더블클릭 기능을 알고 있습니다. 이 글에서는 예제 코드를 통해 jquery 더블클릭 편집 양식을 소개하겠습니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
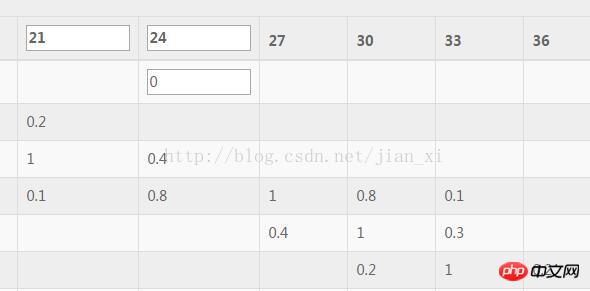
먼저 렌더링을 보여드리겠습니다.

다음은 간단한 방식으로 구현된 간단한 테이블 편집 기능입니다.
간단한 HTML 코드는 생략하고, 다음은 js 구현 과정입니다
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>관련 권장 사항:
jQuery가 편집 가능한 테이블을 구현하고 json 결과를 생성하는 방법에 대한 자세한 설명
jQuery를 사용하여 더블 클릭 편집 테이블 기능을 구현하는 방법에 대한 설명
Jquery를 사용하여 구현 편집 가능한 테이블을 사용하고 AJAX를 사용하여 서버에 제출하여 데이터를 수정합니다 _jquery
위 내용은 jQuery 더블클릭 편집 테이블 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!