jquery를 사용하여 타임라인의 헤드 라인과 테일 라인을 제거하는 방법의 예
이 글에서는 jquery를 사용하여 시간 축의 머리 부분과 끝 부분을 제거하는 방법을 주로 소개합니다. 이 글은 여러분의 참고와 학습을 위한 자세한 예제 코드를 제공합니다. 아래를 살펴보세요. 그것이 모두에게 도움이 되기를 바랍니다.
서문
과거에 시간축과 유사한 구조를 만들면 거의 항상 끝없이 날아가는 회색 선이었습니다. 오늘의 선은 첫 번째 점부터 마지막 점까지입니다. 그러면 내용의 높이가 고정되어 있지 않습니다. 선의 길이는 어떻게 결정됩니까? 첫 번째 지점부터 마지막 지점까지 끝과 끝을 어떻게 연결할 수 있나요? 그것이 다음에 일어나는 일입니다.
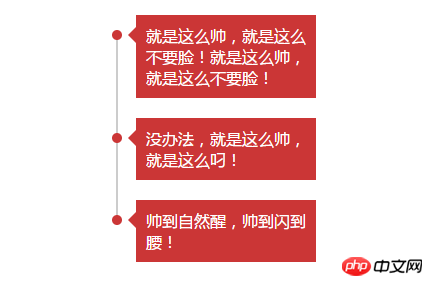
먼저 효과를 보면 아래와 같습니다:

아이디어:
1. 전체 내용을 감싸도록 p를 작성하면 모든 목록의 전체 높이를 알 수 있습니다.
2. 가는 선을 작성합니다. , 높이 100%일 때, 내용이 높은 만큼 얇은 선이 그 만큼 높아집니다.
3. 시작점이 위에서부터 높은 만큼 얇은 선이 그 만큼 높아집니다.
4. js를 사용하여 얇은 선의 높이 설정 = 전체 높이 - 마지막 목록의 높이
! ! ! 무엇? ? 읽을 수 없나요? ? 상관없습니다. 한 문장으로 요약하겠습니다. 얇은 선의 높이에서 마지막 내용의 높이를 뺀 값이 딱 맞습니다.
구현 방법
1단계: 구조 작성
<p class="line_box"> <p class="line"></p> <ul> <li><i></i>就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!<span></span></li> <li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li> <li><i></i>帅到自然醒,帅到闪到腰!<span></span></li> </ul> </p>
(1) 회색 가는 선을 정의합니다.line
(2) 각 콘텐츠는 li
(3) 나는 삼각형입니다(뭐?? No Do) CSS로 삼각형을 그리는 방법을 아시나요? Baidu에서 검색하면 알 수 있습니다.)
(4) 범위는 작은 빨간 점입니다
2단계: 스타일 쓰기
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>(1) 할 말이 없는 것 같습니다. . . .
(2) 하하, 생각해보니. 삼각형을 그리는 원리는 다음과 같이 한 테두리를 빨간색으로 설정하고 나머지 세 변을 투명하게 설정하는 것입니다.
border-color:투명 빨간색 투명 투명 방향은 위, 오른쪽, 아래, 왼쪽입니다
Step 3: js 코드 작성
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());(1) 가장 바깥쪽 레이어의 높이를 구합니다. he
(2) 그런 다음 마지막 콘텐츠의 높이를 구합니다. old
(3) 전체 높이는 (1) - (2)
(4) 여기에서 innerHeight()를 사용하는 이유는 패딩과 테두리의 높이를 포함하기 위해서입니다.
요약:
이번에는 전체 높이에서 마지막 콘텐츠의 높이를 뺀 값을 사용하여 얇은 부분의 높이를 계산합니다. 물론 다른 방법도 있지만 브라우저 변경 사항을 모니터링하고 가는 선의 높이를 재설정하려면 크기 조정을 추가하는 것이 더 완벽합니다.
Baidu CDN은 여기에서 사용됩니다:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
전체 코드:
- 就是这么帅,就是这么不要脸!就是这么帅,就是这么不要脸!
- 没办法,就是这么帅,就是这么叼!
- 帅到自然醒,帅到闪到腰!
관련 권장 사항:
A로 구현된 여러 아름다운 타임라인 튜토리얼 시간 축 효과분석
위 내용은 jquery를 사용하여 타임라인의 헤드 라인과 테일 라인을 제거하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 Linux에서 파일 끝의 내용을 효율적으로 삭제하는 방법
Mar 01, 2024 pm 12:48 PM
Linux에서 파일 끝의 내용을 효율적으로 삭제하는 방법
Mar 01, 2024 pm 12:48 PM
Linux는 서버 환경 및 개발 작업에 널리 사용되는 오픈 소스 운영 체제입니다. Linux를 일상적으로 사용하다 보면 로그 파일 지우기, 중복 데이터 제거 등 파일 끝에 있는 내용을 삭제해야 하는 상황에 자주 직면하게 됩니다. 이 기사에서는 Linux에서 파일 끝의 내용을 효율적으로 삭제하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. Linux에서는 몇 가지 명령과 기술을 사용하여 파일 끝의 내용을 삭제할 수 있습니다. 아래에서는 두 가지 일반적인 방법을 소개합니다. 방법 1




