Ajax 고급 기능: ajax가 서버에 데이터를 보냅니다.
이 글에서는 서버로 데이터를 보내는 것과 관련된 Ajax 고급 기능 ajax을 주로 소개합니다. ajax에 관심 있는 친구들은
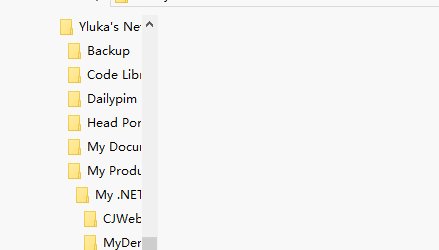
1을 참고하세요. Ajax의 가장 일반적인 용도 중 하나는 서버에 데이터를 보내는 것입니다. 가장 일반적인 상황은 클라이언트에서 폼 데이터, 즉 폼 요소에 포함된 각 입력 요소에 사용자가 입력한 값을 보내는 것입니다. 다음 코드는 간단한 양식을 보여줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本表单</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
</body>
</html>1.1 서버 정의
분명히 이러한 예제에 대한 요청을 처리하는 서버를 생성해야 합니다. Node.js는 주로 간단하고 Javascript
를 사용하기 때문에 여기서 다시 사용됩니다. 다음과 같이 새 Fruitcalc.js 스크립트 파일을 만듭니다.
var http = require('http');
var querystring = require('querystring');
function writeResponse(res,data){
var total = 0;
for(fruit in data){
total += Number(data[fruit]);
}
res.writeHead(200,"OK",{
"Content-Type":"text/html",
"Access-Control-Allow-Origin":"http://localhost:63342"
});
res.write('<html><head><title>Fruit Total</title></head><body>');
res.write('<p>'+total+' item ordered</p></body></html>');
res.end();
}
http.createServer(function(req,res){
console.log("[200] "+req.method+" to "+req.url);
if(req.method == "OPTIONS"){
res.writeHead(200,"OK",{
"Access-Control-Allow-Header":"Content-Type",
"Access-Control-Allow-Methods":"*",
"Access-Control-Allow-Origin":"*"
});
res.end();
}else if(req.url == '/form'&& req.method == 'POST'){
var dataObj = new Object();
var contentType = req.headers["content-type"];
var fullBody = '';
if(contentType){
if(contentType.indexOf("application/x-www-form-urlencode") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
var dBody = querystring.parse(fullBody);
dataObj.apples = dBody["apples"];
dataObj.bananas = dBody["bananas"];
dataObj.cherries = dBody["cherries"];
writeResponse(res,dataObj);
});
}else if(contentType.indexOf("application/json") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
dataObj = JSON.parse(fullBody);
writeResponse(res,dataObj);
});
}
}
}
}).listen(8080);HTML 문서
를 생성합니다.

1.2 문제 이해
위 그림은 Ajax로 해결하려는 문제를 명확하게 설명합니다.
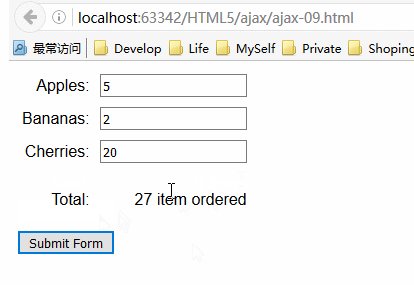
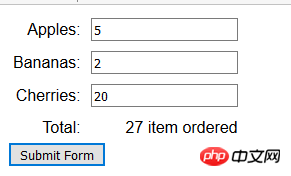
2. 양식 보내기
데이터를 서버로 보내는 가장 기본적인 방법은 직접 수집하고 포맷하는 것입니다. 다음 코드는 이전 HTML 문서 example.html에 추가된 스크립트를 보여줍니다. 사용된 방법은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手动收集和发送数据</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
//对表单里的button元素而言,其默认行为是用常规的非Ajax方式提交表单。这里不想让他发生,所以调用了preventDefault方法
e.preventDefault();
var form = document.getElementById("fruitform");
//收集并格式化各个input的值
var formData ="";
var inputElements = document.getElementsByTagName("input");
for (var i = 0; i < inputElements.length; i++){
formData += inputElements[i].name + "=" + inputElements[i].value +"&";
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
//数据必须通过POST方法发送给服务器,并读取了HTMLFormElement的action属性获得了请求需要发送的URL
httpRequest.open("POST",form.action);
//添加标头来告诉服务器准备接受的数据格式
httpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//把想要发送给服务器的字符串作为参数传递给send方法
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>
3. JSON 데이터 보내기
Ajax는 양식 데이터를 보내는 데 사용될 뿐만 아니라 JSON(JavaScript Object Notation) 데이터를 포함한 거의 모든 데이터를 보낼 수 있으며 거의 인기 있는 데이터가 되었습니다. 체재. Ajax는 XML에 뿌리를 두고 있지만 이 형식은 번거롭습니다. 많은 수의 XML 문서를 전송해야 하는 웹 애플리케이션을 실행할 때 복잡성은 대역폭 및 시스템 용량 측면에서 실제 비용을 의미합니다.
JSON은 종종 XML의 "스킴" 대안으로 불립니다. JSON은 읽고 쓰기 쉽고 XML보다 더 컴팩트하며 이미 널리 지원됩니다. JSON은 JavaScript에서 시작되었지만 그 발전은 JavaScript를 능가했으며 수많은 패키지와 시스템에서 이해되고 사용됩니다.
다음은 JSON으로 표현된 간단한 JavaScript 개체의 예입니다.
{"bananas":"2","apples":"5","cherries":"20"}
이 개체에는 바나나, 사과, 체리라는 세 가지 속성이 있습니다. 이 속성의 값은 각각 2, 5, 20입니다.
JSON은 XML만큼 기능이 풍부하지는 않지만 많은 애플리케이션에서는 이러한 기능이 필요하지 않습니다. JSON은 간단하고 가벼우며 표현력이 풍부합니다. 다음 예에서는 JSON 데이터를 서버에 보내는 것이 얼마나 간단한지 보여줍니다. 이전 예의 JavaScript 부분을 다음과 같이 수정합니다.
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new Object();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
formData[inputElements[i].name] = inputElements[i].value;
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.setRequestHeader("Content-Type","application/json");
httpRequest.send(JSON.stringify(formData));
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
이 스크립트는 새 객체를 생성하고 이에 해당하는 일부 속성을 정의합니다. 양식 각 입력 요소의 이름 속성 값입니다. 모든 데이터를 사용할 수 있지만 입력 요소는 편리하고 이전 예와 일치합니다.
JSON 데이터가 전송되고 있음을 서버에 알리려면 다음과 같이 요청의 Content-Type 헤더를 application/json으로 설정하세요.
httpRequest.setRequestHeader("Content-Type","application/json");
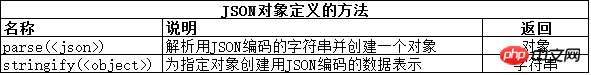
用JSON对象和JSON格式进行相互的转换。(大多数浏览器能直接支持这个对象,但也可以用下面的网址里的脚本来给旧版的浏览器添加同样的功能:https://github.com/douglascrockford/JSON-js/blob/master/json2.js )JSON对象提供了两个方法:

在上面的例子中,使用了stringify方法,然后把结果传递给XMLHttpRequest 对象的send方法。此例中只有数据的编码方式发生了变化。提交表单的效果还是一样。
4. 使用FormData对象发送表单数据
另一种更简洁的表单收集方式是使用一个FormData对象,它是在XMLHttpRequest的第二级规范中定义的。
由于原来的Node.js代码有点问题,此处用C#新建文件 fruitcalc.aspx作为处理请求的服务器。其cs代码如下:
using System;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}4.1 创建 FormData 对象
创建FormData对象时可以传递一个HTMLFormElement对象,这样表单里所有的元素的值都会被自动收集起来。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>当然,关键的变化是使用了FormData对象:
var formData = new FormData(form);
其他需要注意的地方是不再设置Content-Type标头的值了。如果使用FormData对象,数据总是会被编码为multipart/form-data 。本例提交表单后,显示效果如下:

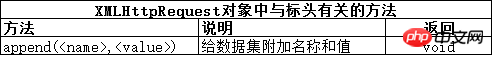
4.2 修改FormData对象
FormData对象定义了一个方法,它允许给要发送到服务器的数据添加名称/值对。

可以用append方法增补从表单中收集的数据,也可以在不使用HTMLFormElement的情况下创建FormData对象。这就意味着可以使用append方法来选择向客户端发送哪些数据值。修改上一示例的JavaScript代码如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if(inputElements[i].name != "cherries"){
formData.append(inputElements[i].name,inputElements[i].value);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
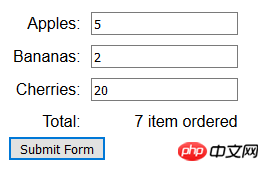
</script>此段脚本里,创建FormData对象时并没有提供HTMLFormElement对象。随后用DOM找到文档里所有的input元素,并为那些name属性的值不是cherries的元素添加名称/值对。此例提交表单后,显示效果如下:

5. 发送文件
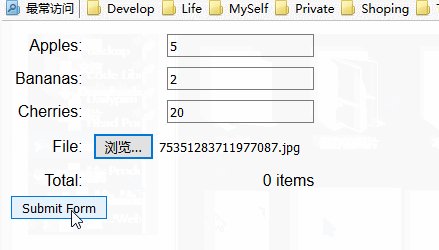
可以使用FormData 对象和type 属性为 file 的input 元素向服务器发送文件。当表单提交时,FormData对象会自动确保用户选择的文件内容与其他的表单值一同上传。下面的例子展示了如何以这种方式使用FormData对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象发送文件到服务器</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">File:</p>
<p class="cell"><input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>此例里,最明显的变化发生在 form元素上。添加了input元素后,FormData对象就会上传用户所选的任意文件。
修改 fruitcalc.aspx 的cs文件如下:
using System;
using System.Web;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
if (Request.Files["file"] != null)
{
HttpPostedFile file = Request.Files["file"];
file.SaveAs(Server.MapPath("/upload/pictures/" + file.FileName));
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}此例的显示效果如下:

以上所述是小编给大家介绍的Ajax 高级功能之ajax向服务器发送数据,希望对大家有所帮助 !
相关推荐:
巧用ajax请求服务器加载数据列表时提示loading的方法
위 내용은 Ajax 고급 기능: ajax가 서버에 데이터를 보냅니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버를 사용할 수 없고 데스크톱에서 접속할 수 없는 경우 어떻게 해야 합니까? 최근 몇 년 동안 컴퓨터와 인터넷이 우리 생활 곳곳에 침투했습니다. RPC(원격 프로시저 호출)는 중앙 집중식 컴퓨팅 및 리소스 공유를 위한 기술로서 네트워크 통신에서 중요한 역할을 합니다. 그러나 때때로 RPC 서버를 사용할 수 없어 데스크탑에 들어갈 수 없는 상황이 발생할 수 있습니다. 이 문서에서는 이 문제의 가능한 원인 중 일부를 설명하고 해결 방법을 제공합니다. 먼저 RPC 서버를 사용할 수 없는 이유를 이해해야 합니다. RPC 서버는
 CentOS 설치 퓨즈 및 CentOS 설치 서버에 대한 자세한 설명
Feb 13, 2024 pm 08:40 PM
CentOS 설치 퓨즈 및 CentOS 설치 서버에 대한 자세한 설명
Feb 13, 2024 pm 08:40 PM
LINUX 사용자로서 CentOS에 다양한 소프트웨어와 서버를 설치해야 하는 경우가 많습니다. 이 글에서는 관련 작업을 원활하게 완료할 수 있도록 CentOS에 퓨즈를 설치하고 서버를 설정하는 방법을 자세히 소개합니다. CentOS 설치 퓨즈Fuse는 권한이 없는 사용자가 맞춤형 파일 시스템을 통해 파일 시스템에 액세스하고 작동할 수 있도록 하는 사용자 공간 파일 시스템 프레임워크입니다. CentOS에 퓨즈를 설치하는 것은 매우 간단합니다. 다음 단계를 따르십시오. 1. 터미널을 열고 다음 계정으로 로그인합니다. 루트 사용자. 2. 다음 명령을 사용하여 퓨즈 패키지를 설치합니다. ```yuminstallfuse3. 설치 프로세스 중 프롬프트를 확인하고 'y'를 입력하여 계속합니다. 4. 설치 완료
 Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
DHCP 릴레이의 역할은 두 서버가 서로 다른 서브넷에 있더라도 수신된 DHCP 패킷을 네트워크의 다른 DHCP 서버로 전달하는 것입니다. DHCP 릴레이를 사용하면 네트워크 센터에 중앙 집중식 DHCP 서버를 배포하고 이를 사용하여 모든 네트워크 서브넷/VLAN에 IP 주소를 동적으로 할당할 수 있습니다. Dnsmasq는 네트워크에서 동적 호스트 구성을 관리하는 데 도움이 되도록 DHCP 릴레이 서버로 구성할 수 있는 일반적으로 사용되는 DNS 및 DHCP 프로토콜 서버입니다. 이 기사에서는 dnsmasq를 DHCP 릴레이 서버로 구성하는 방법을 보여줍니다. 내용 항목: 네트워크 토폴로지 중앙 집중식 DHCP 서버의 DHCP 릴레이 D에서 고정 IP 주소 구성
 PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
네트워크 데이터 전송에서 IP 프록시 서버는 사용자가 실제 IP 주소를 숨기고 개인정보를 보호하며 액세스 속도를 향상시키는 데 도움을 주는 중요한 역할을 합니다. 이 기사에서는 PHP를 사용하여 IP 프록시 서버를 구축하는 방법에 대한 모범 사례 가이드를 소개하고 구체적인 코드 예제를 제공합니다. IP 프록시 서버란 무엇입니까? IP 프록시 서버는 사용자와 대상 서버 사이에 위치한 중간 서버로서 사용자와 대상 서버 사이의 전송 스테이션 역할을 하며 사용자의 요청과 응답을 전달합니다. IP 프록시 서버를 사용하여
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 이 문제는 많은 친구들이 겪었을 것입니다. 이 메시지가 나타나면 정품 게임을 시작할 수 없습니다. 이 문제는 일반적으로 네트워크 및 보안 소프트웨어의 간섭으로 인해 발생합니다. 이 문제의 편집자는 어떻게 설명합니까? 저는 여러분과 솔루션을 공유하고 싶습니다. 오늘의 소프트웨어 튜토리얼이 문제 해결에 도움이 되기를 바랍니다. 에픽 서버가 오프라인일 때 게임에 들어갈 수 없는 경우 해결 방법: 1. 게임 플랫폼과 보안 소프트웨어의 방해를 받을 수 있습니다. 2. 두 번째는 네트워크 변동이 너무 심하다는 것입니다. 라우터를 다시 시작하여 작동하는지 확인해보세요. 조건이 괜찮다면 5g 모바일 네트워크를 사용해 작동해 보세요. 3. 그럼 더 있을 수도 있겠네요
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.




