Dreamweaver에서 테두리를 추가하는 방법은 무엇입니까? Dreamweaver에서 빨간색 테두리를 만들려면 어떻게 해야 합니까? 드림위버 테두리 만드는 방법을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
Dreamweaver를 사용하여 웹페이지를 디자인할 때 테두리를 추가하려면 어떻게 해야 하나요? 아래의 자세한 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 + 설치 튜토리얼 포함) 64비트
소프트웨어 크기:
758MB
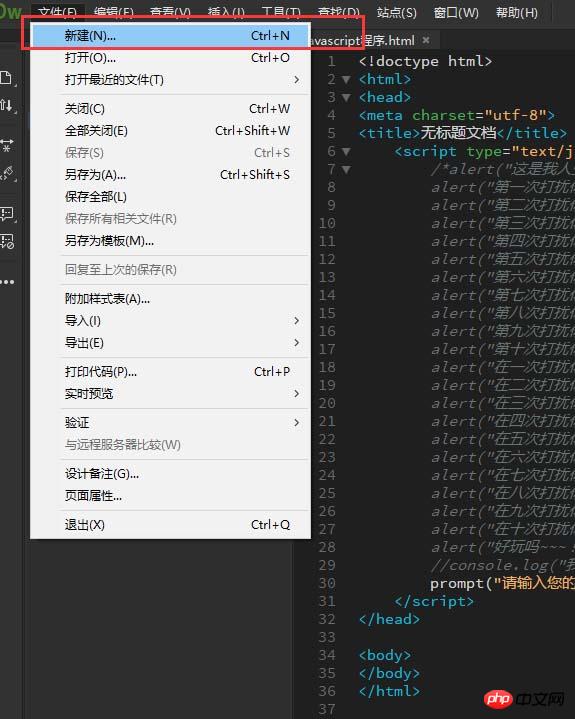
 1.
1.
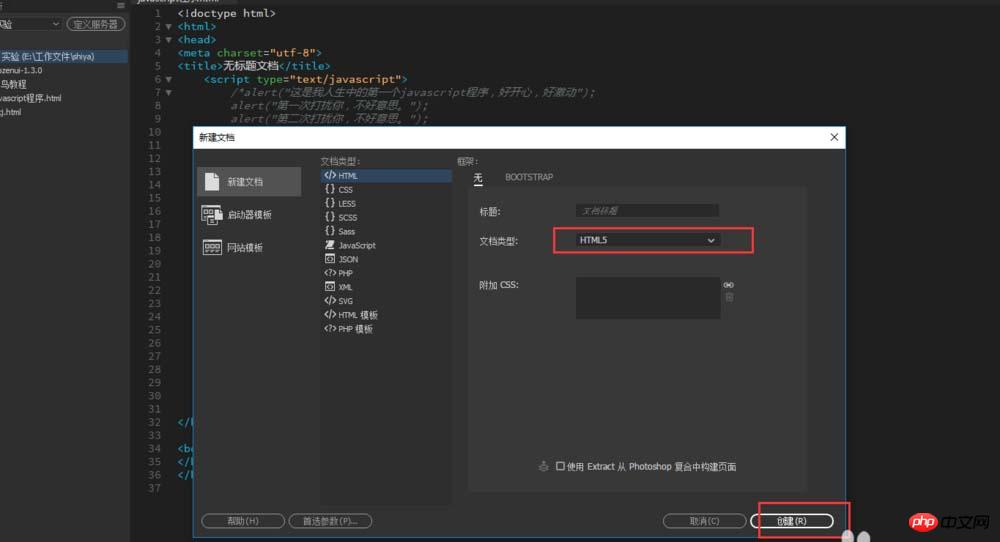
3.
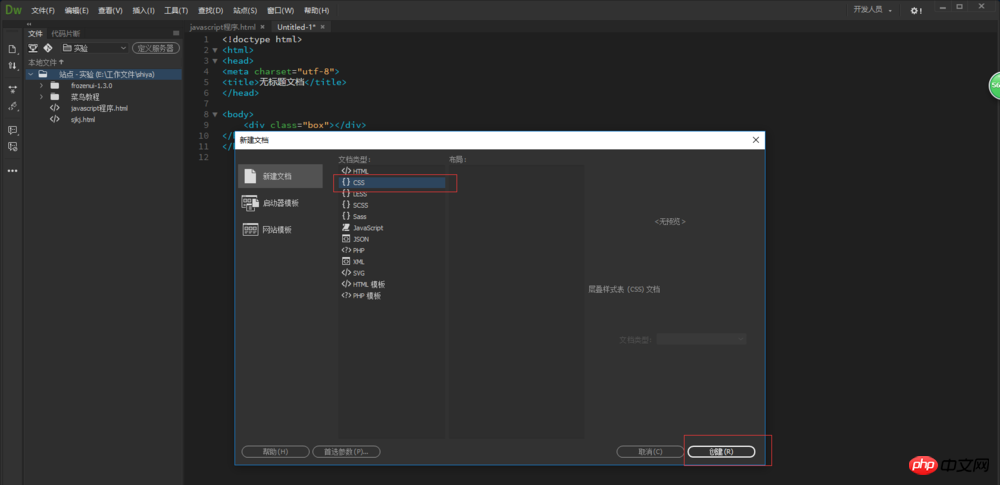
HTML 파일 을 선택하고
을 선택하고

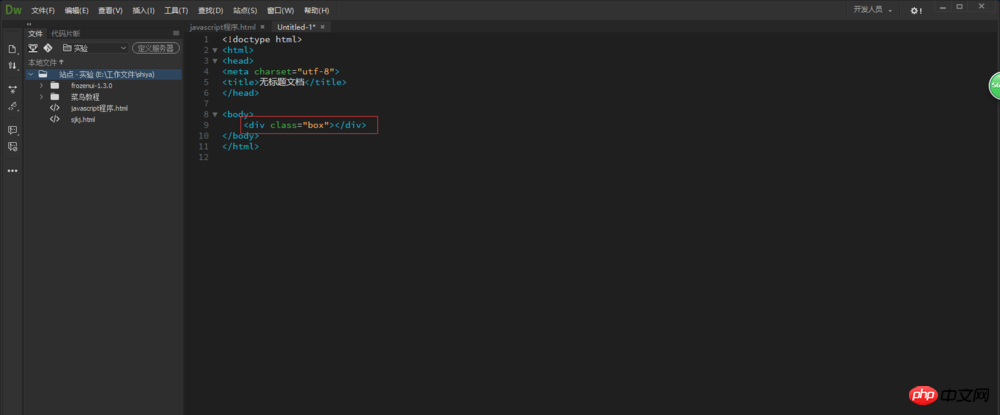
4. 이제 편집 인터페이스로 들어갑니다.
5. 다음으로 이전 " p"
p"
태그를 편집하고 이름을 상자로 지정합니다.

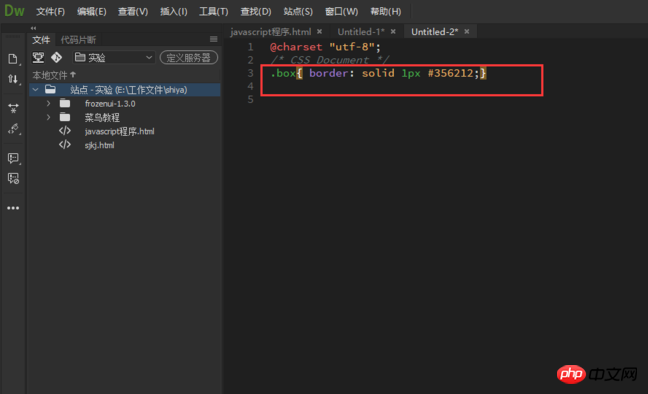
6. 스타일 생성 시 .box{ }를 작성하세요.
 7. CSS style.box{ }에 "
7. CSS style.box{ }에 "
border:solid 1px #333333;" 코드를 추가하세요.

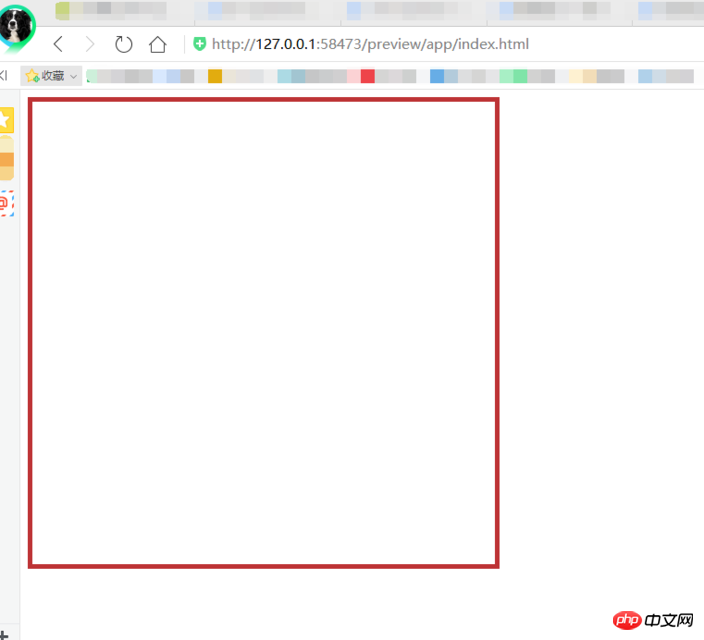
8. 이런 식으로 브라우저에 테두리를 표시할 수 있습니다.
배우셨나요? 서둘러서 사용해 보세요.
점차적으로 빛나는 사각형 테두리의 CSS3 예 
html 테두리 점선 구현 단계
위 내용은 Dreamweaver에서 테두리를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!