Dreamweaver 웹 페이지의 텍스트에 배경 이미지를 추가하는 방법에 대한 몇 가지 질문이 있습니까? 드림위버에서 디자인한 텍스트 웹페이지가 너무 단조롭습니다. 텍스트에 별이 빛나는 하늘 배경 이미지를 추가하려면 어떻게 해야 할까요? 이 문서에서는 Dreamweaver 웹 페이지의 텍스트에 배경 이미지를 추가하는 방법을 주로 소개합니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 + 설치 튜토리얼 포함) 64비트
소프트웨어 크기:
758MB
업데이트 시간:
2016-11-05
1. 먼저 Dreamweaver를 열고 새 HTML 파일을 만든 다음 텍스트 내용을 입력합니다.


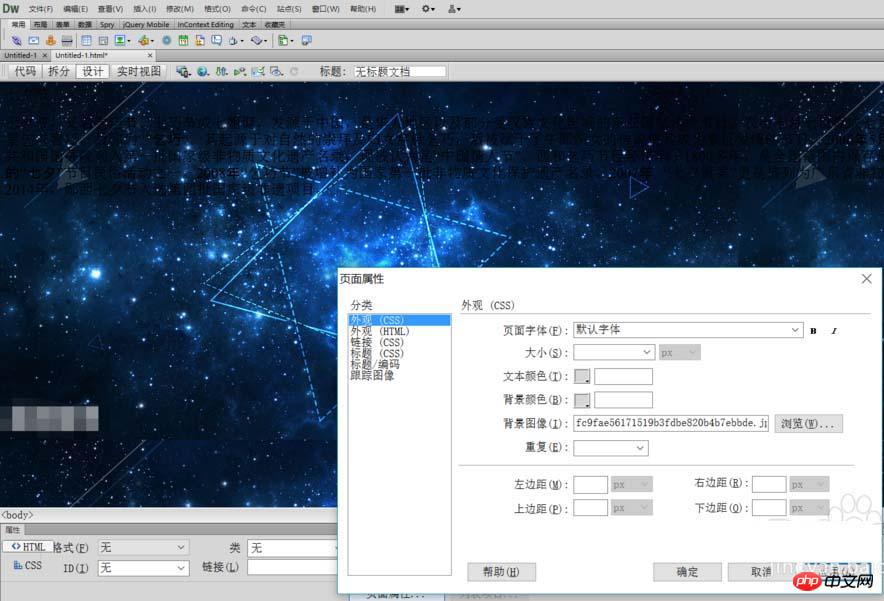
2. 텍스트를 입력한 후 하단의 속성 패널에 "Page Properties" 옵션 상자가 보이는데, 클릭해서 열어보면 "" 옵션이 나옵니다. 팝업 대화 상자 "배경 이미지 " 열에서 원하는 텍스트 배경 이미지를 선택하기만 하면 됩니다.



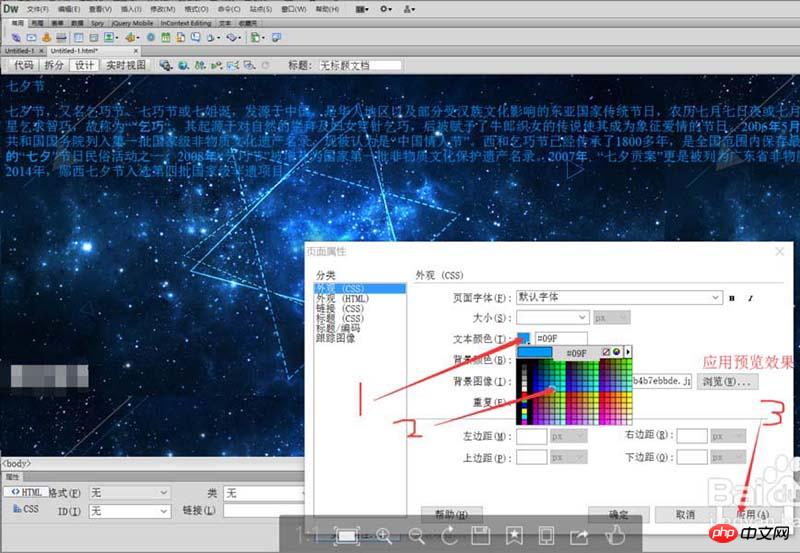
3. 배경 이미지를 삽입한 후 때때로 배경색이 너무 어두워서 텍스트 색상을 가리는 경우가 있습니다 이 때 "페이지"를 계속해서 조정할 수 있습니다. 상황에 따라 속성"을 사용하세요." 텍스트 웹 페이지가 최상의 효과를 얻을 수 있도록 웹 페이지 배경에 맞게 글꼴 색상과 크기를 편집합니다.



관련 권장 사항:
css를 사용하여 너비와 높이를 알 수 없는 요소에 배경 이미지를 추가하는 방법
에 배경 이미지를 추가하는 방법위 내용은 Dreamweaver 웹 페이지의 텍스트에 배경 이미지를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!