이 기사에서는 주로 JavaScript 학습 요약을 공유합니다. (1) ECMAScript, BOM, DOM(코어, 브라우저 객체 모델 및 문서 객체 모델) JavaScript는 해석되고 실행되는 스크립트 언어입니다. ECMAScript 표준을 준수하는 유형을 기본적으로 지원하는 프로토타입 언어를 기반으로 하는 유형입니다. 그 인터프리터는 브라우저의 일부이며 클라이언트 측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 하며 주로 HTML에 동적 기능을 추가하는 데 사용됩니다.
1. JavaScript 소개
JavaScript는 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 프로토타입 기반 언어로 실행되는 스크립트 언어입니다. 그 인터프리터는 브라우저의 일부이며 클라이언트 측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 하며 주로 HTML에 동적 기능을 추가하는 데 사용됩니다.
거의 모든 주류 언어는 JavaScript로 컴파일된 다음 모든 플랫폼의 브라우저에서 실행될 수 있습니다. 이는 또한 JavaScript의 힘과 웹 개발에서의 중요성을 반영합니다. 예를 들어 Blade: C# 코드를 JavaScript로 변환할 수 있는 Visual Studio 확장, Ceylon: JavaScript로 컴파일할 수 있는 모듈식, 정적으로 형식화된 JVM 언어 등이 있습니다.
JavaScript는 프런트엔드와 백엔드 모두에서 실행될 수 있는 언어입니다. 예를 들어 Node.js는 Chrome V8 엔진(Java 또는 .NET과 유사)을 기반으로 하는 JavaScript 실행 환경입니다. Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적입니다.

1.1 JavaScript 구성
ECMAScript는 유형, 연산, 흐름 제어, 객체 지향, 예외 등과 같은 언어의 기본 객체와 구문을 설명합니다.
Document Object Model(DOM)은 웹 콘텐츠 처리를 위한 방법과 인터페이스를 설명합니다.
브라우저 개체 모델(BOM)은 브라우저와 상호 작용하기 위한 방법과 인터페이스를 설명합니다.
JavaScript는 객체로 구성되며 모든 것이 객체입니다.
1.2, JavaScript 스크립팅 언어 기능
a), 해석된 스크립팅 언어. JavaScript는 C, C++와 같은 언어가 먼저 컴파일된 후 실행되는 반면 JavaScript는 프로그램 실행 중에 한 줄씩 해석됩니다.
객체 기반. JavaScript는 객체를 생성할 수 있을 뿐만 아니라 기존 객체를 사용할 수도 있는 객체 기반 스크립팅 언어입니다.
b) 간단해요. JavaScript 언어는 약한 유형의 변수 유형을 사용하며 사용되는 데이터 유형에 엄격한 요구사항을 적용하지 않습니다. 이는 Java의 기본 명령문 및 제어를 기반으로 하는 스크립팅 언어이며 디자인이 간단하고 컴팩트합니다.
c), 역동적입니다. JavaScript는 웹 서버를 통하지 않고 사용자 입력에 응답할 수 있는 이벤트 중심 스크립팅 언어입니다. 웹 페이지를 방문할 때 JavaScript는 마우스를 클릭하거나 위 또는 아래로 이동하거나 창에서 이동할 때 이러한 이벤트에 직접 응답할 수 있습니다.
d), 크로스 플랫폼. JavaScript 스크립트 언어는 운영 체제에 의존하지 않으며 브라우저 지원만 필요합니다. 따라서 JavaScript 스크립트를 작성한 후에는 컴퓨터의 브라우저가 JavaScript 스크립트 언어를 지원하는 경우 모든 컴퓨터에서 사용할 수 있습니다. 현재 JavaScript는 대부분의 브라우저에서 지원됩니다.
2. ECMAScript(JavaScript 핵심 및 구문)
2.1, ECMAScript 정의
1), ECMAScript는 표준(유럽 컴퓨터 제조업체 협회)이고, JavaScript는 이를 구현한 것일 뿐이며 다른 구현에는 ActionScript(Flash 스크립트)가 포함됩니다.
2) ECMAScript는 다양한 유형의 호스트 환경에 대한 핵심 스크립트 프로그래밍 기능을 제공할 수 있습니다. 즉, ECMAScript는 특정 호스트 환경에 바인딩되지 않습니다. 예를 들어 JavaScript의 호스트 환경은 브라우저이고 AS의 호스트 환경은 Flash입니다. . ,
3), ECMAScript는 구문, 유형, 명령문, 키워드, 예약어, 연산자, 객체 등의 내용을 설명합니다.
2.2 데이터 유형
JS에서 var 키워드를 사용하여 변수 및 유형을 선언합니다. 변수는 할당된 값(동적 유형)에 따라 결정됩니다. JS의 데이터 유형은 기본 데이터 유형(5가지 유형)과 참조 데이터 유형(객체 유형)으로 구분됩니다.
1) 5가지 기본 데이터 유형: 정의되지 않음, Null, 부울, 숫자 및 문자열. JS의 문자열은 기본 데이터 유형이라는 점에 유의해야 합니다.
2) typeof 연산자: 변수 유형을 확인합니다. 변수 또는 값에 대해 typeof 연산자를 호출하면 다음 값 중 하나가 반환됩니다.
- undefine – 변수가 정의되지 않은 유형인 경우
- boolean – if 변수가
- 숫자의 부울 유형인 경우 – 변수가 숫자 유형인 경우
- 문자열 – 변수가 문자열 유형인 경우
- 객체 – 변수가 참조 유형이거나 Null인 경우
3) 인스턴스 오브 연산자를 통해 참조 유형 판단 문제를 해결합니다.
4) null은 객체에 대한 자리 표시자로 간주되며 typeof 연산자는 null 값에 대해 "객체"를 반환합니다.
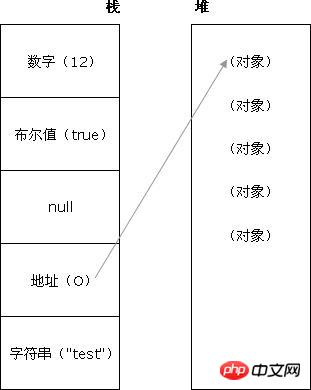
5) 원시 데이터 유형 및 참조 데이터 유형 변수는 다음과 같이 메모리에 저장됩니다.

6) JS의 유형 정의: 값 세트. 예를 들어 Boolean 유형에는 true와 false라는 두 가지 값이 있습니다. 정의되지 않음 및 Null 유형 모두 각각 정의되지 않음 및 Null인 하나의 값만 갖습니다.
Null 유형에는 null인 값이 하나만 있습니다. 정의되지 않은 유형에도 정의되지 않은 값이 하나만 있습니다. null과 undefine 모두 JavaScript 코드에서 리터럴로 직접 사용할 수 있습니다.
null은 객체 참조와 관련이 있으며 비어 있거나 존재하지 않는 객체 참조를 나타냅니다. 변수가 선언되었지만 값이 할당되지 않은 경우 해당 값은 정의되지 않습니다.
undefine 값은 다음 상황에서 나타납니다.
객체에서 특정 속성을 가져옵니다. 객체나 해당 프로토타입 체인의 객체 모두 속성이 없는 경우 속성 값은 정의되지 않습니다.
함수가 반환을 통해 호출자에게 명시적으로 값을 반환하지 않으면 반환 값은 정의되지 않습니다. new를 사용하는 경우에는 특별한 경우가 있습니다.
JavaScript의 함수는 개수에 관계없이 형식 매개변수를 선언할 수 있습니다. 함수가 실제로 호출될 때 전달된 매개변수 수가 선언된 형식 매개변수보다 적으면 추가 형식 매개변수의 값이 정의되지 않습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(user.age); //访问对象中的属性,未定义
var i;
console.log(i); //变量未赋值
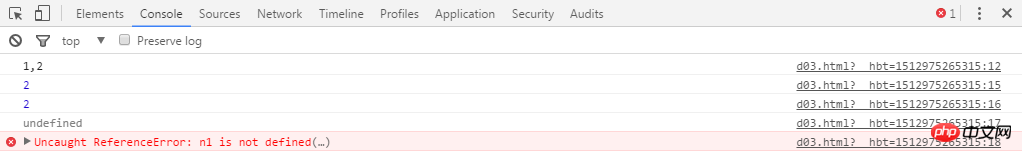
function f(n1){
console.log(n1);
}
var result=f(); //参数未赋值
console.log(result); //当函数没有返回值时为undefined
</script>
</body>
</html>로그인 후 복사
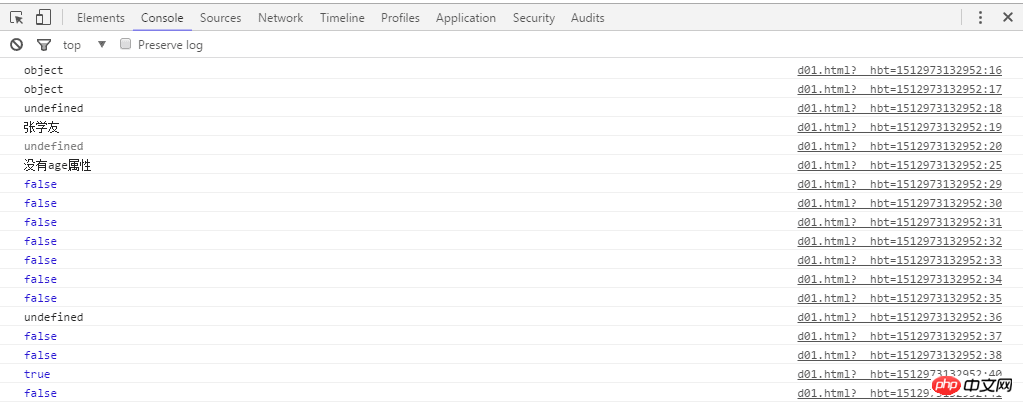
결과:

null 및 정의되지 않음에 대한 몇 가지 흥미로운 기능이 있습니다.
null 값이 있는 변수에 typeof 연산자를 사용하면 결과는 객체입니다.
정의되지 않은 값에 typeof를 사용하면 결과가 정의되지 않습니다.
예: typeof null === "object" //true; typeof undefine === "undefine" //true null == 정의되지 않음 //true이지만 null !== 정의되지 않음 //true
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log(user.name);
console.log(user.age);
if(user.age){
console.log(user.age);
}else{
console.log("没有age属性");
}
//为false的情况
var i;
console.log(!!"");
console.log(!!0);
console.log(!!+0);
console.log(!!-0);
console.log(!!NaN);
console.log(!!null);
console.log(!!undefined);
console.log(typeof(i));
console.log(!!i);
console.log(false);
//是否不为数字,is Not a Number
console.log(isNaN("Five"));
console.log(isNaN("5"));
</script>
</body>
</html>로그인 후 복사
결과:

7) 부울 유형의 특수성

8), == 및 ===
JavaScript에는 값이 같은지 여부를 결정하는 두 가지 연산자가 있습니다. , == 및 ===. 둘에 비해 ==는 특정 유형 변환을 수행하지만 ===는 유형 변환을 수행하지 않으며 허용되는 동등 조건이 더 엄격합니다.
=== 비교할 때 유형을 비교합니다
물론 해당하는 것은 != 및 !==
==
console.log("5"==5); //true
console.log("5"===5); //false
console.log("5"!=5); //false
console.log("5"!==5); //true로그인 후 복사
2.3 대신에 ===를 사용해 보세요. 지역 변수와 전역 변수
함수에 선언된 변수는 함수 내에서만 사용할 수 있습니다. 함수를 종료하면 해당 변수가 해제됩니다. 각 지역 변수는 자체 함수 내에서만 유효하므로 다른 함수에서 동일한 이름을 가진 변수를 사용할 수 있습니다.
함수 외부에서 변수를 선언하면 페이지 내 모든 함수에서 사용할 수 있습니다. 전역 변수는 선언된 후에 적용됩니다. 웹페이지가 닫힐 때까지 변수는 만료되지 않습니다.
참고: JS 언어에서는 코드 블록에 선언된 변수가 전역 변수입니다.
JavaScript는 데이터 유형 변수에 대한 요구 사항이 덜 엄격한 언어이므로 각 변수의 유형을 선언할 필요는 없지만 변수를 사용하기 전에 선언하는 것이 좋습니다. var 문을 사용하여 변수 선언을 할 수 있습니다. 예: var men = true; // men에 저장된 값은 부울 유형입니다.
변수 이름 지정
JavaScript는 대소문자를 구분하는 언어이므로 변수 이름을 best로 지정하는 것과 best로 이름을 지정하는 것은 다릅니다.
또한, 변수명의 길이는 임의로 정하되, 다음 규칙을 따라야 합니다.
1. 첫 번째 문자는 문자(대소문자 모두), 밑줄(_), 달러여야 합니다. 기호($).
2. 후속 문자는 문자, 숫자, 밑줄 또는 달러 기호일 수 있습니다.
3. 변수 이름은 예약어가 될 수 없습니다.
var를 사용하지 않고도 변수를 정의할 수 있는데, 이렇게 정의한 변수가 전역변수입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function a(){
var n1=1;
n2=2; //声明n2时未使用var,所以n2是全局变量,尽量避免
console.log(n1+","+n2);
}
a();
console.log(n2);
console.log(window.n2);
console.log(window.n1);
console.log(n1);
</script>
</body>
</html>로그인 후 복사
결과:

2.4, Array(Array)
① js에서는 배열 요소 유형이 일치하지 않을 수 있습니다.
②js에서는 배열 길이를 동적으로 변경할 수 있습니다.
③위 코드에 따라 Array 출력 객체의 arr 및 arr 인스턴스를 각각 true로 입력합니다.
console.log(typeof(names)); //object
console.log(names instanceof Array); //true
console.log("" instanceof String); //false 不是对象类型
console.log(true instanceof Boolean); //false로그인 후 복사
배열 객체 및 메서드
Array 对数组的内部支持
Array.concat( ) 连接数组
Array.join( ) 将数组元素连接起来以构建一个字符串
Array.length 数组的大小
Array.pop( ) 删除并返回数组的最后一个元素
Array.push( ) 给数组添加元素
Array.reverse( ) 颠倒数组中元素的顺序
Array.shift( ) 将元素移出数组
Array.slice( ) 返回数组的一部分
Array.sort( ) 对数组元素进行排序
Array.splice( ) 插入、删除或替换数组的元素
Array.toLocaleString( ) 把数组转换成局部字符串
Array.toString( ) 将数组转换成一个字符串
Array.unshift( ) 在数组头部插入一个元素
2.4.1、创建
var arrayObj = new Array();
var arrayObj = new Array([size]);
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
로그인 후 복사
示例:
var array11 = new Array(); //空数组
var array12 = new Array(5); //指定长度,可越界
var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值
var array14=[]; //空数组,语法糖
var array15=[1,2,3,"x","y"]; //定义并赋值로그인 후 복사
2.4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
array12[8]="hello array12"; //赋值或修改
console.log(array12[8]); //取值
//遍历
for (var i = 0; i < array13.length; i++) {
console.log("arrayl3["+i+"]="+array13[i]);
}
//枚举
for(var i in array15){
console.log(i+"="+array15[i]); //此处的i是下标
}로그인 후 복사
结果:

2.4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
示例代码:
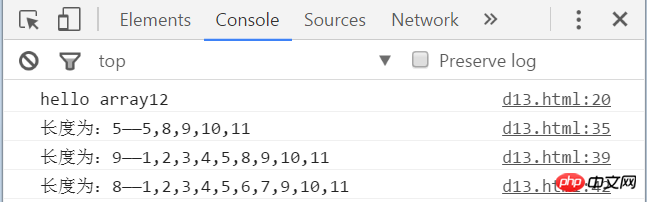
//4.3、添加元素
var array31=[5,8];
//添加到末尾
array31.push(9);
var len=array31.push(10,11);
console.log("长度为:"+len+"——"+array31);
//添加到开始
array31.unshift(4);
var len=array31.unshift(1,2,3);
console.log("长度为:"+len+"——"+array31);
//添加到中间
var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素
console.log("被删除:"+len+"——"+array31);로그인 후 복사
运行结果:

2.4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
//4.4、删除
var array41=[1,2,3,4,5,6,7,8];
console.log("array41:"+array41);
//删除最后一个元素,并返回
var e=array41.pop();
console.log("被删除:"+e+"——"+array41);
//删除首部元素,并返回
var e=array41.shift();
console.log("被删除:"+e+"——"+array41);
//删除指定位置与个数
var e=array41.splice(1,4); //从索引1开始删除4个
console.log("被删除:"+e+"——"+array41);로그인 후 복사
结果:

2.4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
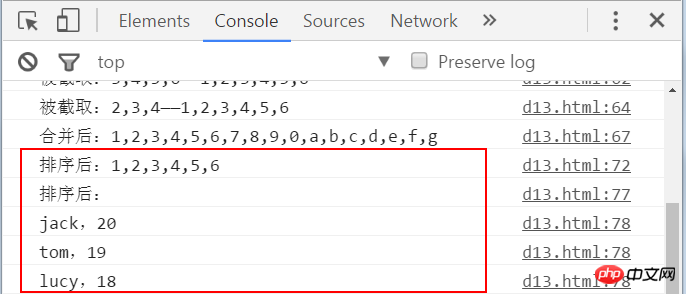
//4.5、截取和合并
var array51=[1,2,3,4,5,6];
var array52=[7,8,9,0,"a","b","c"];
//截取,切片
var array53=array51.slice(2); //从第3个元素开始截取到最后
console.log("被截取:"+array53+"——"+array51);
var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素
console.log("被截取:"+array54+"——"+array51);
//合并
var array55=array51.concat(array52,["d","e"],"f","g");
console.log("合并后:"+array55);로그인 후 복사
结果:

2.4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
2.4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
示例:
var array71=[4,5,6,1,2,3];
array71.sort();
console.log("排序后:"+array71);
var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}];
array72.sort(function(user1,user2){
return user1.age<user2.age;
});
console.log("排序后:");
for(var i in array72) console.log(array72[i].name+","+array72[i].age);로그인 후 복사
结果:

2.4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
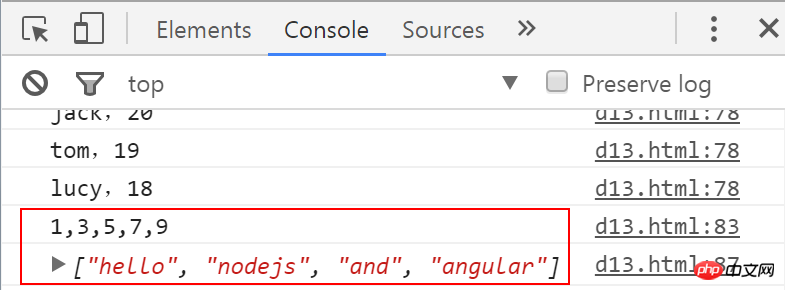
示例代码:
//4.8、合并成字符与将字符拆分成数组
var array81=[1,3,5,7,9];
var ids=array81.join(",");
console.log(ids);
//拆分成数组
var text="hello nodejs and angular";
var array82=text.split(" ");
console.log(array82);로그인 후 복사
运行结果:

所有代码:
2.5、正则表达式RegExp
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
RegExp对象:该对象代表正则表达式,用于字符串匹配
① 两种RegExp对象创建方式:
方式一,new 一个RegExp对象:var regExp = new RegExp(“[a-zA-Z0-9]{3,8}”);
方式二,通过字面量赋值:var regExp = /^[a-zA-Z0-9]{3,8}$/;
② 正则表达式的具体写法使用时查询文档。
③ 常用方法:test(string),返回true或false。
直接量语法
/pattern/attributes
로그인 후 복사
创建 RegExp 对象的语法:
new RegExp(pattern, attributes);
로그인 후 복사
参数
매개변수 패턴은 정규식이나 기타 정규식의 패턴을 지정하는 문자열입니다.
매개변수 속성은 전역 일치, 대소문자 구분 일치 및 여러 줄 일치를 각각 지정하는 데 사용되는 "g", "i" 및 "m" 속성을 포함하는 선택적 문자열입니다. ECMAScript가 표준화되기 전에는 m 속성이 지원되지 않았습니다. 패턴이 문자열이 아닌 정규식인 경우 이 매개변수를 생략해야 합니다.
반환 값
지정된 모드와 플래그가 있는 새로운 RegExp 개체입니다. 인수 패턴이 문자열이 아닌 정규 표현식인 경우 RegExp() 생성자는 지정된 RegExp와 동일한 패턴 및 플래그를 사용하여 새 RegExp 객체를 만듭니다.
new 연산자를 사용하지 않고 RegExp()를 함수로 호출하면 패턴이 정규 표현식인 경우 새 연산자를 생성하는 대신 패턴만 반환한다는 점을 제외하면 new 연산자로 호출할 때와 동일하게 동작합니다. 하나.RegExp 객체.
Throws
SyntaxError - 패턴이 합법적인 정규 표현식이 아니거나 속성에 "g", "i" 및 "m" 이외의 문자가 포함된 경우 이 예외가 발생합니다.
TypeError - 패턴이 RegExp 개체이지만 속성 매개변수가 생략되지 않은 경우 이 예외가 발생합니다.
Modifiers
| Modifiers | Description |
|---|
| i | 대소문자를 구분하지 않는 일치를 수행합니다. |
| g | 전역 일치를 수행합니다(첫 번째 일치 항목을 찾은 후 중지하는 대신 모든 일치 항목 찾기). |
| m | 다중 줄 일치를 수행합니다. |
대괄호
대괄호는 범위 내의 문자를 찾는 데 사용됩니다.
| 표현 | 설명 |
|---|
| [abc] | 대괄호 사이에 있는 문자를 찾습니다. |
| [^abc] | 대괄호 사이에 있지 않은 문자를 찾으세요. |
| [0-9] | 0부터 9까지의 숫자를 찾으세요. |
| [a-z] | 소문자 a부터 소문자 z까지의 문자를 찾습니다. |
| [A-Z] | 대문자 A부터 대문자 Z까지의 문자를 찾습니다. |
| [A-z] | 대문자 A부터 소문자 z까지의 문자를 찾습니다. |
| [adgk] | 주어진 세트 내에서 문자를 찾으세요. |
| [^adgk] | 주어진 세트 외부의 문자를 찾으세요. |
| (red|blue|green) | 지정된 옵션을 찾으세요. |
메타문자
메타문자는 특별한 의미를 지닌 문자입니다:
| 메타문자 | Description |
|---|
| . | 단일문자를 찾으세요. |
| w | 단어 문자를 찾아보세요. |
| W | 단어가 아닌 문자를 찾습니다. |
| d | 숫자를 찾아보세요. |
| D | 숫자가 아닌 문자를 찾아보세요. |
| s | 공백 문자를 찾습니다. |
| S | 공백이 아닌 문자를 찾으세요. |
| b | 단어 경계를 일치시킵니다. |
| B | 단어가 아닌 경계와 일치합니다. |
RegExp 对象属性 | 属性 | 描述 | FF | IE |
|---|
| global | RegExp 对象是否具有标志 g。 | 1 | 4 | | ignoreCase | RegExp 对象是否具有标志 i。 | 1 | 4 | | lastIndex | 一个整数,标示开始下一次匹配的字符位置。 | 1 | 4 | | multiline | RegExp 对象是否具有标志 m。 | 1 | 4 | | source | 正则表达式的源文本。 | 1 | 4 |
RegExp 对象方法 | 方法 | 描述 | FF | IE |
|---|
| compile | 编译正则表达式。 | 1 | 4 | | exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 | 1 | 4 | | test | 检索字符串中指定的值。返回 true 或 false。 | 1 | 4 |
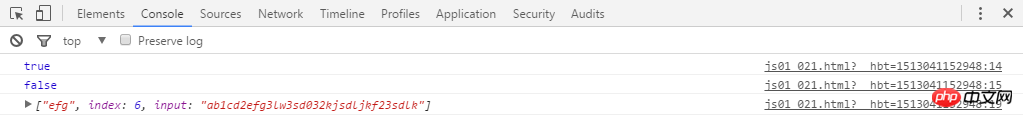
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var reg1=/\d{2}/igm; //定义正则
var reg2=new RegExp("\D{2}","igm"); //定义正则
//验证邮政编码
var reg3=/^\d{6}$/igm;
console.log(reg3.test("519000")); //true
console.log(reg3.test("abc123")); //false
//查找同时出现3个字母的索引
var reg4=new RegExp("[A-Za-z]{3}","igm");
console.log(reg4.exec("ab1cd2efg3lw3sd032kjsdljkf23sdlk"));
//["efg", index: 6, input: "ab1cd2efg3lw3sd032kjsdljkf23sdlk"]
//身份证
//411081199004235955 41108119900423595x 41108119900423595X
//邮箱
//zhangguo123@qq.com zhangguo@sina.com.cn
</script>
</body>
</html>로그인 후 복사 结果: 
支持正则表达式的 String 对象的方法 | 方法 | 描述 | FF | IE |
|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 | | match | 找到一个或多个正则表达式的匹配。 | 1 | 4 | | replace | 替换与正则表达式匹配的子串。 | 1 | 4 | | split | 把字符串分割为字符串数组。 | 1 | 4 |
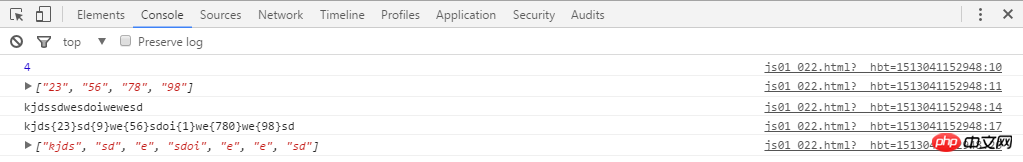
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var reg1=/\d{2}/igm;
console.log("kjds23sd9we23sdoi1we230we12sd".search(reg1)); //4 第一次匹配成功的索引
console.log("kjds23sd9we56sdoi1we780we98sd".match(reg1)); //["23", "56", "78", "98"]
//删除所有数字
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/\d/igm,"")); //kjdssdwesdoiwewesd
//所有数字增加大括号,反向引用 $组号 括号用于分组
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/(\d+)/igm,"\{$1\}")); //kjds{23}sd{9}we{56}sdoi{1}we{780}we{98}sd
//拆分
console.log("kjds23sd9we56sdoi1we780we98sd".split(/[w\d]+/)); //["kjds", "sd", "e", "sdoi", "e", "e", "sd"]
//ID (虚拟的)
//411081197104235955 411081198600423595x 41108119880423595X
//^\d{17}[xX0-9]{1}$
//Email
//zhangguo123@qq.com zhangguo@sina.com.cn
//\w+@\w+\.\w{2,5}(\.\w{2,5})?
</script>
</body>
</html>로그인 후 복사 结果: 
2.6、字符串对象String字符串是 JavaScript 的一种基本的数据类型。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。 String 对象属性 | 属性 | 描述 |
|---|
| constructor | 对创建该对象的函数的引用 | | length | 字符串的长度 | | prototype | 允许您向对象添加属性和方法 |
문자열 객체 메서드 | 메서드 | Description |
|---|
| anchor() | HTML 앵커를 생성합니다. | | big() | 문자열을 큰 글꼴로 표시합니다. | | blink() | 깜박이는 문자열을 표시합니다. | | bold() | 문자열을 표시하려면 굵은 글씨를 사용하세요. | | charAt() | 지정된 위치의 문자를 반환합니다. | | charCodeAt() | 지정된 위치에 있는 문자의 유니코드 인코딩을 반환합니다. | | concat() | 연결 문자열. | | fixed() | 문자열을 타자기 텍스트로 표시합니다. | | fontcolor() | 지정된 색상을 사용하여 문자열을 표시합니다. | | fontsize() | 지정된 크기를 사용하여 문자열을 표시합니다. | | fromCharCode() | 문자 인코딩에서 문자열을 만듭니다. | | indexOf() | 문자열을 검색합니다. | | italics() | 문자열을 표시하려면 기울임꼴을 사용하세요. | | lastIndexOf() | 문자열을 뒤에서 앞으로 검색합니다. | | link() | 문자열을 링크로 표시합니다. | | localeCompare() | 로케일별 순서로 두 문자열을 비교합니다. | | match() | 하나 이상의 정규 표현식과 일치하는 항목을 찾습니다. | | replace() | 정규식과 일치하는 하위 문자열을 바꿉니다. | | search() | 정규 표현식과 일치하는 값을 검색합니다. | | slice() | 문자열의 일부를 추출하고 추출된 부분을 새 문자열로 반환합니다. | | small() | 문자열을 표시하려면 작은 글꼴 크기를 사용하세요. | | split() | 문자열을 문자열 배열로 분할합니다. | | strike() | 문자열을 표시하려면 취소선을 사용하세요. | | sub() | 문자열을 아래 첨자로 표시합니다. | | substr() | 시작 인덱스 번호부터 문자열에서 지정된 문자 수를 추출합니다. | | substring() | 문자열에서 지정된 두 색인 번호 사이의 문자를 추출합니다. | | sup() | 문자열을 위 첨자로 표시합니다. | | toLocaleLowerCase() | 문자열을 소문자로 변환합니다. | | toLocaleUpperCase() | 문자열을 대문자로 변환합니다. | | toLowerCase() | 문자열을 소문자로 변환합니다. | | toUpperCase() | 문자열을 대문자로 변환합니다. | | toSource() | 는 객체의 소스 코드를 나타냅니다. | | toString() | 은 문자열을 반환합니다. | | valueOf() | 문자열 객체의 원래 값을 반환합니다. |
2.7. 시간과 날짜 객체 Date날짜 객체는 날짜와 시간을 처리하는 데 사용됩니다. Date 객체 생성 구문: var myDate=new Date();
참고: Date 객체는 현재 날짜와 시간을 초기 값으로 자동 저장합니다. Date 개체 속성 | Property | Description |
|---|
| constructor | 이 개체를 생성한 Date 함수에 대한 참조를 반환합니다. | | prototype | 을 사용하면 객체에 속성과 메서드를 추가할 수 있습니다. |
Date 객체 메서드 | Method | Description |
|---|
| Date() | 현재 날짜의 날짜와 시간을 반환합니다. | | getDate() | Date 객체에서 해당 월의 일자(1~31)를 반환합니다. | | getDay() | Date 객체에서 요일(0~6)을 반환합니다. | | getMonth() | Date 객체에서 월(0 ~ 11)을 반환합니다. | | getFullYear() | Date 객체에서 연도를 4자리 숫자로 반환합니다. | | getYear() | 대신 getFullYear() 메소드를 사용하세요. | | getHours() | Date 객체의 시간(0 ~ 23)을 반환합니다. | | getMinutes() | Date 객체의 분(0 ~ 59)을 반환합니다. | | getSeconds() | Date 객체의 초 수(0 ~ 59)를 반환합니다. | | getMilliseconds() | Date 객체의 밀리초(0 ~ 999)를 반환합니다. | | getTime() | 1970년 1월 1일 이후의 밀리초 수를 반환합니다. | | getTimezoneOffset() | 현지 시간과 그리니치 표준시(GMT) 사이의 분차를 반환합니다. | | getUTCDate() | Date 객체에서 표준시를 기준으로 해당 월의 일자(1 ~ 31)를 반환합니다. | | getUTCDay() | Date 객체에서 세계시를 기준으로 요일(0 ~ 6)을 반환합니다. | | getUTCMonth() | Date 객체에서 세계시를 기준으로 월(0 ~ 11)을 반환합니다. | | getUTCFulYear() | 세계시를 기준으로 Date 객체에서 4자리 연도를 반환합니다. | | getUTCHours() | Date 객체의 시간(0 ~ 23)을 표준시에 따라 반환합니다. | | getUTCMinutes() | Date 객체의 분(0 ~ 59)을 표준시에 따라 반환합니다. | | getUTCSeconds() | Date 객체의 초(0 ~ 59)를 표준시에 따라 반환합니다. | | getUTCMilliseconds() | Date 객체의 밀리초(0 ~ 999)를 표준시에 따라 반환합니다. | | parse() | 1970년 1월 1일 자정부터 지정된 날짜(문자열)까지의 밀리초 수를 반환합니다. | | setDate() | Date 객체에 해당 월의 특정 날짜(1~31)를 설정합니다. | | setMonth() | Date 객체에 월(0~11)을 설정합니다. | | setFullYear() | Date 객체에 연도(4자리)를 설정합니다. | | setYear() | 대신 setFullYear() 메서드를 사용하세요. | | setHours() | Date 객체에 시간(0~23)을 설정합니다. | | setMinutes() | Date 객체에 분(0~59)을 설정합니다. | | setSeconds() | Date 객체에 초(0~59)를 설정합니다. | | setMilliseconds() | Date 객체에 밀리초(0 ~ 999)를 설정합니다. | | setTime() | 날짜 개체를 밀리초 단위로 설정합니다. | | setUTCDate() | Date 객체에 해당 월의 날짜(1~31)를 표준시에 맞춰 설정합니다. | | setUTCMonth() | Date 객체의 월(0 ~ 11)을 표준시에 맞춰 설정합니다. | | setUTCFulYear() | 표준시에 따라 Date 개체의 연도(4자리)를 설정합니다. | | setUTCHours() | Date 객체의 시간(0 ~ 23)을 표준시에 맞춰 설정합니다. | | setUTCMinutes() | Date 개체의 분(0 ~ 59)을 표준시에 따라 설정합니다. | | setUTCSeconds() | Date 객체의 초(0~59)를 표준시에 맞춰 설정합니다. | | setUTCMilliseconds() | Date 개체의 밀리초(0 ~ 999)를 표준시에 따라 설정합니다. | | toSource() | 이 개체의 소스 코드를 반환합니다. | | toString() | 날짜 객체를 문자열로 변환합니다. | | toTimeString() | Date 객체의 시간 부분을 문자열로 변환합니다. | | toDateString() | Date 객체의 날짜 부분을 문자열로 변환합니다. | | toGMTString() | 대신 toUTCString() 메소드를 사용해 주세요. | | toUTCString() | 표준시에 따라 날짜 객체를 문자열로 변환합니다. | | toLocaleString() | 날짜 객체를 현지 시간 형식에 따라 문자열로 변환합니다. | | toLocaleTimeString() | Date 객체의 시간 부분을 현지 시간 형식에 따라 문자열로 변환합니다. | | toLocaleDateString() | Date 객체의 날짜 부분을 현지 시간 형식에 따라 문자열로 변환합니다. | | UTC() | 세계시에 따라 1970년 1월 1일부터 지정된 날짜까지의 밀리초 수를 반환합니다. | | valueOf() | Date 객체의 원래 값을 반환합니다. |
2.8、数学对象MathMath 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
var pi_value=Math.PI;
var sqrt_value=Math.sqrt(15); 로그인 후 복사 Math 对象属性 | 属性 | 描述 |
|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718)。 | | LN2 | 返回 2 的自然对数(约等于0.693)。 | | LN10 | 返回 10 的自然对数(约等于2.302)。 | | LOG2E | 返回以 2 为底的 e 的对数(约等于 1.414)。 | | LOG10E | 返回以 10 为底的 e 的对数(约等于0.434)。 | | PI | 返回圆周率(约等于3.14159)。 | | SQRT1_2 | 返回返回 2 的平方根的倒数(约等于 0.707)。 | | SQRT2 | 返回 2 的平方根(约等于 1.414)。 |
Math 对象方法 | 方法 | 描述 |
|---|
| abs(x) | 返回数的绝对值。 | | acos(x) | 返回数的反余弦值。 | | asin(x) | 返回数的反正弦值。 | | atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 | | atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 | | ceil(x) | 对数进行上舍入。 | | cos(x) | 返回数的余弦。 | | exp(x) | 返回 e 的指数。 | | floor(x) | 对数进行下舍入。 | | log(x) | 返回数的自然对数(底为e)。 | | max(x,y) | 返回 x 和 y 中的最高值。 | | min(x,y) | 返回 x 和 y 中的最低值。 | | pow(x,y) | 返回 x 的 y 次幂。 | | random() | 返回 0 ~ 1 之间的随机数。 | | round(x) | 把数四舍五入为最接近的整数。 | | sin(x) | 返回数的正弦。 | | sqrt(x) | 返回数的平方根。 | | tan(x) | 返回角的正切。 | | toSource() | 返回该对象的源代码。 | | valueOf() | 返回 Math 对象的原始值。 |
2.9, JavaScript 전역 객체전역 속성과 함수는 내장된 모든 JavaScript 객체에 사용할 수 있습니다. 전역 개체는 JavaScript의 전역 기능 및 전역 속성에 대한 자리 표시자 역할을 하는 사전 정의된 개체입니다. 전역 개체를 사용하면 미리 정의된 다른 모든 개체, 함수 및 속성에 액세스할 수 있습니다. 전역 개체는 개체의 속성이 아니므로 이름이 없습니다.
최상위 JavaScript 코드에서는 this 키워드를 사용하여 전역 개체를 참조할 수 있습니다. 그러나 일반적으로 이러한 방식으로 전역 개체를 참조할 필요는 없습니다. 왜냐하면 전역 개체는 범위 체인의 선두이기 때문입니다. 이는 정규화되지 않은 모든 변수 및 함수 이름이 개체의 속성으로 쿼리된다는 것을 의미합니다. 예를 들어 JavaScript 코드가parseInt() 함수를 참조하는 경우 전역 객체의parseInt 속성을 참조합니다. 전역 개체는 범위 체인의 머리입니다. 이는 최상위 JavaScript 코드에서 선언된 모든 변수가 전역 개체의 속성이 됨을 의미합니다.
전역 객체는 클래스가 아닌 객체일 뿐입니다. 생성자도 없고 새로운 전역 개체를 인스턴스화하는 기능도 없습니다.
JavaScript 코드가 특수 환경에 포함된 경우 전역 개체는 일반적으로 환경별 속성을 갖습니다. 실제로 ECMAScript 표준은 전역 개체의 유형을 지정하지 않습니다. JavaScript 구현 또는 포함된 JavaScript는 개체가 여기에 나열된 기본 속성 및 기능을 정의하는 한 모든 유형의 개체를 전역 개체로 처리할 수 있습니다. 예를 들어, LiveConnect 또는 관련 기술을 통해 Java를 스크립팅할 수 있도록 하는 JavaScript 구현에서 전역 개체에는 여기에 나열된 java 및 Package 속성과 getClass() 메서드가 제공됩니다. 클라이언트 측 JavaScript에서 전역 개체는 JavaScript 코드를 허용하는 웹 브라우저 창을 나타내는 Window 개체입니다. 최상위 함수(전역 함수) | 함수 | 설명 |
|---|
| decodeURI() | 인코딩된 URI를 디코딩합니다. | | decodeURIComponent() | 인코딩된 URI 구성 요소를 디코딩합니다. | | encodeURI() | 문자열을 URI로 인코딩합니다. | | encodeURIComponent() | 문자열을 URI 구성 요소로 인코딩합니다. | | escape() | 문자열을 인코딩합니다. | | eval() | JavaScript 문자열을 계산하고 이를 스크립트 코드로 실행합니다. | | getClass() | JavaObject의 JavaClass를 반환합니다. | | isFinite() | 값이 유한수인지 확인합니다. | | isNaN() | 값이 숫자인지 확인합니다. | | Number() | 객체의 값을 숫자로 변환합니다. | | parseFloat() | 문자열을 구문 분석하고 부동소수점을 반환합니다. | | parseInt() | 문자열을 구문 분석하고 정수를 반환합니다. | | String() | 객체의 값을 문자열로 변환합니다. | | unescape() | escape()로 인코딩된 문자열을 디코딩합니다. |
최상위 속성(전역 속성) | Method | Description |
|---|
| Infinity | 은 양의 무한대 값을 나타냅니다. | | java | 은 java.* 패키지 수준의 JavaPackage를 나타냅니다. | | NaN | 은 값이 숫자 값인지 여부를 나타냅니다. | | Packages | 루트 JavaPackage 객체. | | undefine | 은 정의되지 않은 값을 나타냅니다. |
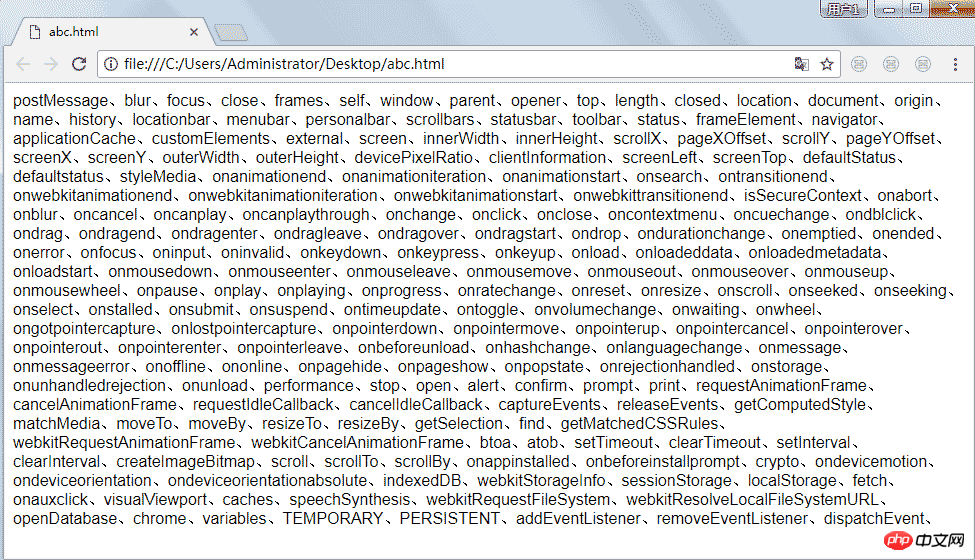
在 JavaScript 核心语言中,全局对象的预定义属性都是不可枚举的,所有可以用 for/in 循环列出所有隐式或显式声明的全局变量,如下所示:
var variables = "";
for (var name in this)
{
variables += name + "、";
}
document.write(variables);로그인 후 복사 结果: 
2.10、JavaScript避免使用的语法1)、 == Javascript有两组相等运算符,一组是==和!=,另一组是===和!==。前者只比较值的相等,后者除了值以外,还比较类型是否相同。 请尽量不要使用前一组,永远只使用===和!==。因为==默认会进行类型转换,规则十分难记。如果你不相信的话,请回答下面五个判断式的值是true还是false:
false == 'false'
false == undefined
false == null
null == undefined
null == '' 로그인 후 복사 2)、with with的本意是减少键盘输入。比如
obj.a = obj.b;
obj.c = obj.d; 로그인 후 복사 可以简写成
with(obj) {
a = b;
c = d;
}로그인 후 복사 但是,在实际运行时,解释器会首先判断obj.b和obj.d是否存在,如果不存在的话,再判断全局变量b和d是否存在。这样就导致了低效率,而且可能会导致意外,因此最好不要使用with语句。 3)、eval eval用来直接执行一个字符串。这条语句也是不应该使用的,因为它有性能和安全性的问题,并且使得代码更难阅读。 eval能够做到的事情,不用它也能做到。比如
eval("myValue = myObject." + myKey + ";");로그인 후 복사 可以直接写成 myValue = myObject[myKey]; 至于ajax操作返回的json字符串,可以使用官方网站提供的解析器json_parse.js运行。 4)、 continue 这条命令的作用是返回到循环的头部,但是循环本来就会返回到头部。所以通过适当的构造,完全可以避免使用这条命令,使得效率得到改善。 5)、switch 贯穿 switch结构中的case语句,默认是顺序执行,除非遇到break,return和throw。有的程序员喜欢利用这个特点,比如
switch(n) {
case 1:
case 2:
break;
}로그인 후 복사 这样写容易出错,而且难以发现。因此建议避免switch贯穿,凡是有case的地方,一律加上break。
switch(n) {
case 1:
break;
case 2:
break;
}로그인 후 복사 6)、单行的块结构 if、while、do和for,都是块结构语句,但是也可以接受单行命令。比如 if (ok) t = true; 甚至写成 if (ok)
t = true;
这样不利于阅读代码,而且将来添加语句时非常容易出错。建议不管是否只有一行命令,都一律加上大括号。 if (ok){
t = true;
} 7)、 ++和-- 递增运算符++和递减运算符--,直接来自C语言,表面上可以让代码变得很紧凑,但是实际上会让代码看上去更复杂和更晦涩。因此为了代码的整洁性和易读性,不用为好。 8)、位运算符 Javascript完全套用了Java的位运算符,包括按位与&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。 这套运算符针对的是整数,所以对Javascript完全无用,因为Javascript内部,所有数字都保存为双精度浮点数。如果使用它们的话,Javascript不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。 9)、function语句 在Javascript中定义一个函数,有两种写法: function foo() { }
和 var foo = function () { }
两种写法完全等价。但是在解析的时候,前一种写法会被解析器自动提升到代码的头部,因此违背了函数应该先定义后使用的要求,所以建议定义函数时,全部采用后一种写法。 10)、基本数据类型的包装对象 Javascript的基本数据类型包括字符串、数字、布尔值,它们都有对应的包装对象String、Number和Boolean。所以,有人会这样定义相关值:
new String("Hello World");
new Number(2000);
new Boolean(false);로그인 후 복사 这样写完全没有必要,而且非常费解,因此建议不要使用。 另外,new Object和new Array也不建议使用,可以用{}和[]代替。 11)、new语句 Javascript是世界上第一个被大量使用的支持Lambda函数的语言,本质上属于与Lisp同类的函数式编程语言。但是当前世界,90%以上的程序员都是使用面向对象编程。为了靠近主流,Javascript做出了妥协,采纳了类的概念,允许根据类生成对象。 类是这样定义的:
var Cat = function (name) {
this.name = name;
this.saying = 'meow' ;
}로그인 후 복사 然后,再生成一个对象 var myCat = new Cat('mimi');
这种利用函数生成类、利用new生成对象的语法,其实非常奇怪,一点都不符合直觉。而且,使用的时候,很容易忘记加上new,就会变成执行函数,然后莫名其妙多出几个全局变量。所以,建议不要这样创建对象,而采用一种变通方法。 Douglas Crockford给出了一个函数:
Object.beget = function (o) {
var F = function (o) {};
F.prototype = o ;
return new F;
};로그인 후 복사 创建对象时就利用这个函数,对原型对象进行操作:
var Cat = {
name:'',
saying:'meow'
};
var myCat = Object.beget(Cat);로그인 후 복사 对象生成后,可以自行对相关属性进行赋值: myCat.name = 'mimi';
12)、void 在大多数语言中,void都是一种类型,表示没有值。但是在Javascript中,void是一个运算符,接受一个运算数,并返回undefined。 void 0; // undefined
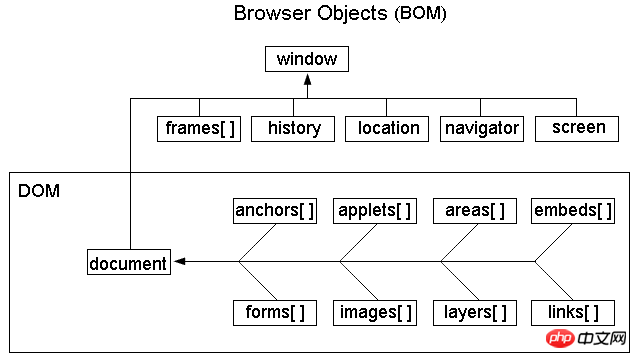
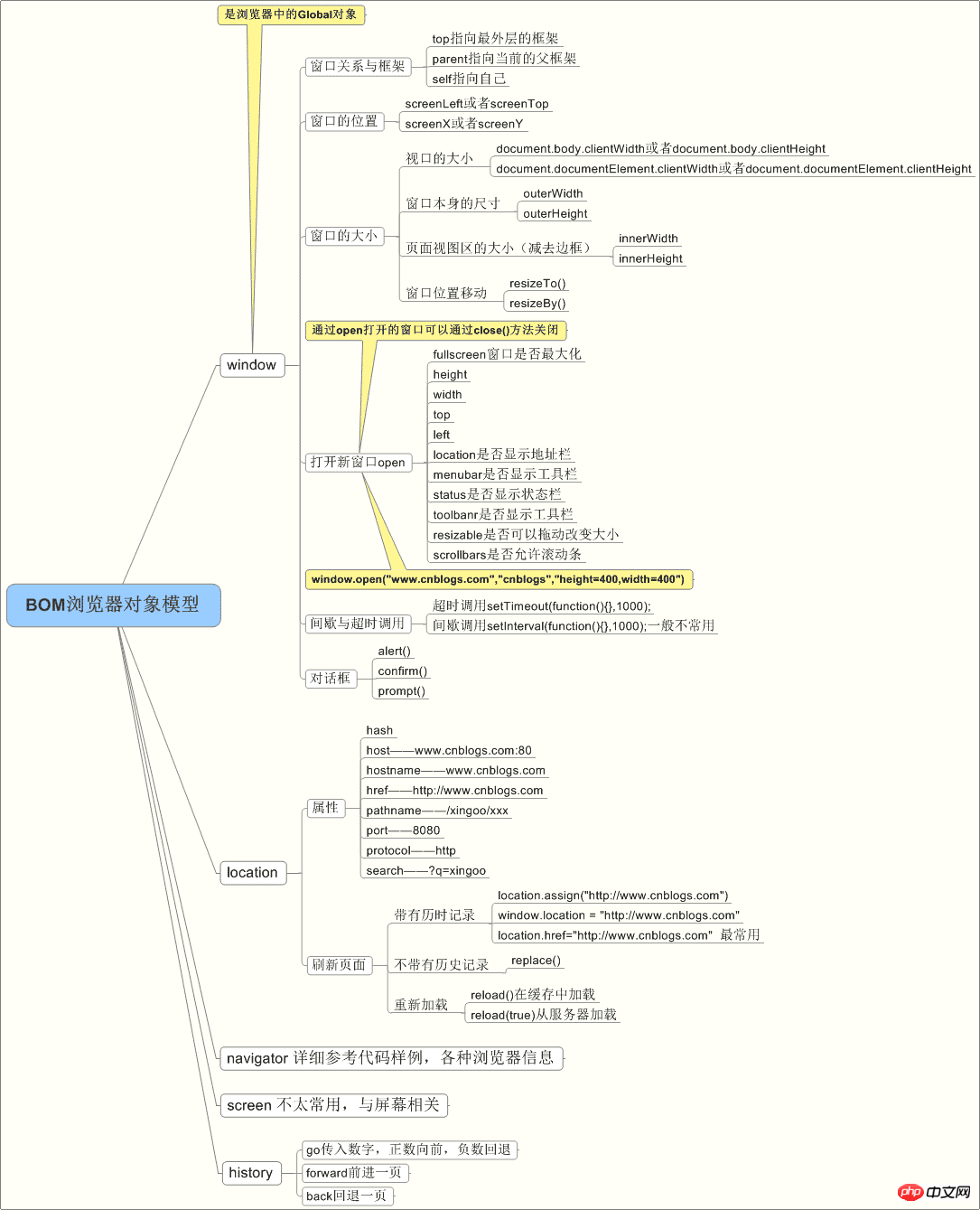
这个命令没什么用,而且很令人困惑,建议避免使用。 三、BOM3.1、BOM概要BOM(Browser Object Model) 即浏览器对象模型,主要是指一些浏览器内置对象如:window、location、navigator、screen、history等对象,用于完成一些操作浏览器的特定API。 用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。 BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性 BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C BOM最初是Netscape浏览器标准的一部分
BOM结构 
从上图可以看出:DOM是属于BOM的一个属性。 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。 由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象。 以下两种写法均可:
document.write("www.jb51.net");
window.document.write(www.jb51.net);로그인 후 복사 3.2、BOM导图BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location window是全局对象很多关于浏览器的脚本设置都是通过它。 location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。 navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。 screen常常用来判断屏幕的高度宽度等。 history访问浏览器的历史记录,如前进、后台、跳转到指定位置。 
3.3、window对象window对象在浏览器中具有双重角色:它既是ECMAscript规定的全局global对象,又是javascript访问浏览器窗口的一个接口。
moveBy() 函数
moveTo() 函数
resizeBy() 函数
resizeTo() 函数
scrollTo() 函数
scrollBy() 函数
focus() 函数
blur() 函数
open() 函数
close() 函数
opener 属性
alert() 函数
confirm() 函数
prompt() 函数
defaultStatus 属性
status 属性
setTimeout() 函数
clearTimeout() 函数
setInterval() 函数
clearInterval() 函数 로그인 후 복사 1、获取窗口相对于屏幕左上角的位置
window.onresize = function() {
var leftPos = (typeof window.screenLeft === 'number') ? window.screenLeft : window.screenX;
var topPos = (typeof window.screenLeft === 'number') ? window.screenTop : window. screenY;
document.write(leftPos+","+topPos);
console.log(leftPos+","+topPos);
}로그인 후 복사 需要注意的一点是,在IE,opera中,screenTop保存的是页面可见区域距离屏幕左侧的距离,而chrome,firefox,safari中,screenTop/screenY保存的则是整个浏览器区域距离屏幕左侧的距离。也就是说,二者差了一个浏览器工具栏的像素高度。 2、移动窗口,调整窗口大小
window.moveTo(0,0)
window.moveBy(20,10)
window.resizeTo(100,100);
window.resizeBy(100,100); 로그인 후 복사 注意,这几个方法在浏览器中很可能会被禁用。 3、获得浏览器页面视口的大小
var pageWith=document.documentElement.clientWidth||document.body.clientWidth;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight; 로그인 후 복사 4、导航和打开窗口 window.open()既可以导航到特定的URL,也可以打开一个新的浏览器窗口,其接收四个参数,要加载的url,窗口目标(可以是关键字_self,_parent,_top,_blank),一个特性字符串,以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。通常只需要传递第一个参数。注意,在很多浏览器中,都是阻止弹出窗口的。 5、定时器 setTimeout(code,millisec) setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。 code 必需,要调用的函数后要执行的 JavaScript 代码串。= millisec 必需,在执行代码前需等待的毫秒数。 clearTimeout(对象) 清除已设置的setTimeout对象 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//5秒后禁用按钮
var timer1=setTimeout(function(){
btnClear.setAttribute("disabled","disabled");
},5000);
btnClear.onclick=function(){
clearTimeout(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
//递归,不推荐
function setTitle(){
document.title+="->";
setTimeout(setTitle,500);
}
setTimeout(setTitle,500);
</script>
</body>
</html>로그인 후 복사 结果: 
setInterval(code,millisec[,"lang"]) setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
code 必需,要调用的函数或要执行的代码串。 millisec 必需,周期性执行或调用code之间的时间间隔,以毫秒计。 clearInterval(对象) 清除已设置的setInterval对象 6.系统对话框,这些对话框外观由操作系统/浏览器设置决定,css不起作用,所以很多时候可能需要自定义对话框 alert():带有一个确定按钮 confirm():带有一个确定和取消按钮 prompt():显示OK和Cancel按钮之外,还会显示一个文本输入域 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear" style="width: 100px;">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//每隔5秒后禁用按钮
var timer1=setInterval(function(){
btnClear.style.width=(parseInt(btnClear.style.width||0)+10)+"px";
},500);
btnClear.onclick=function(){
clearInterval(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
function setTitle(){
document.title+="->";
}
setInterval(setTitle,500);
</script>
</body>
</html>로그인 후 복사 结果: 
6、scroll系列方法 scrollHeight和scrollWidth 对象内部的实际内容的高度/宽度(不包括border) scrollTop和scrollLeft 被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离 onscroll事件 滚动条滚动触发的事件 页面滚动坐标: var scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0; 3.4、document 对象请参考DOM一节的内容 write() 函数
writeln() 函数
document.open() 函数
document.close() 函数 3.5、location对象location对象提供了当前窗口加载的文档的相关信息,还提供了一些导航功能。事实上,这是一个很特殊的对象,location既是window对象的属性,又是document对象的属性。 location.hash #contents 返回url中的hash,如果不包含#后面的内容,则返回空字符串 location.host best.cnblogs.com:80 返回服务器名称和端口号 location.port 80 返回端口号 location.hostname best.cnblogs.com 返回服务器名称 location.href http://best.cnblogs.com 返回当前加载页面的完整url location.pathname /index.html 返回url中的目录和文件名 location.protocol http 返回页面使用的协议 location.search ?q=javascript 返回url中的查询字符串 改变浏览器的位置:location.href=http://www.baidu.com 如果使用location.replace('http://www.baidu.com'),不会在历史记录中生成新纪录,用户不能回到前一个页面。 location.reload():重置当前页面,可能从缓存,也可能从服务器;如果强制从服务器取得,传入true参数 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log(location.href);
console.log(location.port);
console.log(location.search);
//location.href=location.href; //刷新
//location.reload(true); //强制加载,不加true则从缓存中刷新
</script>
</body>
</html>로그인 후 복사 结果: 
3.6、history对象history对象保存着用户上网的历史记录,使用go()实现在用户的浏览记录中跳转:
history.go(-1) 等价于history.back()
history.go(1) 等价于 history.forward()
history.go(1) //前进两页
history.go('jb51.net') 로그인 후 복사 3.7、navigator对象这个对象代表浏览器实例,其属性很多,但常用的不太多。如下: navigator.userAgent:用户代理字符串,用于浏览器监测中、 navigator.plugins:浏览器插件数组,用于插件监测 navigator.registerContentHandler 注册处理程序,如提供RSS阅读器等在线处理程序。 示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<SCRIPT>
document.write("<br/>浏览器名称");
document.write(navigator.appCodeName);
document.write("<br/>次版本信息");
document.write(navigator.appMinorVersion);
document.write("<br/>完整的浏览器名称");
document.write(navigator.appName);
document.write("<br/>浏览器版本");
document.write(navigator.appVersion);
document.write("<br/>浏览器编译版本");
document.write(navigator.buildID);
document.write("<br/>是否启用cookie");
document.write(navigator.cookieEnabled);
document.write("<br/>客户端计算机CPU类型");
document.write(navigator.cpuClass);
document.write("<br/>浏览器是否启用java");
document.write(navigator.javaEnabled());
document.write("<br/>浏览器主语言");
document.write(navigator.language);
document.write("<br/>浏览器中注册的MIME类型数组");
document.write(navigator.mimeTypes);
document.write("<br/>是否连接到网络");
document.write(navigator.onLine);
document.write("<br/>客户端计算机操作系统或者CPU");
document.write(navigator.oscpu);
document.write("<br/>浏览器所在的系统平台");
document.write(navigator.platform);
document.write("<br/>浏览器中插件信息数组");
document.write(navigator.plugins);
document.write("<br/>用户的首选项");
// document.write(navigator.preference());
document.write("<br/>产品名称");
document.write(navigator.product);
document.write("<br/>产品的次要信息");
document.write(navigator.productSub);
document.write("<br/>操作系统的语言");
document.write(navigator.systemLanguage);
document.write("<br/>浏览器的用户代理字符串");
document.write(navigator. userAgent);
document.write("<br/>操作系统默认语言");
document.write(navigator.userLanguage);
document.write("<br/>用户个人信息对象");
document.write(navigator.userProfile);
document.write("<br/>浏览器品牌");
document.write(navigator.vendor);
document.write("<br/>浏览器供应商次要信息");
document.write(navigator.vendorSub);
</SCRIPT>
</body>
</html>로그인 후 복사 运行结果:
/*
浏览器名称Mozilla
次版本信息undefined
完整的浏览器名称Netscape
浏览器版本5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
浏览器编译版本undefined
是否启用cookietrue
客户端计算机CPU类型undefined
浏览器是否启用javafalse
浏览器主语言zh-CN
浏览器中注册的MIME类型数组[object MimeTypeArray]
是否连接到网络true
客户端计算机操作系统或者CPUundefined
浏览器所在的系统平台Win32
浏览器中插件信息数组[object PluginArray]
用户的首选项
产品名称Gecko
产品的次要信息20030107
操作系统的语言undefined
浏览器的用户代理字符串Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
操作系统默认语言undefined
用户个人信息对象undefined
浏览器品牌Google Inc.
浏览器供应商次要信息
*/ 로그인 후 복사 四、DOMDOM(文档对象模型)是针对HTML和XML文档的一个API,通过DOM可以去改变文档。 
DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,并用document对象表示该文档。 DOM规定文档中的每个成分都是一个节点(Node): 文档节点(Document):代表整个文档
元素节点(Element):文档中的一个标记
文本节点(Text):标记中的文本
属性节点(Attr):代表一个属性,元素才有属性 4.1、节点类型12中节点类型都有NodeType属性来表明节点类型 | 节点类型 | 描述 |
|---|
| 1 | Element | 代表元素 | | 2 | Attr | 代表属性 | | 3 | Text | 代表元素或属性中的文本内容。 | | 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 | | 5 | EntityReference | 代表实体引用。 | | 6 | Entity | 代表实体。 | | 7 | ProcessingInstruction | 代表处理指令。 | | 8 | Comment | 代表注释。 | | 9 | Document | 代表整个文档(DOM 树的根节点)。 | | 10 | DocumentType | 向为文档定义的实体提供接口 | | 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 | | 12 | Notation | 代表 DTD 中声明的符号。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1"></p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.nodeType); //结点类型 1 Element 代表元素
console.log(p1.nodeName); //p 结点名称
var id = p1.getAttributeNode("id"); //获得p1的属性结点id
console.log(id.nodeType); //2 Attr 代表属性
console.log(id.nodeName); //id 结点名称
</script>
</body>
</html>로그인 후 복사 结果: 
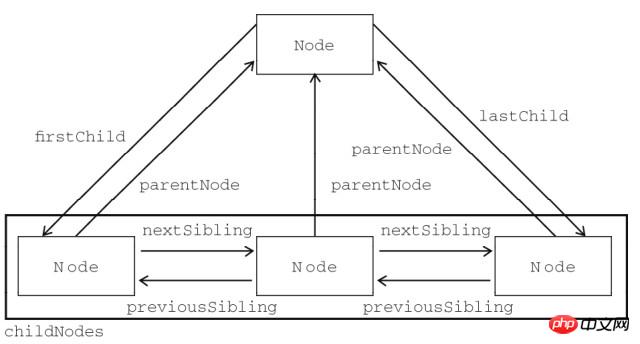
4.2、节点关系
| nodeType | 返回节点类型的数字值(1~12) | | nodeName | 元素节点:标签名称(大写)、属性节点:属性名称、文本节点:#text、文档节点:#document | | nodeValue | 文本节点:包含文本、属性节点:包含属性、元素节点和文档节点:null | | parentNode | 父节点 | | parentElement | 父节点标签元素 | | childNodes | 所有子节点 | | children | 第一层子节点 | | firstChild | 第一个子节点,Node 对象形式 | | firstElementChild | 第一个子标签元素 | | lastChild | 最后一个子节点 | | lastElementChild | 最后一个子标签元素 | | previousSibling | 上一个兄弟节点 | | previousElementSibling | 上一个兄弟标签元素 | | nextSibling | 下一个兄弟节点 | | nextElementSibling | 下一个兄弟标签元素 | | childElementCount | 第一层子元素的个数(不包括文本节点和注释) | | ownerDocument | 指向整个文档的文档节点 |
节点关系方法: hasChildNodes() 包含一个或多个节点时返回true
contains() 如果是后代节点返回true
isSameNode()、isEqualNode() 传入节点与引用节点的引用为同一个对象返回true
compareDocumentPostion() 确定节点之间的各种关系 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.firstChild); //换行
console.log(p1.firstElementChild); //p1结点
var childs=p1.childNodes; //所有子节点
for(var i=0;i<childs.length;i++){
console.log(childs[i]);
}
console.log(p1.hasChildNodes());
</script>
</body>
</html>로그인 후 복사 结果: 
4.3、选择器getElementById() | 一个参数:元素标签的ID | | getElementsByTagName() | 一个参数:元素标签名 | | getElementsByName() | 一个参数:name属性名 | | getElementsByClassName() | 一个参数:包含一个或多个类名的字符串 | classList | 返回所有类名的数组 | | querySelector() | 接收CSS选择符,返回匹配到的第一个元素,没有则null | | querySelectorAll() | 接收CSS选择符,返回一个数组,没有则返回[] |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
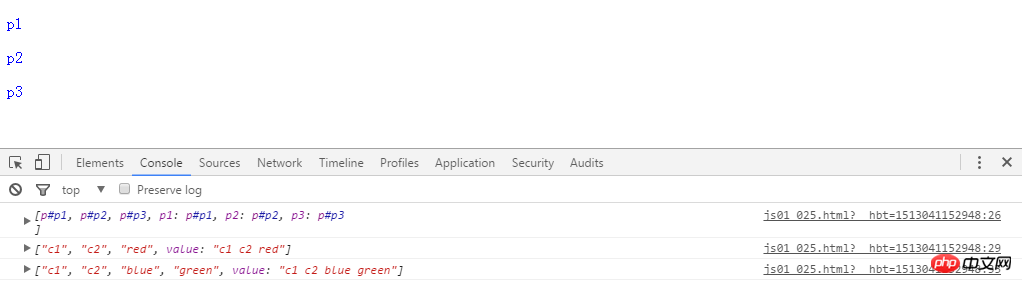
<script type="text/javascript">
var ps = document.getElementsByTagName("p");
console.log(ps);
var p1 = document.querySelector("#p1");
console.log(p1.classList);
p1.classList.add("blue"); //增加新式
p1.classList.toggle("green"); //有就删除,没有就加
p1.classList.toggle("red");
console.log(p1.classList);
</script>
</body>
</html>로그인 후 복사 结果: 
4.4、样式操作方法style| style.cssText | 可对style中的代码进行读写 | | style.item() | 返回给定位置的CSS属性的名称 | | style.length | style代码块中参数个数 | | style.getPropertyValue() | 返回给定属性的字符串值 | | style.getPropertyPriority() | 检测给定属性是否设置了!important,设置了返回"important";否则返回空字符串 | | style.removeProperty() | 删除指定属性 | | style.setProperty() | 设置属性,可三个参数:设置属性名,设置属性值,是否设置为"important"(可不写或写"") |
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.#p1{
background-color: red;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1=document.getElementById("p1");
p1.style.backgroundColor="lightgreen"; //background-color 去-变Camel命令
</script>
</body>
</html>로그인 후 복사 结果: 
4.5、元素节点ELEMENT| nodeName | 访问元素的标签名 | | tagName | 访问元素的标签名 | | createElement() | 创建节点 | | appendChild() | 末尾添加节点,并返回新增节点 | | insertBefore() | 参照节点之前插入节点,两个参数:要插入的节点和参照节点 | | insertAfter() | 参照节点之后插入节点,两个参数:要插入的节点和参照节点 | | replaceChild() | 替换节点,两个参数:要插入的节点和要替换的节点(被移除) | | removeChild() | 移除节点 | | cloneNode() | 克隆,一个布尔值参数,true为深拷贝,false为浅拷贝 | | importNode() | 从文档中复制一个节点,两个参数:要复制的节点和布尔值(是否复制子节点) | | insertAdjacentHTML() | 插入文本,两个参数:插入的位置和要插入文本 "beforebegin",在该元素前插入 "afterbegin",在该元素第一个子元素前插入 "beforeend",在该元素最后一个子元素后面插入 "afterend",在该元素后插入
|
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
var data = [{
id: 1,
name: "tom"
}, {
id: 2,
name: "rose"
}, {
id: 3,
name: "mark"
}, {
id: 4,
name: "jack"
}, {
id: 5,
"name": "lucy"
}];
var ul = document.createElement("ul");
for(var i = 0; i < data.length; i++) {
var li = document.createElement("li");
li.innerHTML = data[i].name;
var span=document.createElement("span");
span.innerText=" 删除";
span.setAttribute("data-id",data[i].id);
li.appendChild(span);
span.onclick=function(){
var id=this.getAttribute("data-id");
for(var i=0;i<data.length;i++){
if(data[i].id==id){
data.splice(i,1); //从data数组的第i位置开始删除1个元素
}
}
this.parentNode.parentNode.removeChild(this.parentNode);
console.log("还有:"+data.length+"个对象"+JSON.stringify(data));
}
ul.appendChild(li);
}
document.body.appendChild(ul);
</script>
</body>
</html>로그인 후 복사 结果: 
4.6、属性节点attributesattributes | 获取所有标签属性 | | getAttribute() | 获取指定标签属性 | | setAttribute() | 设置指定标签属 | | removeAttribute() | 移除指定标签属 | var s = document.createAttribute("age") s.nodeValue = "18" | 创建age属性 设置属性值为18 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<input id="txtName" type="text" />
<script>
var txtName=document.getElementById("txtName");
txtName.setAttribute("title","这是txtName"); //设置属性
console.log(txtName.getAttribute("title")); //获得属性
//创建一个属性
var placeholder=document.createAttribute("placeholder");
placeholder.nodeValue="请输入姓名"; //设置属性值
txtName.setAttributeNode(placeholder); //添加属性
</script>
</body>
</html>로그인 후 복사 结果: 
4.7、文本节点TEXT| innerText | 所有的纯文本内容,包括子标签中的文本 | | outerText | 与innerText类似 | | innerHTML | 所有子节点(包括元素、注释和文本节点) | | outerHTML | 返回自身节点与所有子节点 | | textContent | 与innerText类似,返回的内容带样式 | | data | 文本内容 | | length | 文本长度 | | createTextNode() | 创建文本 | | normalize() | 删除文本与文本之间的空白 | | splitText() | 分割 | | appendData() | 追加 | | deleteData(offset,count) | 从offset指定的位置开始删除count个字符 | | insertData(offset,text) | 在offset指定的位置插入text | | replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 | | substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
4.8、文档节点 Document| document.documentElement | 代表页面中的元素 | | document.body | 代表页面中的元素 | | document.doctype | 代表标签 | | document.head | 代表页面中的元素 | | document.title | 代表元素的文本,可修改</td></tr><tr><td>document.URL</td><td>当前页面的URL地址</td></tr><tr><td>document.domain</td><td>当前页面的域名</td></tr><tr><td>document.charset</td><td>当前页面使用的字符集</td></tr><tr><td>document.defaultView</td><td>返回当前 document对象所关联的 window 对象,没有返回 null</td></tr><tr><td>document.anchors</td><td>文档中所有带name属性的<a>元素</td></tr><tr><td>document.links</td><td>文档中所有带href属性的<a>元素</td></tr><tr><td>document.forms</td><td>文档中所有的<form>元素</td></tr><tr><td>document.images</td><td>文档中所有的<img>元素</td></tr><tr><td>document.readyState</td><td>两个值:loading(正在加载文档)、complete(已经加载完文档)</td></tr><tr><td>document.compatMode</td><td><p>两个值:BackCompat:标准兼容模式关闭、CSS1Compat:标准兼容模式开启</p></td></tr><tr><td><p>write()、writeln()、</p><p>open()、close()</p></td><td><p>write()文本原样输出到屏幕、writeln()输出后加换行符、</p><p>open()清空内容并打开新文档、close()关闭当前文档,下次写是新文档</p></td></tr></tbody></table><p>示例:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
console.log("标题" + document.title);
console.log("地址" + document.URL);
console.log("域名" + document.domain);
console.log("编码" + document.charset);
document.open
</script>
</body>
</html></pre><div class="contentsignin">로그인 후 복사</div></div><p>结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/901d5bf647ae71b34cf6adae2dc7269f-28.png" class="lazy" alt=""/></p><h2 id="五-学习资料">五、学习资料</h2><p>http://common.jb51.net/tag/%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3JavaScript%E7%B3%BB%E5%88%97/1.htm</p><h2 id="六-作业">六、作业</h2><p>6.1)、尽量多的输出javascript中为false的情况</p><p>6.2)、尽量多的输出javascript中为undefined的情况</p><p>6.3)、用示例说明未定义全局变量,特别是没有使用var关键字时</p><p>6.4)、请定对照“数组”一节的内容,练习数组定义与每一个已列出的数组方法</p><p>6.5)、请使用纯JavaScript(不允许使用任何三方库,如jQuery)完成下列功能:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/901d5bf647ae71b34cf6adae2dc7269f-29.png" class="lazy" alt=""/></p><p>要求:</p><p>全选、反选、子项全部选项时父项被选择<br/>完成所有功能<br/>鼠标移动到每一行上时高亮显示(js)<br/>尽量使用弹出窗口完成增加、修改、详细功能<br/>删除时提示<br/>使用正则验证<br/>封装代码,最终运行的代码只有一个对象,只对外暴露一个对象<br/>越漂亮越好</p><p>6.6)、请写出以下两个正则表达式并使用两个文本框模拟用户提交数据时验证:</p><p>//身份证<br/>//411081199004235955 41108119900423595x 41108119900423595X<br/>//邮箱<br/>//zhangguo123@qq.com zhangguo@sina.com.cn</p><p>6.7)、请写一个javascript方法getQuery(key)用于根据key获得url中的参值,如果不指定参数则返回一个数组返回所有参数,如:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>url: http://127.0.0.1?id=1&name=tom
getQuery("id") 返回 1
getQuery() 返回[{key:id,value:1},{key:name,value:tom}]
//思考一个如果有多个想同的key时怎样处理</pre><div class="contentsignin">로그인 후 복사</div></div><p>相关推荐:</p>
<p><a href="http://www.php.cn/js-tutorial-377788.html" target="_self">JavaScript基础进阶之数组相关介绍</a></p>
<p><a href="http://www.php.cn/js-tutorial-375936.html" target="_self">JavaScript基础知识点学习总结</a></p>
<p><a href="http://www.php.cn/js-tutorial-382774.html" target="_self">详解9个JavaScript图表库</a></p>
<p><a href="http://www.php.cn/js-tutorial-382693.html" target="_self">最全JavaScript的模块讲解</a></p>
<p><a href="http://www.php.cn/js-tutorial-382669.html" target="_self">JavaScript队列原理与用法实例详解</a></p><p>위 내용은 가장 완벽한 JavaScript 학습 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780570.html" title="R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780641.html" title="R.E.P.O. 최고의 그래픽 설정" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 최고의 그래픽 설정</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780618.html" title="Will R.E.P.O. 크로스 플레이가 있습니까?" class="phpgenera_Details_mainR4_bottom_title">Will R.E.P.O. 크로스 플레이가 있습니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>핫 AI 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>사실적인 누드 사진을 만들기 위한 AI 기반 앱</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>사진에서 옷을 제거하는 온라인 AI 도구입니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>무료로 이미지를 벗다</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI 옷 제거제</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AI Hentai를 무료로 생성하십시오.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780570.html" title="R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780641.html" title="R.E.P.O. 최고의 그래픽 설정" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 최고의 그래픽 설정</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780618.html" title="Will R.E.P.O. 크로스 플레이가 있습니까?" class="phpgenera_Details_mainR4_bottom_title">Will R.E.P.O. 크로스 플레이가 있습니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>뜨거운 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="메모장++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_title">
<h3>메모장++7.3.1</h3>
</a>
<p>사용하기 쉬운 무료 코드 편집기</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 중국어 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 중국어 버전</h3>
</a>
<p>중국어 버전, 사용하기 매우 쉽습니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="스튜디오 13.0.1 보내기" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_title">
<h3>스튜디오 13.0.1 보내기</h3>
</a>
<p>강력한 PHP 통합 개발 환경</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="드림위버 CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_title">
<h3>드림위버 CS6</h3>
</a>
<p>시각적 웹 개발 도구</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac 버전</h3>
</a>
<p>신 수준의 코드 편집 소프트웨어(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>뜨거운 주제</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/gmailyxdlrkzn" title="Gmail 이메일의 로그인 입구는 어디에 있나요?" class="phpgenera_Details_mainR4_bottom_title">Gmail 이메일의 로그인 입구는 어디에 있나요?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7552</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/cakephp-tutor" title="Cakephp 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">Cakephp 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1382</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/steamdzhmcssmgs" title="Steam의 계정 이름 형식은 무엇입니까?" class="phpgenera_Details_mainR4_bottom_title">Steam의 계정 이름 형식은 무엇입니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>83</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/winactivationkeyper" title="Win11 활성화 키 영구" class="phpgenera_Details_mainR4_bottom_title">Win11 활성화 키 영구</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>59</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/newyorktimesdailybrief" title="NYT 연결 힌트와 답변" class="phpgenera_Details_mainR4_bottom_title">NYT 연결 힌트와 답변</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>22</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>95</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/faq/zt">더보기</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/633424.html" title="WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279609162144.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법" />
</a>
<a href="https://www.php.cn/ko/faq/633424.html" title="WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법" class="phphistorical_Version2_mids_title">WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 02:54 PM</span>
<p class="Articlelist_txts_p">WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/734386.html" title="권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/171211651392093.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트" />
</a>
<a href="https://www.php.cn/ko/faq/734386.html" title="권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트" class="phphistorical_Version2_mids_title">권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트</a>
<span class="Articlelist_txts_time">Apr 03, 2024 am 11:55 AM</span>
<p class="Articlelist_txts_p">얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/633499.html" title="주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요." class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170281051584846.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요." />
</a>
<a href="https://www.php.cn/ko/faq/633499.html" title="주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요." class="phphistorical_Version2_mids_title">주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 06:55 PM</span>
<p class="Articlelist_txts_p">주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/633480.html" title="WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280543760094.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술" />
</a>
<a href="https://www.php.cn/ko/faq/633480.html" title="WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술" class="phphistorical_Version2_mids_title">WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:30 PM</span>
<p class="Articlelist_txts_p">WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/687215.html" title="Linux 시스템에서 system() 함수의 사용법을 요약합니다." class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170868511113195.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Linux 시스템에서 system() 함수의 사용법을 요약합니다." />
</a>
<a href="https://www.php.cn/ko/faq/687215.html" title="Linux 시스템에서 system() 함수의 사용법을 요약합니다." class="phphistorical_Version2_mids_title">Linux 시스템에서 system() 함수의 사용법을 요약합니다.</a>
<span class="Articlelist_txts_time">Feb 23, 2024 pm 06:45 PM</span>
<p class="Articlelist_txts_p">Linux에서의 system() 함수 요약 Linux 시스템에서 system() 함수는 명령줄 명령을 실행하는 데 사용할 수 있는 매우 일반적으로 사용되는 함수입니다. 이 기사에서는 system() 함수를 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. system() 함수의 기본 사용법은 다음과 같습니다. intsystem(constchar*command) 여기서 명령 매개변수는 문자입니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/633365.html" title="JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170278617570921.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법" />
</a>
<a href="https://www.php.cn/ko/faq/633365.html" title="JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법" class="phphistorical_Version2_mids_title">JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 12:09 PM</span>
<p class="Articlelist_txts_p">JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/633476.html" title="JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280442251580.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축" />
</a>
<a href="https://www.php.cn/ko/faq/633476.html" title="JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축" class="phphistorical_Version2_mids_title">JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:13 PM</span>
<p class="Articlelist_txts_p">JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/633755.html" title="PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170288520192764.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기" />
</a>
<a href="https://www.php.cn/ko/faq/633755.html" title="PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기" class="phphistorical_Version2_mids_title">PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기</a>
<span class="Articlelist_txts_time">Dec 18, 2023 pm 03:39 PM</span>
<p class="Articlelist_txts_p">인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.</p>
</div>
</div>
<a href="https://www.php.cn/ko/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744948993"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html> |
|