이 글은 주로 Vue 데이터 바인딩의 원리를 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고할 것입니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Principle
사실 원리는 매우 간단합니다. Object의 get/set 메소드를 가로채서 데이터를 설정할 때 렌더링 뷰를 재현합니다(obj.aget=18)
두 가지 구현 방법이 있습니다
방법 1
같은 이름으로 get/set를 정의하는 것은 age를 정의하는 것과 같습니다
var test = {
_age: 18,
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return this._age;
},
set age(age) {
console.log('触发set');
this._age = age;
}
};테스트에서 중복 변수가 표시되는 것을 방지하려면 _age를 외부에서 정의할 수 있습니다
var _age = 18;
var test = {
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return _age;
},
set age(age) {
console.log('触发set');
_age = age;
}
};2
이 방법을 사용하면 객체의 중복 변수 문제가 완벽하게 해결됩니다
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('触发get');
return _age;
},
set: function (value) {
console.log('触发set')
_age = value;
}
});
}
var t = new test();
t.age=18;뷰에 데이터 바인딩을 달성합니다
여기서 렌더링은 단순한 정규 교체일 뿐입니다
Vue를 달성하려면 다음과 같은 것이 필요합니다. 템플릿 엔진을 직접 구현하는 데 필요한 강력한 기능

<p id="test"> <p>name:</p> <p>age:</p> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
function bind(variable, obj) {
Object.defineProperty(self, variable, {
set: function (value) {
//使用_data里的数据,避免死递归
_data[variable] = value;
//每次被设置新值的时候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化时候手动渲染一次
render();
}
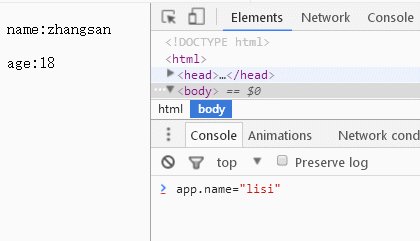
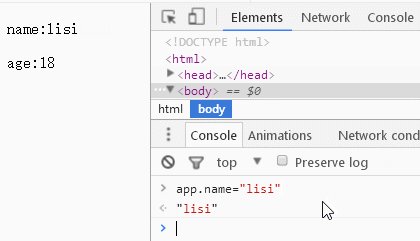
var app = new Element('test', {
name: 'zhangsan',
age: 18
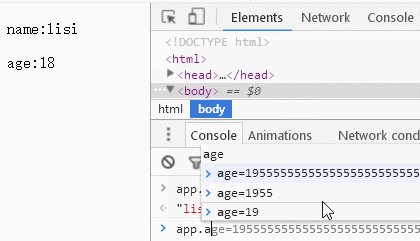
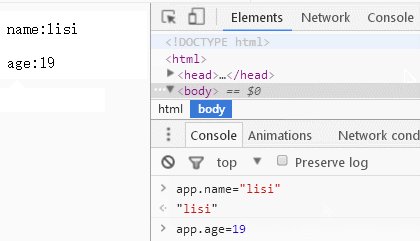
})뷰와 데이터의 바인딩을 구현하기 위해
다음은 입력 변경에 대한 간단한 이벤트 리스너입니다
렌더링 후에 이벤트를 다시 추가해야 합니다. 이는 시간 위임을 사용하여 달성할 수 있지만, Vue 내부의 렌더링 및 이벤트 바인딩은 여기에 작성된 데모만큼 간단하지 않다는 것을 알 수 있습니다. . 여기에는 일반적인 원칙이 있습니다(동일하지 않을 수 있음) .
react .js 상위-하위 구성요소 데이터 바인딩 실시간 통신 예시 표시
위 내용은 Vue 데이터 바인딩의 원리와 예에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!