이 글은 WeChat UI를 모방하여 9개의 이미지를 업로드하고 미리보기 위한 샘플 코드를 주로 소개합니다. 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
요즘 가장 오랫동안 작업한 것은 위챗 UI를 흉내낸 이미지 업로드/썸네일 표시/미리보기/삭제 기능인데, 1~9장의 사진이 필요합니다. 위챗의 사진 미리보기/삭제 기능을 구현하는 방법을 기록해 보겠습니다.
스타일--weui.css
스타일은 WeChat의 공식 UI인 weui.min.css를 사용합니다(프로덕션 환경에서는 이 압축 버전을 사용하는 것이 좋습니다).
다운로드 주소 weui.css/weui.min.css.
Sample--weui.io
WeChat 공식에는 데모 weui.io가 함께 제공됩니다.
주요 단계
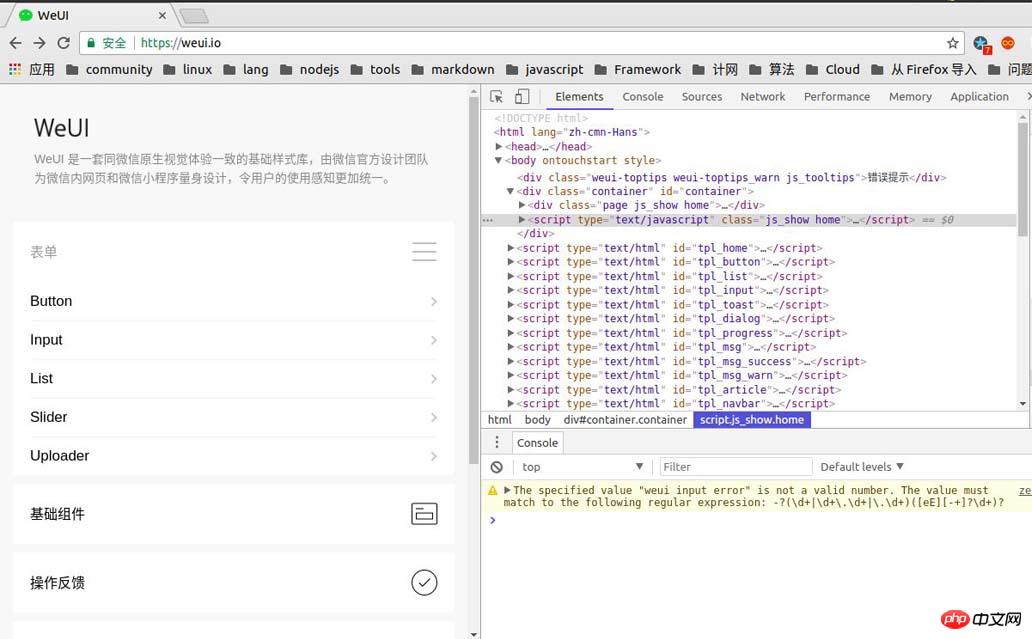
각 작은 기능에 대한 설명을 공식적으로 입력하기 전에 먼저 공식 데모->weui.io로 이동하여 이미지 업로드 구성 요소의 스타일과 소스 코드를 확인하세요.
공식 UI는 아래와 같으며, 이미지 업로드 UI는 업로더에 있습니다.

이미지 업로드를 위한 소스 코드는 아래와 같이 리뷰 요소에서 얻을 수 있습니다.
<p class="page uploader js_show">
<p class="page__hd">
<h1 class="page__title">Uploader</h1>
<p class="page__desc">上传组件,一般配合<a class="link" href=" " rel="external nofollow" >组件Gallery</a >来使用。</p >
</p>
<p class="page__bd">
<p class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
<span class="weui-gallery__img" id="galleryImg" style="background-image:url(./images/pic_160.png)"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>
<p class="weui-cells weui-cells_form">
<p class="weui-cell">
<p class="weui-cell__bd">
<p class="weui-uploader">
<p class="weui-uploader__hd">
<p class="weui-uploader__title">图片上传</p >
<p class="weui-uploader__info">0/2</p>
</p>
<p class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">
<i class="weui-icon-warn"></i>
</p>
</li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<p class="weui-uploader__file-content">50%</p>
</li>
</ul>
<p class="weui-uploader__input-box">
<input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple="">
</p>
</p>
</p>
</p>
</p>
</p>
</p>
<p class="page__ft j_bottom">
<a href="javascript:home()" rel="external nofollow" >< img src="./images/icon_footer_link.png"></a >
</p>
</p>위 코드를 관찰해 보면 외부 스타일이 직접 적용되어 있으며 핵심 기능 블록은 다음과 같습니다. :
이미지 미리보기/삭제 부분:
<p class="weui-gallery" id="gallery"> <!--显示预览--> <span class="weui-gallery__img" id="galleryImg"></span> <!--删除按钮--> <p class="weui-gallery__opr"> <a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del"> <i class="weui-icon-delete weui-icon_gallery-delete"></i></a > </p> </p> 图片缩略图列表部分: <ul class="weui-uploader__files" id="uploaderFiles"> <!--每张图片是一个<li>标签--> <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> </ul>
위 준비를 통해 기능을 다운로드하고 구현할 수 있습니다.
1 사진 썸네일 표시
소스 코드를 보면 알 수 있습니다. 각 사진 썸네일의 코드 구조는 다음과 같습니다:
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
그는 이미지의 URL을 background-img:url() 속성에 직접 넣었고 스타일은 WeChat의 공식 UI 클래스를 직접 사용했습니다. . 따라서 우리는 다음과 같이 할 수 있습니다: 사진의 URL을 저장하기 위해 PicturesUrl을 저장하는 배열을 생성하고,angular2 명령어 *ngFor를 사용하여 배열의 콘텐츠를 기반으로 썸네일 목록을 동적으로 생성합니다. PicturesUrl is: url (사진의 URL)): 이미지 url 배열의 각 요소는 중간 변수 img에 차례로 저장되고, 그런 다음 angle2 명령 [ngStyle]을 사용하여 img 값을 기반으로 미리보기 이미지를 생성합니다. . 주요 코드는 다음과 같습니다.
<ul class="weui-uploader__files picture-preview" id="uploaderFiles" >
<li *ngFor="let img of picturesUrl"
class="weui-uploader__file"
[ngStyle]="{'background-image':img}">
</li>
</ul>
<!--img实例-->
<!--'url(http://upload-images.jianshu.io/upload_images/7166236-ed8a621900728c39.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)'--> ts 파일 배열에 이미지를 정의하고 특정 시뮬레이션 데이터를 제공합니다.
picturesUrl = [ 'url(http://upload-images.jianshu.io/upload_images/7166236-40ed406c30ef20a0.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-d79762ed654342bf.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-64e1a458e5e29d59.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-9a267a540acb8688.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', 'url(http://upload-images.jianshu.io/upload_images/7166236-283f5687cb73eea8.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)', ]; //存储图片Url title = 'app'; shown = false; //是否显示预览,初始化为否 selectImageUrl: string; //用于存放选中图片的url
2 이미지 미리보기가 표시되고 사라집니다. 미리보기는 기본 방법을 사용하여 < [ngStyle] ;p> 스타일을 통해 전체를 제어해야 하며, 저는 [ngStyle] 지시문과 *ngIf 지시문을 사용하여 썸네일을 생성하는 것과 동일한 방법을 사용했습니다. 그런 다음 클릭 이벤트(click)="touchEvent"를 미리보기 이미지 범위()"에 바인딩하여 사용자 클릭을 모니터링하고 클릭하여 미리보기를 종료하는 기능을 구현하는 데 사용됩니다. 주요 코드는 다음과 같습니다.
WeChat 방법(페이지를 클릭하여 얻은 코드에 따름):
<!--预览隐藏的样式--> <p class="weui-gallery" id="gallery" style="opacity: 0; display: none;"> </p> <!--预览显示的样式--> <p class="weui-gallery" id="gallery" style="display: block; opacity: 1;"> </p>
사용한 방법:
<p class="weui-gallery" id="gallery" style="display: block"
*ngIf="shown">
<span class="weui-gallery__img" (click)="touchEvent()" [ngStyle]="{'background-image':selectImageUrl}"></span>
<p class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" (click)="onDelete()" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</p>
</p>//点击缩略图显示预览
showPicture($event){
console.log("$event.target.backgroundImage:" + $event.target.style.backgroundImage);
this.selectImageUrl = $event.target.style.backgroundImage;
this.shown = true;
}
//点击屏幕退出预览
touchEvent(){
this.shown = false;
}
3 . 사진 삭제
이미지 삭제를 위한 주요 코드는 이미지 미리보기의 코드 블록에 중첩되어 있습니다. 삭제된 부분에 클릭 이벤트((click)="onDelete()")를 바인딩하고 삭제한 후 미리보기를 종료하세요. 클릭하면.
onDelete(){
if(isUndefined(this.selectImageUrl)){
console.log("查看图片预览,图片url未定义,this.selectImageUrl:" + this.selectImageUrl);
return;
}
//正则去除URL中的双引号
this.selectImageUrl = this.selectImageUrl.replace(/"/g,"");
console.log("(this.picturesUrl.indexOf(this.selectImageUrl):"+this.picturesUrl.indexOf(this.selectImageUrl));
//判断图片URL是否存在
if(this.picturesUrl.indexOf(this.selectImageUrl)!== -1){
this.picturesUrl.splice(this.picturesUrl.indexOf(this.selectImageUrl) , 1);
setTimeout(()=>{
this.shown = false;
},
20);
}else{
console.log("删除图片出错,获取URL或URL格式出错出错:" + this.selectImageUrl )
}
}효과는 다음과 같습니다:
미리보기 표시: 
아래 삭제 표시줄을 클릭하세요.  관련 추천:
관련 추천:

PHP는 iframe을 사용하여 이미지 업로드 및 표시를 구현합니다
PHP는 WeChat 애플릿 이미지 업로드 예제 코드 공유를 구현합니다
위 내용은 Angular2는 WeChat을 모방하여 9개의 이미지 업로드 및 미리보기 예제 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!