Node Inspector 에이전트 구현 예시 튜토리얼
이 글은 주로 Node Inspector 프록시의 구현을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고할 것입니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Background
노드 개발을 할 때 노드 검사기를 통한 중단점 디버깅은 매우 일반적인 디버깅 방법입니다. 그러나 디버깅 효율성을 저하시키는 몇 가지 문제가 있습니다.
질문 1: 중단점 디버깅을 위해 vscode를 사용할 때 애플리케이션이 클러스터를 통해 시작된 검사기인 경우 작업자가 중단되고 다시 시작될 때마다 검사기의 포트가 자동으로 증가합니다. InspectionPort 고정 디버깅 포트는 node8.x 버전에서 지정할 수 있지만 node6.x에서는 지원되지 않습니다. 이로 인해 작업자가 다시 시작될 때마다 vscode에서 디버깅 포트가 다시 지정됩니다.
질문 2: 디버깅을 위해 devtools 링크를 매번 디버깅을 위해 chrome에 복사해야 합니다. 위에서 언급한 포트 변경 문제로 인해 devtools 링크가 검사기를 다시 시작할 때마다 변경됩니다. 또한 websocket ID가 변경되었기 때문에 devtools의 링크도 변경됩니다.
위의 두 가지 문제를 단순화하려면:
vscode에서 디버그하고, 검사기 포트가 변경되거나 웹소켓 ID가 변경된 후 다시 연결할 수 있습니다.
devtools에서 디버그하고 검사기 포트가 변경되거나 웹소켓 ID가 변경된 후 다시 연결할 수 있습니다.
솔루션
현재 업계에는 Chrome 플러그인 Node Inspector Manager(Nim)라는 솔루션이 있습니다. 그러나 이는 동일한 검사기 포트에서 애플리케이션을 다시 시작한 후에만 링크 변경 문제를 해결할 수 있습니다. , 그러나 클러스터 시작으로 인해 발생하는 문제는 해결할 수 없습니다. Nim에 여러 포트가 미리 지정되어 있지 않고 Nim이 Chrome의 플러그인이 아니면 vscode에서 디버깅을 위해 아무 것도 할 수 없다는 것이 자체 증가 포트의 문제입니다.
따라서 가장 좋은 해결책은 당연히 노드를 검사기 프록시로 사용하는 것입니다. 해결책은 다음과 같습니다.
첫 번째 문제의 경우 vscode에서는 /json 인터페이스를 호출하여 최신 websocket ID를 가져온 다음 The를 사용합니다. 새로운 websocket ID가 노드 검사기 서비스에 연결됩니다. 따라서 해결책은 데이터 전달을 위한 TCP 프록시 기능을 구현하는 것입니다.
두 번째 질문의 경우 devtools가 새 websocket ID를 자동으로 가져오지 않기 때문에 동적 교체를 수행해야 합니다. 따라서 해결책은 프록시 서비스를 사용하여 /json에서 websocket ID를 가져온 다음 도중에 websocket ID를 변경하는 것입니다. websocket 핸드셰이크 ID는 요청 헤더에서 동적으로 대체됩니다.
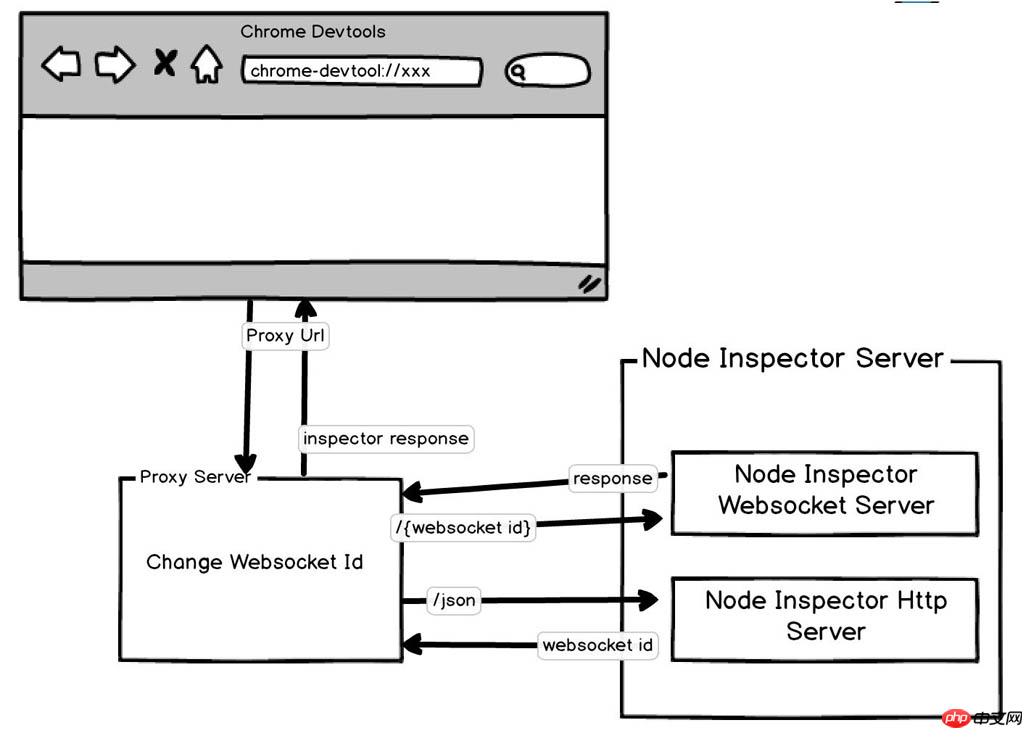
흐름도를 그렸습니다:

구현 단계
1. Tcp 프록시
먼저 tcp 프록시 기능을 구현합니다. 실제로는 매우 간단합니다. 노드의 net 모듈에 연결한 다음 연결이 있을 때 대상 포트에 대한 연결을 생성하면 데이터가 전달될 수 있습니다.
간단한 구현은 다음과 같습니다.
const net = require('net');
const proxyPort = 9229;
const forwardPort = 5858;
net.createServer(client => {
const server = net.connect({
host: '127.0.0.1',
port: forwardPort,
}, () => {
client.pipe(server).pipe(client);
});
// 如果真要应用到业务中,还得监听一下错误/关闭事件,在连接关闭时即时销毁创建的 socket。
}).listen(proxyPort);위에서는 파이프 방식을 통해 두 서비스의 데이터를 연결하는 비교적 간단한 프록시 서비스를 구현합니다. 클라이언트에 데이터가 있으면 서버로 전달되고, 서버에 데이터가 있으면 클라이언트에도 전달됩니다.
이 Tcp 프록시 기능을 완료한 후 vscode의 디버깅 요구 사항을 실현할 수 있습니다. vscode의 프로젝트 아래에 있는 launch.json의 포트를 프록시 포트로 지정하고 구성을 구성
{
"type": "node",
"request": "attach",
"name": "Attach",
"protocol": "inspector",
"restart": true,
"port": 9229
}에 추가합니다. 그런 다음 애플리케이션이 다시 시작됩니다. , 또는 검사 포트를 교체하면 vscode가 프록시 포트를 통해 애플리케이션에 자동으로 다시 연결할 수 있습니다.
2. WebsocketId 획득
이 단계는 devtools 링크가 변경되지 않은 경우 다시 연결할 수 있는 문제를 해결하기 위해 시작됩니다. 노드 검사기 서버를 시작할 때 검사기 서비스는 웹소켓 ID 가져오기를 위한 /json http 인터페이스도 제공합니다.
이것은 매우 간단합니다. 대상 포트의 /json에 http 요청을 보내면 데이터를 얻을 수 있습니다.
[ { description: 'node.js instance',
devtoolsFrontendUrl: '...',
faviconUrl: 'https://nodejs.org/static/favicon.ico',
id: 'e7ef6313-1ce0-4b07-b690-d3cf5274d8b0',
title: '/Users/wanghx/Workspace/larva-team/vscode-log/index.js',
type: 'node',
url: 'file:///Users/wanghx/Workspace/larva-team/vscode-log/index.js',
webSocketDebuggerUrl: 'ws://127.0.0.1:5858/e7ef6313-1ce0-4b07-b690-d3cf5274d8b0' } ]위 데이터의 id 필드는 우리에게 필요한 웹소켓 ID입니다.
3. Inspector 프록시
웹소켓 ID를 얻은 후 tcp 프록시에서 웹소켓 ID를 동적으로 바꿀 수 있습니다. 먼저 고정 링크가 필요하므로 먼저 프록시 서비스 포트를 설정합니다. . 그런 다음 Chrome devtools의 프록시 링크는 다음과 같습니다.
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/__ws_proxy__
마지막 ws=127.0을 제외합니다. 0.1 :9229/__ws_proxy__ 나머지는 수정되었으며, 마지막 것은 웹소켓 링크로 한눈에 알 수 있습니다. 그중에서 __ws_proxy__는 자리 표시자로 사용됩니다. chrome devtools는 이 프록시 링크에 대한 websocket 핸드셰이크 요청을 시작할 때 __ws_proxy__를 websocket ID로 바꾼 다음 이를 노드의 검사기 서비스로 전달합니다.
위 TCP 프록시의 파이프 논리 코드를 약간 수정하면 됩니다.
const through = require('through2');
...
client
.pipe(through.obj((chunk, enc, done) => {
if (chunk[0] === 0x47 && chunk[1] === 0x45 && chunk[2] === 0x54) {
const content = chunk.toString();
if (content.includes('__ws_proxy__')) {
return done(null, Buffer.from(content.replace('__ws_proxy__', websocketId)));
}
}
done(null, chunk);
}))
.pipe(server)
.pipe(client);
...through2를 통해 변환 스트림을 생성하여 전송된 데이터를 일부 변경합니다.
简单判断一下 chunk 的头三个字节是否为GET,如果是 GET 说明这可能是个 http 请求,也就可能是 websocket 的协议升级请求。把请求头打印出来就是这个样子的:
GET /__ws_proxy__ HTTP/1.1 Host: 127.0.0.1:9229 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: chrome-devtools://devtools Sec-WebSocket-Version: 13 ...
然后将其中的路径/__ws_proxy替换成对应的 websocketId,然后转发到 node 的 inspector server 上,即可完成 websocket 的握手,接下来的 websocket 通信就不需要对数据做处理,直接转发即可。
接下来就算各种重启应用,或者更换 inspector 的端口,都不需要更换 debug 链接,只需要再 inspector server 重启的时候,在下图的弹窗中

点击一下 Reconnect DevTools 即可恢复 debug。
相关推荐:
Web Inspector:关于在 Sublime Text 中调试Js的介绍_基础知识
위 내용은 Node Inspector 에이전트 구현 예시 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM(Support Vector Machine)은 분류 및 회귀 문제를 해결하는 데 사용할 수 있는 강력한 지도 학습 알고리즘입니다. SVM은 고차원 데이터와 비선형 문제를 처리할 때 탁월한 성능을 발휘하며 데이터 마이닝, 이미지 분류, 텍스트 분류, 생물정보학 및 기타 분야에서 널리 사용됩니다. 이번 글에서는 Python에서 분류를 위해 SVM을 사용하는 예를 소개하겠습니다. scikit-learn 라이브러리의 SVM 모델을 사용하겠습니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까?
Feb 24, 2023 pm 07:33 PM
싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까?
Feb 24, 2023 pm 07:33 PM
싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까? 다음 글에서는 Node를 사용하여 Single Sign-On 시스템을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 VUE3 시작하기 예: 간단한 비디오 플레이어 만들기
Jun 15, 2023 pm 09:42 PM
VUE3 시작하기 예: 간단한 비디오 플레이어 만들기
Jun 15, 2023 pm 09:42 PM
새로운 세대의 프런트엔드 프레임워크가 계속 등장함에 따라 VUE3는 빠르고 유연하며 사용하기 쉬운 프런트엔드 프레임워크로 사랑받고 있습니다. 다음으로 VUE3의 기본을 배우고 간단한 동영상 플레이어를 만들어 보겠습니다. 1. VUE3 설치 먼저 VUE3를 로컬에 설치해야 합니다. 명령줄 도구를 열고 다음 명령을 실행합니다. npminstallvue@next 그런 다음 새 HTML 파일을 만들고 VUE3을 도입합니다. <!doctypehtml>
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.




