이 글은 주로 Tmall의 하단 네비게이션 바를 모방한 Vue Router의 기능을 소개합니다. 필요한 친구들이 참고하면 좋겠습니다.
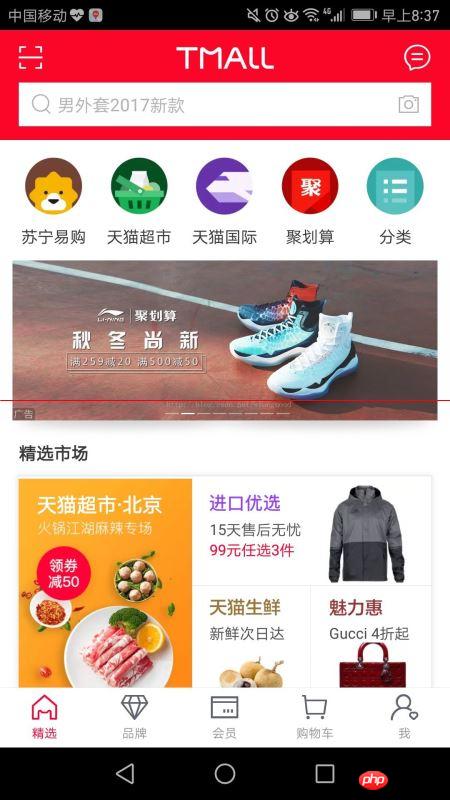
먼저 셀렉션, 브랜드, 멤버십, 장바구니, 미 등 5개의 네비게이션이 포함된 티몰 네비게이션과 그에 상응하는 아이콘을 게시하세요.

분석:
1. 아이콘 획득
http://www.iconfont.cn에서 Alibaba 벡터 아이콘 라이브러리를 입력하세요.
공식 아이콘 라이브러리를 클릭하고 Tmall 아이콘 라이브러리를 선택한 후 장바구니에 추가하세요.

프로젝트에 추가를 클릭하고 새 프로젝트 생성 버튼을 클릭한 후 tianmao 프로젝트를 생성하고 확인을 클릭합니다.


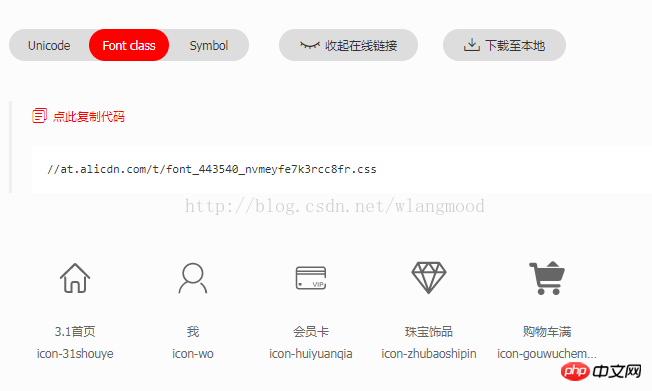
이때 온라인 링크를 보는 방법과 로컬에 다운로드하는 방법은 두 가지가 있는데, 나중에 작은 아이콘을 추가하려면 온라인 링크만 재생성하면 되기 때문에 저는 첫 번째 방법을 선택합니다. 링크를 추가한 다음 링크를 업데이트하세요


링크를 index.html의 링크 태그에 복사하세요. 특히
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.css" rel="external nofollow" >
아이콘을 소개하고 차이점은 세 번째 클래스는 해당 아이콘을 소개하는 데 사용됩니다
이때 필수 아이콘이 처리됩니다
2. 선택 항목, 브랜드, 회원, 장바구니, 나 및 라우팅 탐색 구성 요소를 만듭니다. .vue, Brand.vue, Member.vue, Cart .vue, Me.vue, Tabs.vue
에서 사용하는 스타일은 .vue 파일에 작성하는 경우 <로 작성해야 합니다. ;style lang="less" type="text/less"> 그렇지 않으면 오류가 보고됩니다
Tabs.vue
<template>
<p class="tabs">
<!--命名路由-->
<ul>
<!--this inspection reports XML/HTML tags with missing mandatory attrbutes ,you can specify attrbute name that should not be reported-->
<!--home被点击后,一直处于激活状态,因此需要使用精确匹配模式,在router-link中添加exact属性-->
<router-link :to="{name:'Home'}" tag="li" exact>
<p>
<i class="icon iconfont icon-31shouye"></i>
</p>
<p>精选</p>
</router-link>
<router-link :to="{name:'Brand'}" tag="li">
<p>
<i class="icon iconfont icon-zhubaoshipin"></i>
</p>
<p>品牌</p>
</router-link>
<router-link :to="{name:'Member'}" tag="li">
<p>
<i class="icon iconfont icon-huiyuanqia"></i>
</p>
<p>会员</p>
</router-link>
<router-link :to="{name:'Cart'}" tag="li">
<p>
<i class="icon iconfont icon-gouwucheman"></i>
</p>
<p>购物车</p>
</router-link>
<router-link :to="{name:'Me',params:{user:'xu'}}" tag="li">
<p>
<i class="icon iconfont icon-wo"></i>
</p>
<p>我</p>
</router-link>
</ul>
</p>
</template>
<script type="text/ecmascript-6">
export default {}
</script>
<style lang="less" type="text/less">
.tabs {
position: fixed;
bottom: 0;
left: 0;
background-color: #fff;
box-shadow: 0 2px 4px #000;
width: 100%;
& > ul, & > ul > li {
margin: 0;
padding: 0;
}
ul {
display: table;
width: 100%;
& > li {
text-align: center;
font-size: 16px;
display: table-cell;
padding: 8px 12px;
cursor: pointer;
&.router-link-active{
color: #D0021B;
}
& > p {
font-size: 14px;
& > i {
font-size: 30px;
}
}
}
}
}
</style>저는 명명된 라우팅을 사용하므로 라우팅 구성 요소가 변경되면 router/index.js 파일을 직접 수정할 수 있습니다.
3. 경로
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/Home'
import Brand from '@/Brand'
import Member from '@/Member'
import Cart from '@/Cart'
import Me from '@/Me'
Vue.use(Router)
export default new Router({
//mode: 'history',
//base: __dirname,
//linkActiveClass: 'active', // 更改激活状态的Class值
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/brand',
name: 'Brand',
component: Brand
},
{
path: '/member',
name: 'Member',
component: Member
},
{
path: '/cart',
name: 'Cart',
component: Cart
},
{
path: '/me',
name: 'Me',
component: Me
}
]
})4를 생성합니다. App.vue는 Tabs.vue 구성 요소를 도입하고 렌더링 경로
<template>
<p id="app">
<Tabs></Tabs>
<p class="content">
<router-view></router-view>
</p>
</p>
</template>
<script>
import Tabs from "./Tabs.vue"
export default {
name: 'app',
data(){
return {}
},
components: {Tabs}
}
</script>
<style>
*{
padding:0;
margin:0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>5와 일치하는 보기 구성 요소를 추가합니다. status 스타일
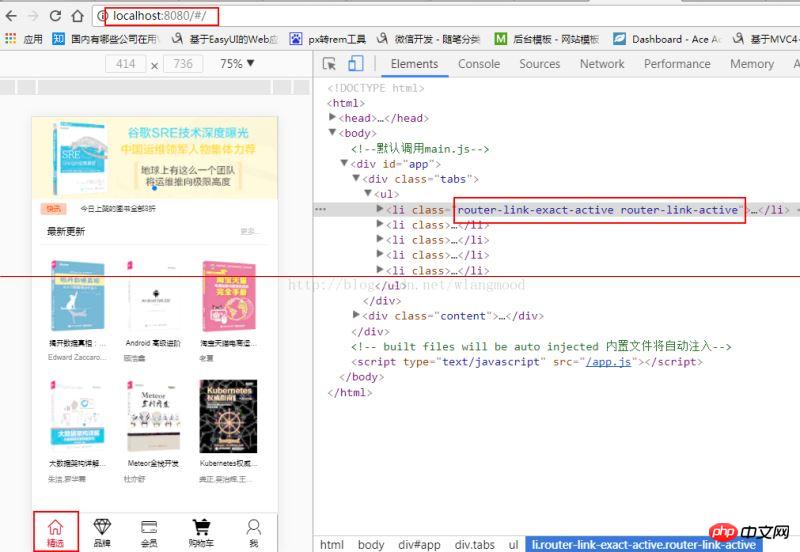
router-link-exact-로 설정됩니다. active: 링크가 정확히 일치할 때 활성화되어야 하는 CSS 클래스의 이름입니다.
router-link-active: 링크가 활성화될 때 사용되는 CSS 클래스 이름을 설정합니다.
CSS 스타일 이름을 수정하려면 각각

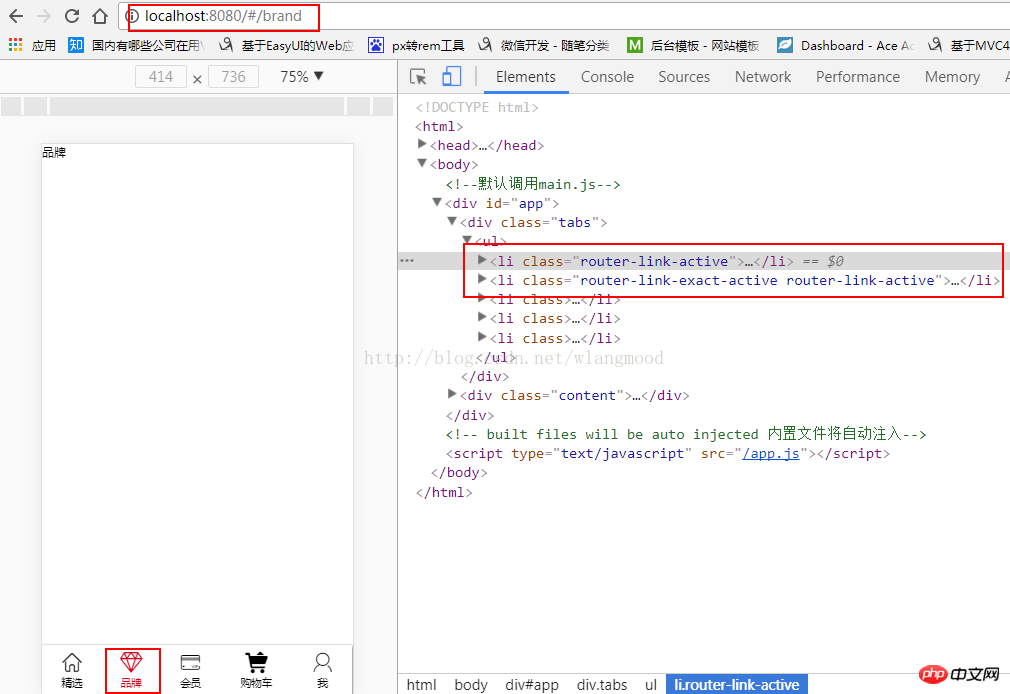
클릭 브랜드 표시는 다음과 같습니다. 홈 탭에는 여전히 Routet-link-active CSS 클래스 이름이 설정되어 있습니다. Routet-link-active 스타일 색상이 빨간색으로 설정된 경우 선택 항목은 항상 빨간색으로 유지됩니다.
이때 "정확 일치 모드"를 사용해야 합니다.
access http://localhost:8080/#/brand는 http://localhost:8080/#/

관련 권장 사항과 일치하지 않습니다.
jQuery가 탐색 모음 헤더 메뉴 항목을 클릭한 후 색상 변경을 구현하는 방법에 대한 자세한 예
JavaScript는 개인화된 탐색 모음 특수 효과를 구현합니다
위 내용은 Vue 라우터는 Tmall 하단 탐색 표시줄 예시 공유를 모방합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!