이 글은 주로 vue 프로젝트 홈페이지의 로딩 속도 최적화에 대한 자세한 설명을 소개하고 있는데, 편집자는 꽤 좋다고 생각해서 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
모든 SPA 프로젝트, 특히 모바일 측 SAP 프로젝트에서 첫 화면의 로딩 속도는 피할 수 없는 주제일 것입니다. 다음으로 우리 프로젝트의 몇 가지 사례를 요약하겠습니다. 이것이 다른 사람들에게 영감을 주기를 바랍니다. 더 나은 계획이 있다면 저에게 알려주시기 바랍니다.
1: 타사 js 라이브러리 최적화
우리 프로젝트에 사용된 주요 타사 js 라이브러리는 vue, vue-router, vuex, axio이며 qiniu도 사용합니다. 우리 모두 알고 있듯이 이러한 종속 라이브러리의 js 파일은 vender js 파일로 패키징됩니다. 타사 종속 라이브러리가 많고 크기가 매우 큰 경우 vender 파일이 매우 커지고 로딩 속도가 느려집니다. 첫 번째 화면의 속도가 확실히 느려질 것입니다.
이 문제에 대한 우리의 해결책은 벤더에 문서를 패키징하는 대신 문서의 CDN 파일을 사용하는 것입니다. 구체적인 방법은 다음과 같습니다.
1: index.html에 종속 라이브러리 js 파일을 도입합니다.
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2: 첫 번째 단계에서 스크립트 태그를 통해 참조되었기 때문에 타사 js 가져오기를 제거합니다.
3: 패키지 파일에서 타사 라이브러리의 js 파일을 제거합니다.
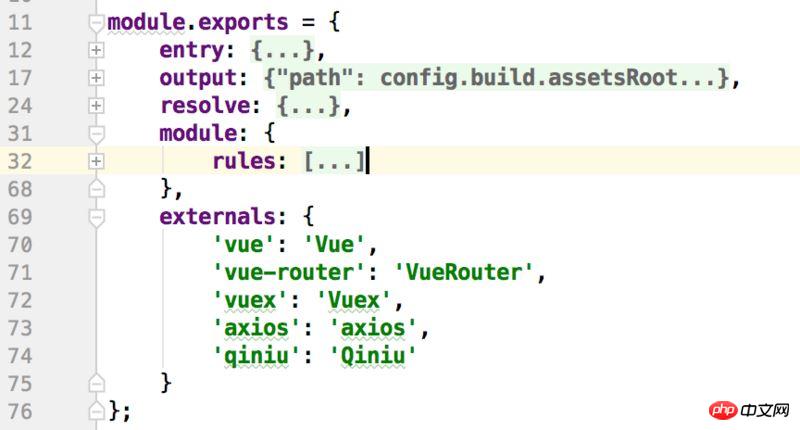
이 단계는 webpack의 외부를 사용하는 것입니다. 구체적인 방법은 build/webpack.base.conf.js 파일 모듈의 규칙과 동일한 레이어에 외부 항목을 추가하는 것입니다:

관련 권장 사항:
PHP 웹사이트 성능 최적화 실습: 타오바오 홈페이지 로딩 속도 최적화 실습
HTML 코드를 최적화하여 웹 페이지 로딩 속도 높이기
위 내용은 Vue 프로젝트 홈페이지 로딩 속도 최적화 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!