JS에서 모듈성은 어떻게 구현됩니까?
Js의 초기 포지셔닝으로 인해(처음에는 지나치게 복잡한 시나리오에 사용될 것이라고 기대하지 않았습니다), 애플리케이션이 더욱 복잡해짐에 따라 모듈화는 해결해야 할 문제가 됩니다. Feimai의 심층 원칙에 맞춰 모듈화의 베일을 들어올리는 것이 필요합니다. 이 글에서는 Js에서 모듈화가 어떻게 구현되는지를 주로 소개하고, 특정 참고 가치가 있는 모듈화의 작동을 자세히 소개합니다. 관심 있는 분들은 더 많은 정보를 얻으실 수 있으니, 모두에게 도움이 되기를 바랍니다.
1. 모듈화로 해결해야 할 문제
어떤 것을 심층적으로 분석하려면 목적을 가지고 살펴보는 것이 필요합니다. 모듈화로 해결해야 할 문제는 한 문장으로 요약됩니다
글로벌 오염 없이 프로젝트 코드의 더 나은 구성
간단한 예를 들기 위해 이제 다음 코드가 있습니다.
function doSomething () {
const a = 10;
const b = 11;
const add = function (a + b) {
return a + b
}
add (a + b)
}실제 응용 시나리오에서 , doSomething 은 아주 많은 일을 해야 할 수도 있고 추가 기능은 더 복잡하고 재사용될 수 있으므로 추가 기능을 별도의 파일로 분리하기를 바랍니다. 따라서:
// doSomething.js 文件
const add = require('add.js');
const a = 10;
const b = 11;
add(a+ b);// add.js 文件
function add (a, b) {
return a + b;
}
module.exports = add;이 목적은 분명합니다. 프로젝트 코드를 더 잘 구성하려면 두 파일의 require 및 module.exports를 확인하세요. 현재 관점에서 이는 CommonJS 사양의 키워드에서 나온 것입니다(나중에 사양에 대한 전용 장이 있을 예정입니다). 이는 가져오기 및 내보내기를 나타냅니다. 사양에 관계없이 이는 실제로 모듈화 과정에서 해결해야 할 문제입니다. 또한, add 모듈을 재사용해야 하지만 add 도입 시 전역 오염을 일으키고 싶지 않습니다.
2. 가져온 모듈을 실행하는 방법
위의 예에서는 코드를 두 개의 모듈로 분할했습니다. 파일에서 전역 오염을 일으키지 않고 예제의 코드가 정상적으로 실행될 수 있도록 require를 구현하는 방법은 무엇입니까?
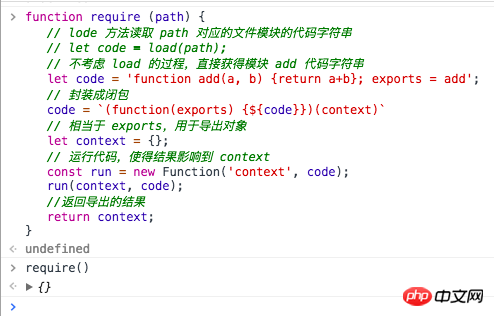
require가 이미 모듈 파일에서 코드 문자열을 읽을 수 있다고 가정하고 모듈 파일 코드의 로딩 프로세스를 무시하고 require는 다음과 같이 구현할 수 있습니다.
function require (path) {
// lode 方法读取 path 对应的文件模块的代码字符串
// let code = load(path);
// 不考虑 load 的过程,直接获得模块 add 代码字符串
let code = 'function add(a, b) {return a+b}; module.exports = add';
// 封装成闭包
code = `(function(module) {$[code]})(context)`
// 相当于 exports,用于导出对象
let context = {};
// 运行代码,使得结果影响到 context
const run = new Function('context', code);
run(context, code);
//返回导出的结果
return context.exports;
}몇 가지 사항이 있습니다:
1) 원인 전역 오염의 경우 코드 문자열을 클로저 형식으로 캡슐화해야 하며 module.exports 키워드를 내보내야 합니다. 모듈은 외부 세계와 접촉하는 유일한 전달자입니다. 클로저 익명 함수의 매개변수 및 참조자가 전달한 컨텍스트
2) new Function을 사용하여 코드 문자열을 실행하는 것은 일반적으로 new Function에 익숙하지 않은 것으로 추정됩니다. 함수를 정의하려면 Function 클래스를 사용하여 함수를 직접 생성할 수 있다는 것을 알아야 합니다. 구문은 다음과 같습니다.
var function_name = new function(arg1, arg2, ..., argN, function_body)
위 형식에서 각 arg는 매개 변수이고 마지막 매개 변수는 함수 본문(실행할 코드)입니다. ). 이러한 매개변수는 문자열이어야 합니다. 즉, eval과 유사하게 문자열 코드를 실행하는데 사용할 수 있고, eval과 비교하여 특정 변수의 값을 문자열 코드에 매개변수 형태로 전달할 수도 있습니다
3) 만약 표준 내보내기 키워드는 내보내기만 하는데 실제 사용에서는 module.exports를 사용해야 하는 이유에 대해 의문을 품은 적이 있습니까(Node 코드를 작성한 사람은 이에 익숙해야 함). 그렇다면 이 코드에서 답을 찾을 수 있습니다. 내보내기를 사용하면 컨텍스트를 다시 할당해도 컨텍스트에 아무런 영향을 미치지 않습니다(매개변수의 주소가 전달됨). 믿을 수 없다면 코드를 다음 형식으로 변경하고 다시 실행하세요.

데모 결과
3. 코드 로딩 방법
코드 실행 문제를 해결하려면 모듈 파일 코드 로딩 문제도 해결해야 합니다. 위의 예에 따르면 우리의 목표는 모듈을 로드하는 것입니다. 문자열 형식의 파일 코드
노드 컨테이너에서는 모든 모듈 파일이 로컬에 있으므로 로컬 디스크에서 모듈 파일을 읽어서 문자열 코드를 로드한 후 위의 프로세스를 따르기만 하면 됩니다. Node의 내장 모듈이 아닌 코어 모듈과 C++ 모듈의 로딩 및 실행 방법이 거의 동일하다는 사실이 입증되었습니다(새로운 기능은 아니지만 비슷한 방법입니다)
RN/Weex 컨테이너에서는 원격 Bundle.js를 로드해야 하는 경우 Native의 기능을 통해 원격 js 파일을 요청한 다음 이를 문자열 코드로 읽어서 로드할 수 있습니다. (이 논리에 따르면 Node는 원격 js 모듈을 읽을 수 있는 것처럼 보입니다. 대부분의 경우에는 이 작업을 수행할 필요가 없습니다.)
브라우저 환경에서는 모든 JS 모듈을 원격으로 읽어야 합니다. 안타깝게도 브라우저에서 제공하는 기능에 따라 원격 JS 파일을 다음 형식으로 직접 읽을 수 없습니다. ajax를 통한 파일 스트림은 문자열 코드입니다. 전제 조건을 충족할 수 없으면 위의 작업 전략이 작동하지 않으며 다른 방법을 찾을 수 밖에 없습니다
이것이 CommonJs 사양이 있는 이유이고, AMD/CMD 사양도 있는 이유
그럼 어떻습니까? 브라우저에서 완료되었나요? 브라우저에서 Js 컨트롤을 통해 원격 Js 모듈 파일을 동적으로 로드하려면

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.
 PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
실시간 프로그래밍 지침을 제공할 수 없어서 정말 죄송합니다. 하지만 PHP를 사용하여 SaaS를 구현하는 방법을 더 잘 이해할 수 있도록 코드 예제를 제공할 수 있습니다. 다음은 "PHP를 사용하여 SaaS 구현: 종합 분석"이라는 제목의 1,500자 이내의 기사입니다. 오늘날의 정보화 시대에 SaaS(Software as a Service)는 기업과 개인이 소프트웨어에 액세스하는 보다 유연하고 편리한 방법을 제공하는 주류가 되었습니다. SaaS를 사용하면 사용자가 온프레미스에 있을 필요가 없습니다.
 Golang을 사용하여 데이터 내보내기 기능을 구현하는 방법에 대한 자세한 설명
Feb 28, 2024 pm 01:42 PM
Golang을 사용하여 데이터 내보내기 기능을 구현하는 방법에 대한 자세한 설명
Feb 28, 2024 pm 01:42 PM
제목: Golang을 이용한 데이터 내보내기 기능에 대한 자세한 설명 정보화가 진행됨에 따라 많은 기업과 조직에서는 데이터 분석, 보고서 생성 및 기타 목적을 위해 데이터베이스에 저장된 데이터를 다른 형식으로 내보내야 합니다. 이 기사에서는 Golang 프로그래밍 언어를 사용하여 데이터베이스 연결, 데이터 쿼리 및 데이터를 파일로 내보내기 위한 세부 단계를 포함하여 데이터 내보내기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 데이터베이스에 연결하려면 da와 같은 Golang에서 제공하는 데이터베이스 드라이버를 사용해야 합니다.




