이 기사에서는 예제 코드와 함께 jquery 유효성 검사 플러그인 효과를 소개합니다. 매우 훌륭하고 참조할 만한 가치가 있으므로 모두에게 도움이 되기를 바랍니다.
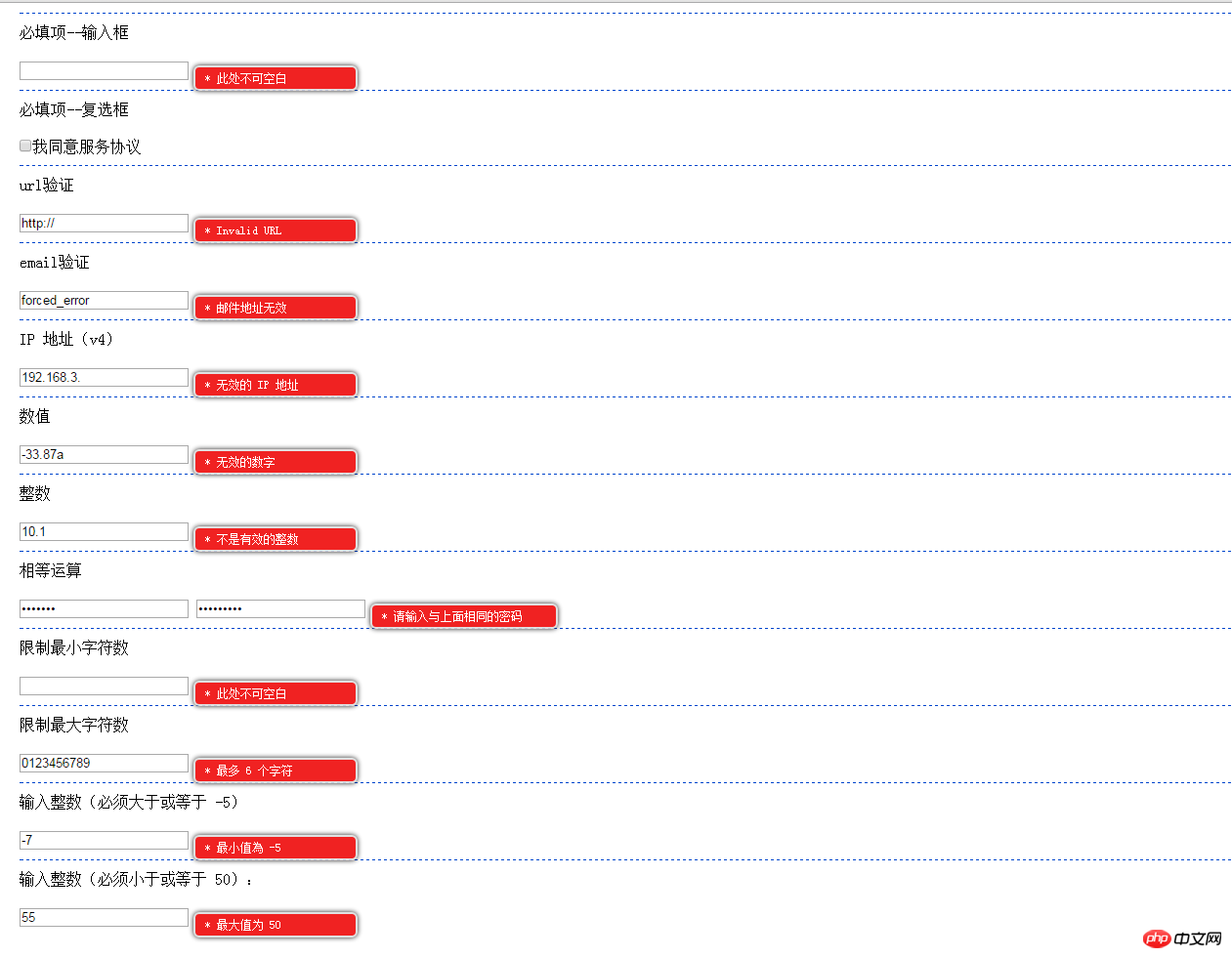
먼저 렌더링을 보여드리겠습니다:

말도 안되는 소리는 그만하고 코드만 입력하면 바로 복사해서 실행할 수 있습니다:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>validationEngine 插件</title>
<!--<link rel="stylesheet" type="text/css" href="css/validationEngine.jquery.css" rel="external nofollow" />-->
<link href="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.css" rel="external nofollow" rel="stylesheet">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#form{
padding-left: 20px;
}
#form .line{
padding: 10px 0;
margin: 10px 0;
border-top: 1px dashed #0044CC;
}
</style>
</head>
<body>
<form action="" method="post" id="form">
<p class='line'>
必填项--输入框
</p>
<input value="" class="validate[required]" type="text" name="req">
<p class='line'>
必填项--复选框
</p>
<input class="validate[required]" type="checkbox" name="agree">我同意服务协议
<p class='line'>
url验证
</p>
<input value="http://" class="validate[required,custom[url]]" type="text" name="url">
<p class='line'>
email验证
</p>
<input value="forced_error" class="validate[required,custom[email]]" type="text" name="email">
<p class='line'>
IP 地址(v4)
</p>
<input value="192.168.3." class="validate[required,custom[ipv4]]" type="text" name="ip">
<p class='line'>
数值
</p>
<input value="-33.87a" class="validate[required,custom[number]]" type="text" name="number">
<p class='line'>
整数
</p>
<input value="10.1" class="validate[required,custom[integer]]" type="text" name="integer">
<p class='line'>
相等运算
</p>
<input value="karnius" class="validate[required]" type="password" name="password" id="password">
<input value="kaniusBAD" class="validate[required,equals[password]]" type="password" name="password2" id="password2">
<p class='line'>
限制最小字符数
</p>
<input value="" class="validate[required,minSize[6]]" type="text" name="minsize">
<p class='line'>
限制最大字符数
</p>
<input value="0123456789" class="validate[optional,maxSize[6]]" type="text" name="maxsize">
<p class='line'>
输入整数(必须大于或等于 -5)
</p>
<input value="-7" class="validate[required,custom[integer],min[-5]]" type="text" name="min">
<p class='line'>
输入整数(必须小于或等于 50):
</p>
<input value="55" class="validate[required,custom[integer],max[50]]" type="text" name="max">
</form>
<!--<script src="../jquery/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!--<script src="js/jquery.validationEngine.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js"></script>
<!--<script src="js/jquery.validationEngine-zh_CN.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-zh_CN.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#form').validationEngine({
scroll: false,
promptPosition: 'centerRight',
maxErrorsPerField: 1,
showOneMessage: true,
addPromptClass: 'formError-noArrow formError-text'
});
});
</script>
</body>
</html>관련 권장 사항:
JavaScript 양식 유효성 검사 플러그인 사용 소개
jquery 양식 유효성 검사 플러그인 사용 example_php Yii 프레임워크의 예
위 내용은 유효성 검사 엔진 양식 유효성 검사 플러그인을 사용하는 방법에 대한 예 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!