이 글은 두 날짜 사이의 일수를 구하기 위해 jQueryeasyui에서 datetimebox를 사용하는 방법을 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
기능 요구 사항은 다음과 같습니다.
1) datetimebox 날짜 제어를 사용하여 시작 날짜 startdate, 종료 날짜 휴가 날짜를 선택한 다음 두 일 사이의 일 수를 찾습니다. numdays;
2) 일 수 x 보조금 = 일괄 비용; (일수 * 수당 = def11 )
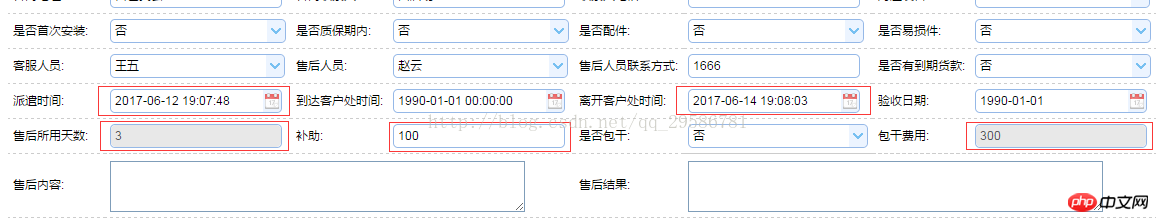
다음은 렌더링입니다.

1. 양식 양식: 시작 시간과 종료 시간 모두 onChange 이벤트를 사용합니다.
.
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>
)메서드 추가();
//计算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','结束时间要 大于 开始时间','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒数
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天数,不满一天不算一天将Math.ceil改为Math.floor
$("#numdays").numberbox("setValue", day); //所用天数 */
}
}
}jQuery EasyUI API 중국어 문서 DateTimeBox 날짜 시간 box_j query
위 내용은 jQuery easyui에서 datetimebox를 사용하여 두 날짜 사이의 일수를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!