Ajax는 비동기식 사용자 이름 확인 기능을 구현합니다.
사용자가 계정을 입력하고 비밀번호 상자로 전환하면 ajax를 사용하여 계정의 가용성을 확인합니다. 이번 글에서는 주로 Ajax의 비동기 사용자 이름 확인 기능을 자세히 소개합니다. ajax에 관심 있는 친구들은 참고하시면 됩니다.
먼저 간단한 레이아웃을 살펴보겠습니다.

ajax 기능 :
사용자가 계정을 입력하고 비밀번호 상자로 전환하면 ajax를 사용하여 계정의 가용성을 확인합니다. 확인 방법은 다음과 같습니다. 먼저 XMLHTTPRequest 객체를 생성한 다음 확인이 필요한 정보(사용자 이름)를 서버로 전송하여 확인하고, 마지막으로 서버에서 반환된 상태를 기반으로 사용자 이름을 사용할 수 있는지 여부를 확인합니다.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
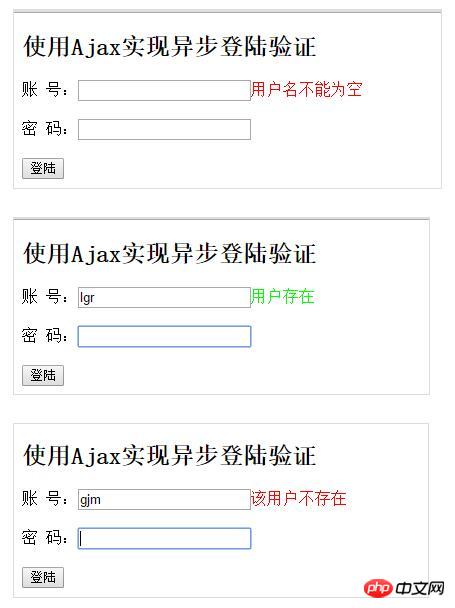
}실행 결과

코드 구현
index.html
Ajax登陆验证
使用Ajax实现异步登陆验证
login.php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>위 내용은 이 글의 전체 내용입니다. 모두의 공부.
관련 권장 사항:
위 내용은 Ajax는 비동기식 사용자 이름 확인 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.




