jquery 상위 버전에 prop 메서드가 도입된 후 언제 prop을 사용해야 하나요? attr은 언제 사용하나요? 둘 사이의 차이점은 무엇입니까? 이러한 문제가 발생합니다. 다음 글은 Jquery에서 attr과 prop의 차이점에 대한 관련 정보를 주로 소개하고 있으니, 필요한 친구들이 참고하면 도움이 될 것 같습니다.
실습 과정
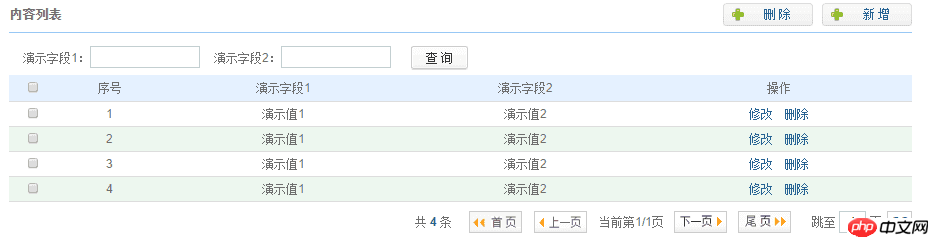
얼마 전 동료가 페이지를 하나 만들어 봤는데 효과는 이렇습니다

Page
왼쪽 상단의 체크박스를 클릭하면 아래의 체크박스를 모두 선택해야 합니다. 우리 코드는 이렇습니다
$("input[name='checkbox']").attr("checked",true);그런데 전혀 효과가 없었습니다. 나중에 이렇게 바뀌었습니다, ok
$(function(){
$("#all").click(function(){
if($("#all").prop("checked")){
$("input[name='checkbox']").prop("checked",true);
}else{
$("input[name='checkbox']").prop("checked",false);
}
});
});그래서 공식 문서에서 attr과 prop의 차이점을 확인했는데, 전혀 이해가 안가네요, 아래와 같이


그래서 실험을 해봤습니다
c1:<input id="c1" name="checkbox" type="checkbox" checked="checked" /></br>
c2:<input id="c2" name="checkbox" type="checkbox" checked=true/></br>
c3:<input id="c3" name="checkbox" type="checkbox" checked=""/></br>
c4:<input id="c4" name="checkbox" type="checkbox" checked/></br>
c5:<input id="c5" name="checkbox" type="checkbox" /></br>
c6:<input id="c6" name="checkbox" type="checkbox" checked=false/></br>
var a1=$("#c1").attr("checked");
var a2=$("#c2").attr("checked");
var a3=$("#c3").attr("checked");
var a4=$("#c4").attr("checked");
var a5=$("#c5").attr("checked");
var a6=$("#c6").attr("checked");
var p1=$("#c1").prop("checked");
var p2=$("#c2").prop("checked");
var p3=$("#c3").prop("checked");
var p4=$("#c4").prop("checked");
var p5=$("#c5").prop("checked");
var p6=$("#c6").prop("checked");
console.log("a1:"+a1);
console.log("a2:"+a2);
console.log("a3:"+a3);
console.log("a4:"+a4);
console.log("a5:"+a5);
console.log("a6:"+a6);
console.log("p1:"+p1);
console.log("p2:"+p2);
console.log("p3:"+p3);
console.log("p4:"+p4);
console.log("p5:"+p5);
console.log("p6:"+p6);결과는 이렇습니다(크롬)

Effect
의 반환 값은 다음과 같습니다. attr은 선택되거나 정의되지 않으며 prop의 반환 값은 true와 false뿐입니다.
인터넷에서 검색하고 테스트한 결과
prop() 함수의 결과를 요약하면 다음과 같습니다.
1. 해당 속성이 있으면 지정된 속성값을 반환합니다.
2. 해당 속성이 없는 경우 반환 값은 빈 문자열입니다.
attr() 함수 결과:
1. 해당 속성이 있으면 지정된 속성값을 반환합니다.
2. 해당 속성이 없으면 반환 값은 정의되지 않습니다.
HTML 요소 자체에 내재된 속성은 처리 시 prop 메소드를 사용하세요.
HTML 요소의 자체 사용자 정의 DOM 속성을 처리하려면 attr 메소드를 사용하세요.
선택됨, 선택됨 또는 비활성화됨과 같은 true 및 false의 두 가지 속성이 있는 속성은 prop()을 사용합니다.
관련 권장 사항:
jQuery에서 .attr()과 .data()의 차이점
문제에 대한 솔루션위 내용은 Jquery에서 attr과 prop의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!