ImgAreaSelect는 이미지 드래그, 이미지 편집 등 사용자가 마우스를 드래그하여 이미지의 일부를 선택할 수 있도록 지원하는 jQuery 플러그인입니다. 이 글에서는 jQuery 플러그인 imgAreaSelect에 대한 기본적인 설명을 소개하겠습니다. 필요한 친구들이 참고하시면 도움이 될 것 같습니다.
ImgAreaSelect란, 이미지 드래그, 이미지 편집 등 사용자가 마우스를 드래그하여 이미지의 일부를 선택할 수 있도록 지원하는 jQuery 플러그인입니다.~~ 자세히 살펴보겠습니다
1. 플러그인 우선
다운로드 주소:
영어:http://odyniec.net/projects/imgareaselect/
중국어: http://www.css88.com/EasyTools/javascript/jQueryPlugin/imgAreaSelect/index.html
머리에 인용:
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
2. 다운로드한 플러그인에는 세 가지 스타일 시트가 있습니다.
imgareaselect-default.css – 이것이 기본 스타일 시트입니다.
imgareaselect-animated.css – 이 스타일은 기본적으로 선택 영역 테두리 변경을 허용한다는 점을 제외하면 기본 스타일 시트와 동일합니다.
imgareaselect-deprecated.css – 더 이상 사용되지 않는 옵션을 사용하려는 경우에만 이 스타일시트를 사용하세요.
html 헤드에 스타일 시트 중 하나만 추가하면 됩니다. 이 CSS 폴더에는 테두리를 표시하는 데 사용되는 4개의 gif 이미지도 포함되어 있습니다.
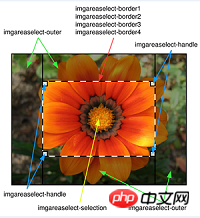
3. 요소 분포는 그림과 같습니다

이 플러그인은 테두리, 조정 가능한 핸들 및 선택되지 않은 영역을 포함하여 선택한 영역을 나타내는 여러 p 요소를 생성합니다. 이러한 요소에는 특정 클래스 이름이 할당되어 있으므로 CSS 또는 jQuery 선택기를 통해 해당 요소를 얻고 조작할 수 있습니다.
접두사 "imgareaselect"는 기본 접두사이며 "classPrefix" 옵션을 통해 수정할 수 있습니다. 이는 개별적으로 조작해야 하는 선택 상자가 많을 때(예: 스타일 변경) 특히 유용합니다.

4. 옵션
사용자는 이 플러그인의 다양한 측면을 사용자 정의할 수 있습니다. 사용자는 플러그인 옵션을 통해 이 목적을 달성할 수 있습니다(이러한 옵션은 플러그인이 초기화될 때 적용됩니다). 이러한 옵션에는 다음이 포함됩니다.
Option |
Description |
aspectRatio |
가로 세로 비율은 나중에 선택할 때 변경되지 않습니다. 예: "4:3" |
autoHide |
true로 설정하면 선택이 완료된 후 해당 영역이 사라집니다. Default:false |
classPrefix |
미리 플러그인 요소의 접두사를 붙입니다(자세한 내용은 아래 참조: 5, 요소 및 클래스) Default:imgareaselect |
|
disable |
설정된 경우 true로 설정하면 이 플러그인은 작동하지 않습니다(그러나 이미지는 계속 표시됩니다) |
enable |
true로 설정하면 이 플러그인이 다시 작동합니다 |
fadeSpeed |
0보다 큰 숫자로 설정하면 "페이드/페이드" 플러그인 기본값: true |
handles |
true로 설정하면 변경 상자가 표시됩니다. 크기를 변경할 때(모서리에 작은 "직사각형"이 있음) Default:false |
hide |
true로 설정하면 선택 상자가 숨겨집니다 |
imageHeight |
이미지의 실제 높이(CSS로 크기가 조정될 수 있으므로) |
imageWidth |
이미지의 실제 너비(CSS로 확대될 수 있으므로) |
|
인스턴스 |
true로 설정하면 imgAreaSelect() 함수는 API를 추가로 사용할 수 있도록 선택한 영역 이미지에 대한 참조를 반환합니다. (자세한 내용은 8, API 메서드 참조) |
keys |
키보드 지원 활성화/비활성화(자세한 내용은 7, 키보드 지원 참조) 기본값: false |
maxHeight | 제한된 선택 사항 상자(픽셀 단위)는 최대 및 최소 높이와 너비를 설정합니다. |
maxWidth | |
minHeight | |
minWidth | |
movable |
선택 상자 이동 지원 여부 설정 Default:true |
parent |
기본적으로 이 플러그인이 첨부되는 상위 요소를 지정하세요 기본값:본체 |
percious |
true로 설정한 경우 선택 영역 외부를 클릭하면 새 옵션이 시작됩니다(즉, 사용자가 선택 영역을 이동/확대/축소만 할 수 있는지 여부) 기본값:false |
|
remove |
true로 설정하면 플러그인이 완전히 제거됩니다 |
resizing |
선택 영역의 크기를 조정할 수 있는지 결정 기본값:true |
|
resizeMargin |
Dang "크기 조정 가능" 모드를 활성화하려면 영역 너비가 몇 픽셀을 초과하는지 선택하세요. |
show |
true로 설정하면 선택 영역이 보입니다 |
|
x1 y1 |
초기화 시 선택 상자의 왼쪽 상단 좌표 |
|
x2 y2 |
초기화 시 선택 상자 |
zIndex |
의 오른쪽 하단 좌표는 이 플러그인이 적용되는 요소의 z-index 값을 설정합니다. imgAreaSelect는 항상 해당 값을 자동으로 계산할 수 있지만 드문 경우지만 여전히 설정이 필요합니다. |
onInit |
플러그인 초기화 시 호출되는 함수(자세한 내용은 6, 콜백 함수 참조) |
onSelectStart |
선택 시작 시 호출되는 함수(참조) 6 자세한 내용은) , 콜백 함수) |
onSelectChange |
선택 영역 변경 시 호출되는 함수 (자세한 내용은 6, 콜백 함수 참조) |
onSelectEnd |
선택이 종료될 때 호출되는 함수 (자세한 내용은 6 콜백 함수 참조)
|
5、回调函数
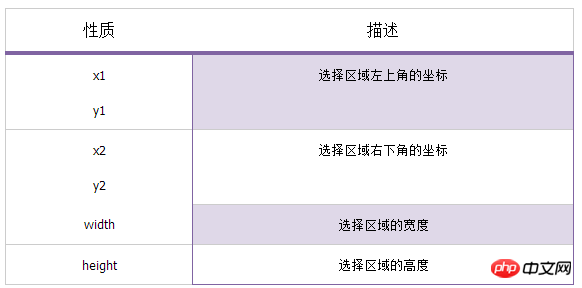
回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。

为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});6、键盘支持
如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:

每个属性通过设置数值(以像素为单位,数值要不小于1),表明当按下此键时移动/改变大小多少像素,或者指定其值为"string"来指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});这个例子里设置成"方向键会移动选区15像素,按住Ctrl键会移动5像素,而按住Shift键时则切换到resize模式"。
如果不止一个图像,且自己修改了按键设置,那么只对一个图像会应用这个自定义设置。一般来说,当"激活"(用鼠标点击)某个图像时,这个图像就会使用自定义的按键设置。
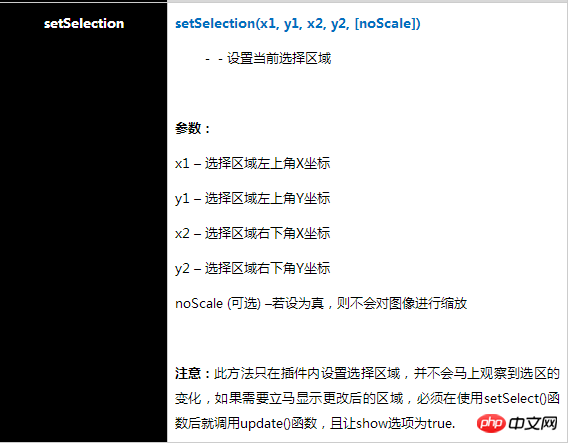
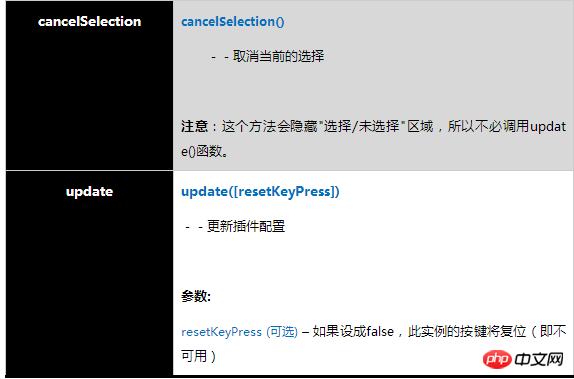
7、API方法
这个插件也提供了几个API方法扩展它的应用,并能够通过这些API方法跟其他web应用联合起来。
为了使用这些方法,首先需要一个插件对象,可以调用imgAreaSelect()函数并让其选项"instance"设置为true来实现:
var ias = $('#photo').imgAreaSelect({ instance: true });现在就可以使用此对象来调用公共的方法了。例如,设置一个默认预定义的范围:
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
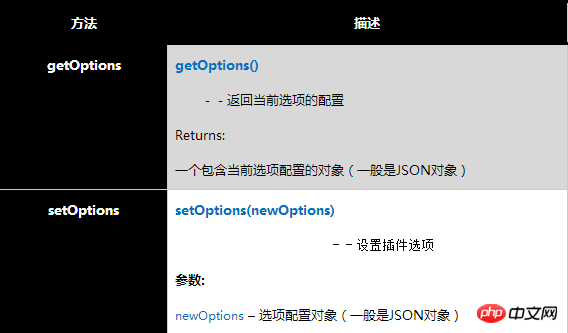
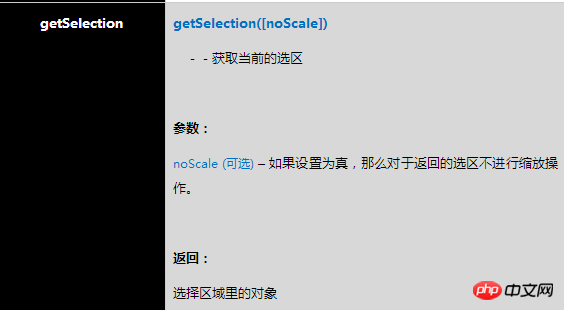
ias.update();只要当初始化完成,就可以使用这些API方法了。下面列出这些API方法:




二、简单实例
1、宽度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight选项允许你设置选区的范围。在这个例子中,图像的最大范围将限制为200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});2、固定高宽比
配置aspectRatio选项就可以了,这里将其设置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});3、设置初始选项区域
配置x1, y1, x2与 y2选项就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});三、回调函数示例
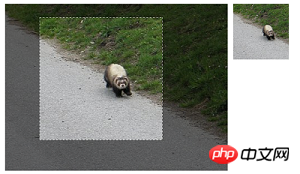
1、选区预览
在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。
官方源代码:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + p > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//这里通过jQuery语法在原来图片后插入同样的图片
$(document).ready(function () {
$('<p><img src="ferret.jpg" style="position: relative;" /><p>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
});由于预览窗口是100x100px的,因此当截图窗口小于100px时,预览图会放大;当截图窗口大于100px时,预览图会缩小。这两种效果图如下:

截图 1 当截图窗口大于100px时

截图 2 当截图窗口小于100px时
需要说明的是,这里制作这种效果使用了一种技巧。最关键的一个是等比率缩放.它需要两个图片,第一图是原图,第二个图是选择区域后显示的图,用第一个图上的选择坐标+css控制产生第二个图,实际上两个图是一样的,只不过通过css控制了第二张图的显示区域与缩放比率。证据如下:
【证据一】在$(document).ready()函数中通过insertAfter插入"src"也是"ferret.jpg"的图片。再注意一下,这一段里的"overflow: 'hidden',"这一行代码就是让超过100px高宽的图片额外内容隐藏掉。
【证据二】在preview()函数中,首先就定义了scaleX与scaleY,它们的内容就是100/selection.width(或height) ,也就是当selection.width小于100时,这个因子起放大作用,反之起缩小作用。
值得注意的是:
回调函数中实际图的宽高(这里的300,400是实际图的高,要根据实际情况调整!),回调函数中新图的宽高这些参数必须设置正确、否则会出现 选择偏差
2、提交选区的坐标
如果需要实现真正截图功能必须使用服务器端支持,例如php asp aspx jsp。也就是意味着,在客户端选择只是第一步,如果需进一步的处理,必须要将这选区的坐标提交给服务器。那么如何实现呢?
创建一个表彰,里面有四个隐藏域:
<form action="crop.php" method="post"> <input type="hidden" name="x1" value="" /> <input type="hidden" name="y1" value="" /> <input type="hidden" name="x2" value="" /> <input type="hidden" name="y2" value="" /> <input type="submit" name="submit" value="Submit" /> </form>
然后在初始化imgAreaSelect时,使用onSelectEnd()回调函数将选择后的数据赋给这些隐藏域,正如下面代码那样:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});这样当点击"submit按钮"时,页面将上载到服务器,如果使用PHP的话,使用$_POST['x1']等就得到相应的坐标数据了。
相关推荐:
利用jQuery插件imgAreaSelect实现获得选择域的图像信息
javascript截图 jQuery插件imgAreaSelect使用详解_jquery
위 내용은 jQuery 플러그인 imgAreaSelect 예시 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!