jQuery.Pin이 수직으로 스크롤될 때 고정 탐색 공유의 예
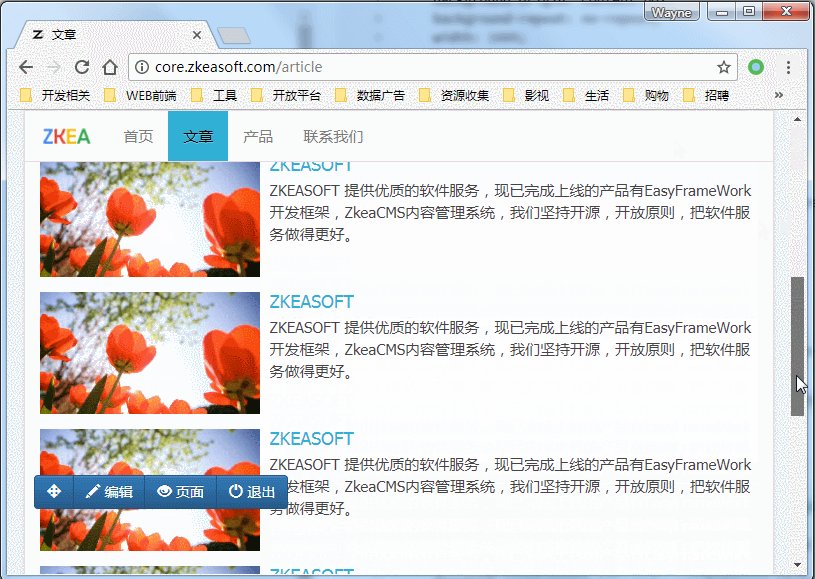
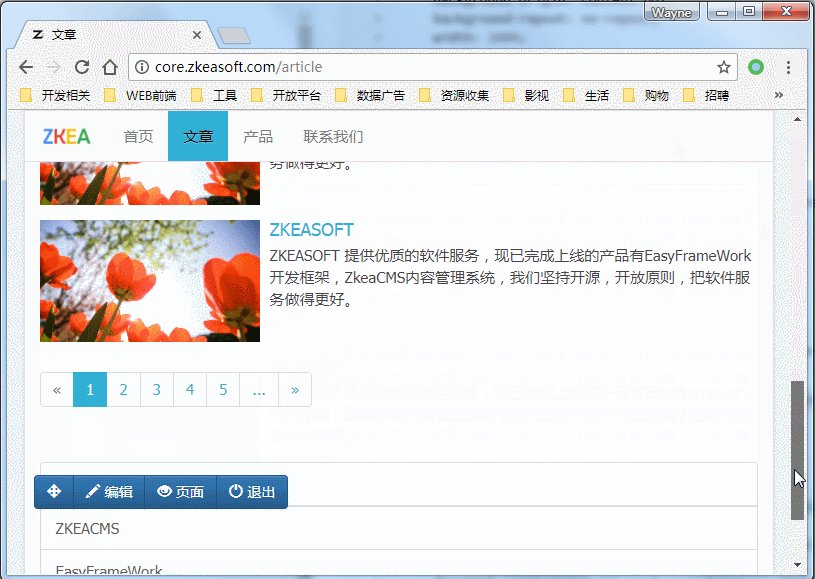
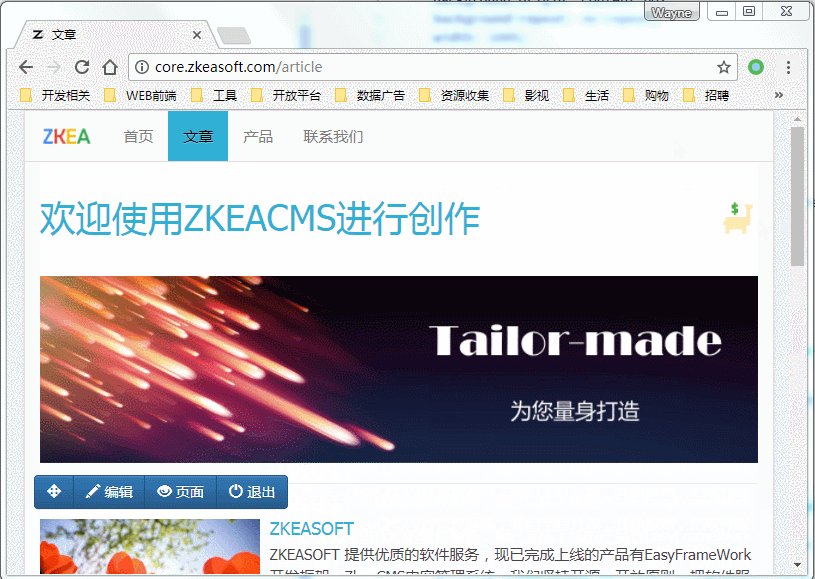
ZKEACMS의 탐색은 기본적으로 고정될 수 없습니다. 더 나은 사용자 경험을 제공하기 위해 페이지가 아래로 스크롤될 때 탐색이 상단에 고정되어 사용자가 더 쉽게 클릭할 수 있습니다. . 이 글은 주로 수직 스크롤을 위해 jQuery.Pin을 사용할 때 탐색을 수정하는 방법을 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
jQuery Pin
jQuery용 플러그인인 jQuery.Pin의 도움으로 이 플러그인을 사용하여 페이지의 요소를 고정할 수 있습니다.
http://webpop.github.io/jquery.pin/
스크립트 추가
페이지에 스크립트를 추가하고 jquery.pin을 사용하여 탐색을 수정하세요. 스크립트를 추가해야 하는 횟수를 줄이기 위해 해당 뷰로를 사용하는 모든 페이지에 스크립트가 적용되도록 레이아웃에 스크립트를 추가할 수 있습니다.
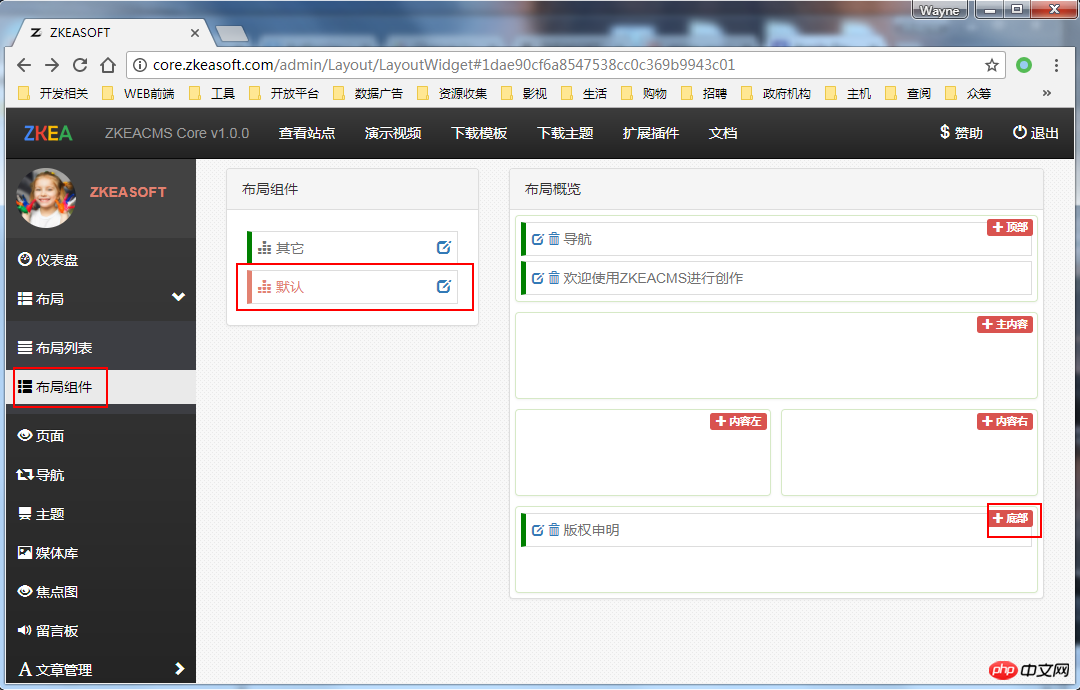
1. 레이아웃 구성 요소 -> 기본 레이아웃 -> 페이지 하단에 스크립트를 추가합니다.

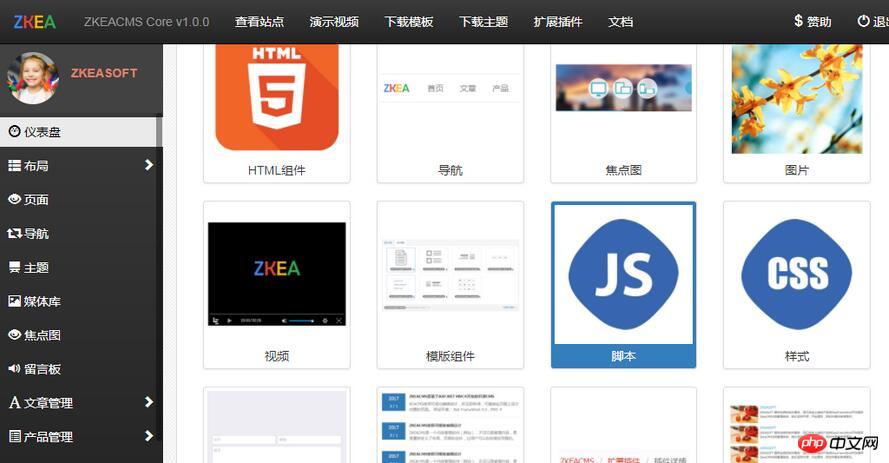
2. 스크립트 구성 요소를 선택하고 다음을 클릭합니다.

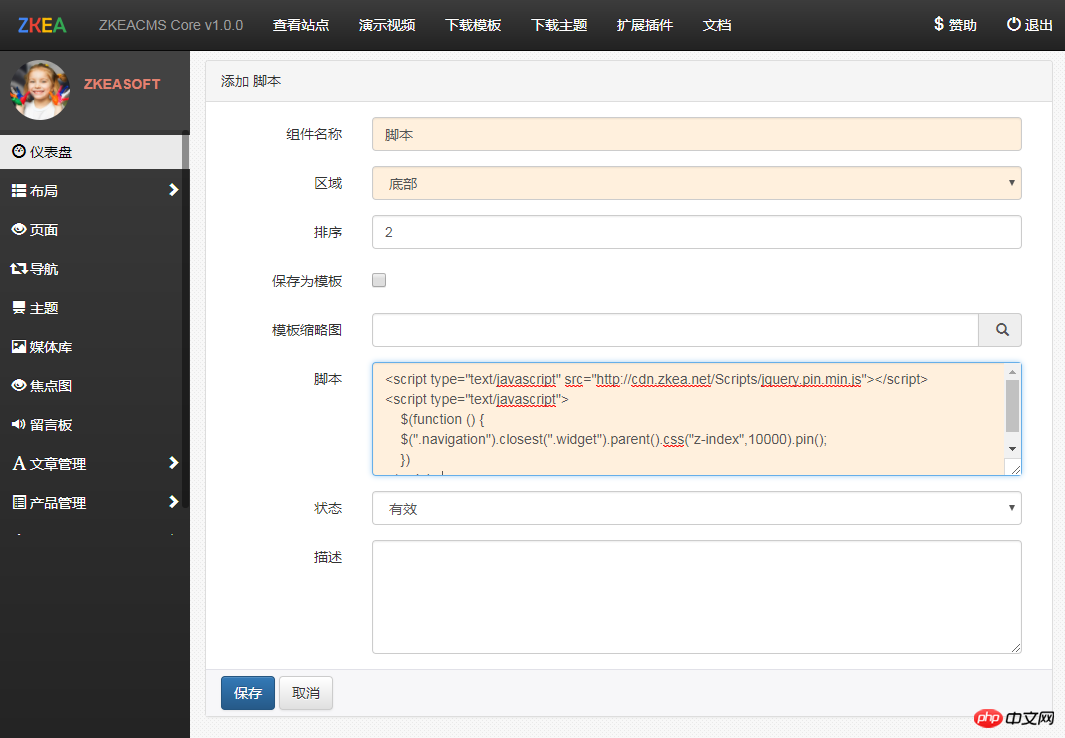
3. 다음 스크립트 내용을 입력하고 저장합니다.
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>
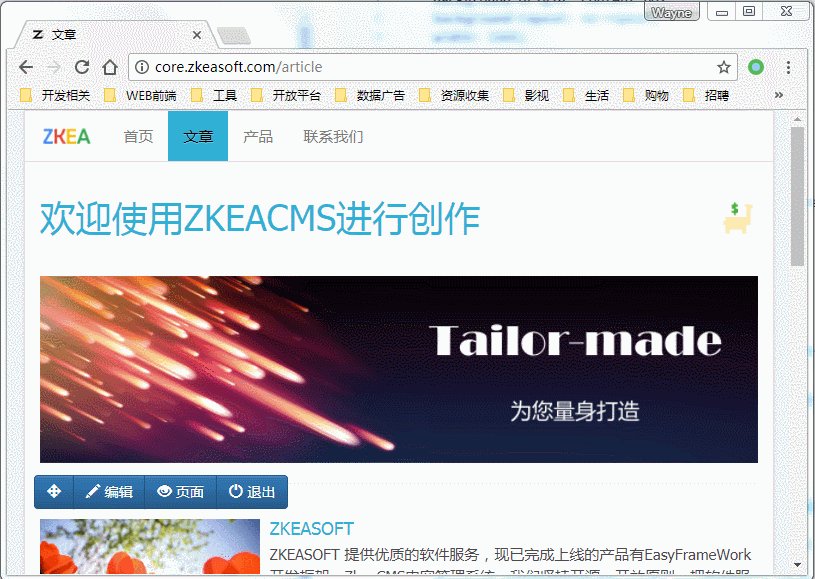
이제 해당 페이지로 이동하여 미리 볼 수 있습니다. 효과.

관련 권장 사항:
탐색 bar_html/css_WEB-ITnose 수정 방법
jQuery 모방 Baidu Tieba 헤더 고정 탐색 effect_jquery 구현
위 내용은 jQuery.Pin이 수직으로 스크롤될 때 고정 탐색 공유의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 변경되지 않는 컴퓨터 잠금 화면 배경화면을 설정하는 방법
Jan 17, 2024 pm 03:24 PM
변경되지 않는 컴퓨터 잠금 화면 배경화면을 설정하는 방법
Jan 17, 2024 pm 03:24 PM
일반적으로 컴퓨터의 바탕 화면 배경 패턴은 사용자가 조정할 수 있습니다. 그러나 일부 Windows 10 사용자의 경우 컴퓨터의 바탕 화면 배경 이미지를 수정하고 싶지만 설정 방법을 모릅니다. 실제로, 그것은 매우 간단하고 조작하기 쉽습니다. 컴퓨터 잠금 화면 배경화면을 변경하지 않고 수정하는 방법 1. 설정하려는 사진을 마우스 오른쪽 버튼으로 클릭하고 배경 사진으로 설정을 선택합니다. 2. Win+R을 눌러 열고 실행한 다음 "gpedit.msc"를 입력합니다. 3. 다음으로 확장합니다. 사용자 구성 - 관리 템플릿 - 제어판 - 개인 설정 4. 개인 설정을 클릭한 후 "바탕 화면 배경 변경 방지"를 선택합니다. 5. 사용을 선택합니다. 6. 그런 다음 설정을 열고 배경으로 들어가면 이 작은 단어가 표시된다는 의미입니다. 설정되었습니다.
 Windows 11에서 위젯 패널을 항상 표시하는 방법
Aug 13, 2023 pm 07:13 PM
Windows 11에서 위젯 패널을 항상 표시하는 방법
Aug 13, 2023 pm 07:13 PM
Windows 11에서 열 때 항상 위젯 보드를 표시하는 방법은 무엇입니까? 음, 최신 Windows 업데이트를 다운로드하고 설치하여 시작할 수 있습니다. 참가자 프로그램의 최신 업데이트 패치에서 Microsoft는 개발 및 카나리아 채널의 사용자가 위젯 보드를 고정하여 열 수 있으므로 위젯 보드가 항상 한 눈에 표시될 것이라고 밝혔습니다. Windows 11에서 항상 위젯 보드가 열려 있음을 표시하는 방법 Microsoft에 따르면 보드를 고정하여 열려면 보드 오른쪽 상단에 있는 압정 아이콘을 클릭하기만 하면 됩니다. 보드가 열린 상태로 고정되면 위젯 보드는 더 이상 닫기를 무시하지 않습니다. 보드가 고정되어 있는 동안 작업 표시줄의 위젯 버튼을 통해 위젯 보드를 열어 보드를 닫을 수 있습니다. 언제 위젯
 내비게이션 지도의 가로 숫자 8은 무엇인가요?
Jun 27, 2023 am 11:43 AM
내비게이션 지도의 가로 숫자 8은 무엇인가요?
Jun 27, 2023 am 11:43 AM
내비게이션 지도의 가로 숫자 8은 안개를 의미하고, 보통은 노란색 8 경고 신호, 심각은 주황색 8 경고 신호를 의미합니다.
 바이두 지도 앱 최신 버전 18.8.0 출시, 신호등 레이더 기능 최초 도입 및 실시간 주차 추천 기능 추가
Aug 06, 2023 pm 06:05 PM
바이두 지도 앱 최신 버전 18.8.0 출시, 신호등 레이더 기능 최초 도입 및 실시간 주차 추천 기능 추가
Aug 06, 2023 pm 06:05 PM
Baidu Map App의 Android 및 iOS 버전 모두 최초로 신호등 레이더 기능을 도입한 버전 18.8.0을 출시하여 업계를 선도하고 있습니다. 공식 소개에 따르면 신호등 레이더를 켠 후 자동 감지를 지원합니다. Beidou High-Precision은 실시간으로 위치를 파악할 수 있으며, 전국 100만 개 이상의 신호등이 자동으로 녹색 물결 알림을 실행합니다. 또한 새로운 기능은 완전 무음 내비게이션을 제공하여 지도 영역을 더욱 간결하게 만들고 주요 정보를 한눈에 명확하게 하며 음성 방송을 제공하지 않아 운전자가 운전에 더 집중할 수 있도록 합니다. 2020년 10월 실시간 카운트다운 예측을 지원하는 내비게이션은 신호등 교차로에 접근할 때 남은 카운트다운 초를 자동으로 표시하여 사용자가 항상 전방의 도로 상황을 파악할 수 있도록 합니다. 2022년 12월 31일까지 신호등 카운트다운
 축구 내비게이션 음성 패키지는 어떤 내비게이션 소프트웨어에 포함되어 있나요?
Nov 09, 2022 pm 04:33 PM
축구 내비게이션 음성 패키지는 어떤 내비게이션 소프트웨어에 포함되어 있나요?
Nov 09, 2022 pm 04:33 PM
"Amap Navigation" 소프트웨어의 축구 내비게이션 음성 패키지는 Amap 지도의 자동차 버전용 내비게이션 음성 패키지 중 하나입니다. 내용은 Huang Jianxiang의 축구 해설 버전의 내비게이션 음성입니다. 설정 방법: 1. Amap 소프트웨어를 엽니다. 2. "추가 도구" - "내비게이션 음성" 옵션을 클릭합니다. 3. "Huang Jianxiang Passionate Voice"를 찾아 "다운로드"를 클릭합니다. , "음성 사용"을 클릭하세요.
 Amap, 업그레이드된 버전의 운전 ETA 서비스 출시: 현재 도로 상황을 실시간 분석하고 더욱 정확한 예상 도착 시간 제공
Apr 30, 2024 am 08:37 AM
Amap, 업그레이드된 버전의 운전 ETA 서비스 출시: 현재 도로 상황을 실시간 분석하고 더욱 정확한 예상 도착 시간 제공
Apr 30, 2024 am 08:37 AM
4월 29일 이 사이트의 소식에 따르면 Amap은 ETA 운전의 업그레이드 버전 출시를 공식적으로 발표했습니다. 현재 순간부터 지정된 경로를 따라 목적지까지 이동) 서비스는 사용자가 보다 정확한 경로 계획 기간 및 교통 상황을 추정하고 여행 결정을 내리는 데 도움을 주는 것을 목표로 합니다. 이 지도 애플리케이션은 최신 업그레이드된 Amap 앱으로, 교통 흐름 패턴을 더 잘 포착하고 학습할 수 있으며 도시 도로 네트워크 및 고속도로 시스템을 지원하고 시공간을 정확하게 묘사할 수 있는 "초대형 그래프 컨볼루션 신경망 모델"을 도입합니다. 교통 상황의 역동적인 변화. 또한 새 버전의 지도에는 iTransformer 시계열 예측 모델이 추가로 통합되어 실시간 분석을 지원합니다.
 컴퓨터 메모를 데스크탑에 고정하는 방법
Feb 15, 2024 pm 04:00 PM
컴퓨터 메모를 데스크탑에 고정하는 방법
Feb 15, 2024 pm 04:00 PM
Windows 10 운영 체제에는 편리한 메모 기능이 사전 내장되어 있어 소중한 사용자가 원하는 대로 임시 메모나 메시지를 작성할 수 있습니다. 이것을 빠르고 쉽게 스티커 메모를 찾아서 사용하는 도구로 사용하고 싶거나, 이 실용적인 작은 프로그램을 쉽게 참조할 수 있도록 큰 화면 중앙에 고정하고 싶다고 가정해 보세요. 몇 가지 간단한 방법만으로 위의 소망을 실현할 수 있습니다. 단계: 컴퓨터에 스티커 메모를 고정하는 방법 바탕 화면에서 1. 시작을 클릭한 다음 여기에서 스티커 메모를 클릭합니다. 2. 스티커 메모를 연 후 여기에 해당 내용을 직접 입력할 수 있으며 더하기 기호를 클릭할 수도 있습니다. 3. 타사를 사용하려는 경우 메모 작성 소프트웨어가 있는 경우 해당 소프트웨어의 설정을 입력하여 작동할 수 있습니다.




