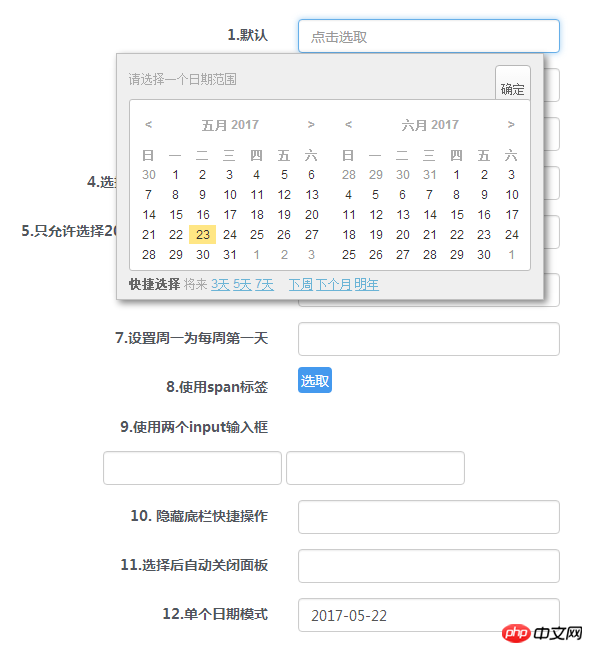
jQuery 날짜 범위 선택기는 사용자가 날짜 및 시간 범위를 선택할 수 있는 jQuery 날짜 선택기 플러그인입니다. 전체 날짜 선택기 플러그인은 CSS를 사용하여 스타일을 렌더링하며 CSS를 사용하여 스킨을 사용자 정의하는 것은 매우 쉽습니다. 그리고 브라우저 호환성이 매우 좋고 여러 시간 형식을 지원합니다.

데모 보기 소스 코드 다운로드
Prepare
이 날짜 선택기 플러그인을 사용하려면 jQuery 1.3.2+ 및 Moment 2.2.0+의 지원이 필요합니다.
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
HTML 구조
입력 상자인 날짜 선택기를 배치해야 하는 위치에 다음 html 구조를 추가하세요.
<input type="text" id="datepicker" value="">
플러그인 호출
jQuery 날짜 범위 선택기 플러그인 호출은 다른 일반적인 jQuery 플러그인과 마찬가지로 매우 간단합니다.
$('#datepicker').dateRangePicker(option);
구성 매개변수
날짜의 기본 구성 매개변수 picker는 다음과 같습니다.
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
daypAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format(문자열): 순간의 날짜 형식입니다. Moment 문서를 보려면 여기를 클릭하세요.
separator(문자열): 날짜 문자열 사이의 구분 기호입니다.
언어(문자열): 사전 정의된 언어는 "en"과 "cn"입니다. 이 매개변수를 사용하여 언어를 사용자 정의할 수 있습니다. 브라우저가 언어 자체를 감지하도록 "자동"으로 설정할 수도 있습니다.
startOfWeek(문자열): "일요일" 또는 "월요일".
getValue(함수): DOM 요소에서 날짜 범위를 가져올 때 이 함수가 호출되며 함수의 컨텍스트는 datepicker DOM으로 설정됩니다.
setValue(함수): 이 함수는 DOM 요소에 날짜 범위를 쓸 때 호출됩니다.
startDate(문자열 또는 false): 사용자가 허용하는 가장 빠른 날짜를 정의하며 형식은 형식과 동일합니다.
endDate(문자열 또는 false): 사용자가 허용하는 마지막 날짜를 정의합니다. 형식은 형식과 동일합니다.
minDays(숫자): 이 매개변수는 날짜 범위의 최소 일수를 정의합니다. 0으로 설정하면 최소 일수에 제한이 없음을 의미합니다.
maxDays(숫자): 이 매개변수는 날짜 범위의 최대 일수를 정의합니다. 0으로 설정하면 최대 일수에 제한이 없음을 의미합니다.
showShortcuts(Boolean): 바로가기 영역을 표시하거나 숨깁니다.
time(객체): 이 매개변수가 허용되면 시간 범위 선택이 추가됩니다.
shortcuts(개체): 바로가기 버튼 버튼을 정의합니다.
customShortcuts(배열): 사용자 정의 바로가기 버튼을 정의합니다.
inline (Boolean): 오버레이 모드 대신 날짜 선택기를 렌더링하려면 인라인 모드를 사용하세요. true로 설정할 경우 컨테이너 매개변수를 함께 설정해야 합니다.
container (String, css selector || DOM Object): 렌더링할 날짜 선택기 DOM 요소입니다.
alwaysOpen(부울): 인라인 모드를 사용하는 경우 페이지가 로드될 때 날짜 선택기를 렌더링할 수 있습니다. 이 매개변수를 true로 설정하면 "닫기" 버튼이 숨겨집니다.
singleDate (Boolean): 단일 날짜를 선택하려면 true로 설정합니다.
batchMode(false / '주' / '월'): 자동 일괄 처리 모드입니다.
Events
이 날짜 선택기가 DOM에서 특정 날짜 범위를 선택하면 세 가지 이벤트가 트리거됩니다.
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});API
$(dom).dateRangePicker()를 호출한 후:
$(dom).data('dateRangePicker') .setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object .clear(); // clear date range .close(); // close date range picker overlay .open(); // open date range picker overlay .destroy(); // destroy all date range picker related things
프로젝트 주소: https://github.com/longbill/jquery-date-range-picker
관련 권장 사항:
jQuery UI 날짜 선택기 Datepicker 자세한 설명
React 네이티브 오픈 소스 시간 날짜 선택기 구성 요소 자세한 설명
위 내용은 jQuery 날짜 범위 선택기 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!