JS 푸시 박스 게임 구현 튜토리얼
이 글은 코드 분석을 통해 JS로 푸시박스 게임을 만드는 단계와 핵심 사항을 설명합니다. 필요한 친구들이 참고하고 배울 수 있으면 좋겠습니다.
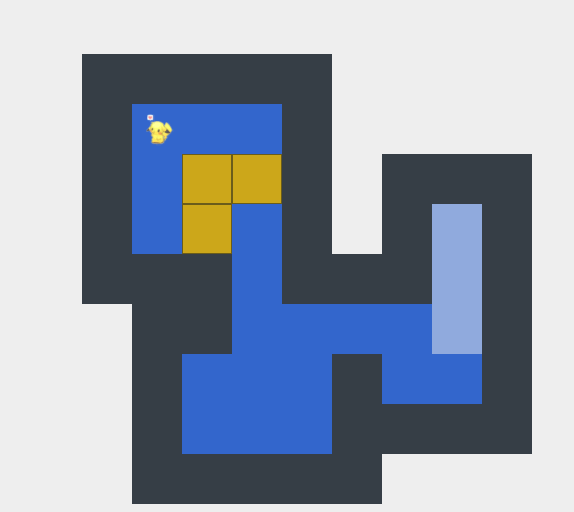
데모:

단계 분석:
이 문서의 코드는 github에 있으며 매우 자세한 코드 주석도 포함되어 있습니다. 복사하여 로컬에서 실행할 수 있습니다.
1. 지도 렌더링
html 구조:

html 구조는 매우 간단합니다. 지도의 클래스를 배치하기 위해 여기에서 가장 많은 p를 초기화했습니다. 지도의 높이는 9줄입니다.
이 p들은 모두 크기가 동일하며 지도 렌더링의 유일한 차이점은 색상입니다.
Map 기능:
var box=$('.box p'); //地图使用的p集合
function create(){ //创建地图函数
box.each(function(index){ //index的数量是固定的,是box p下面p的数量
// 每次创建地图初始化p
box.eq(index).removeClass();
});
box.each(function(index,element){ //循环整个p的数量 二维数组里数量不够的 默认为空白
//level为关卡数 根据关卡渲染地图 builder为二维数组,为地图关卡
if(builder[level][index]){ //过滤0
box.eq(index).addClass('type'+builder[level][index]);
}
});
box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置
}
//第一关的地图长这样(下面只是栗子,不是代码),0代表不可抵达区域,1代表目标(要被推到的地方),
//2代表普通路径(可以走的),3代表墙,4代表箱子
[0,0,0,0,3,3,3,0,0,0,0,0,
0,0,0,0,3,1,3,0,0,0,0,0,
0,0,0,0,3,2,3,3,3,3,0,0,
0,0,3,3,3,4,2,4,1,3,0,0,
0,0,3,1,2,4,2,3,3,3,0,0,
0,0,3,3,3,3,4,3,0,0,0,0,
0,0,0,0,0,3,1,3,0,0,0,0,
0,0,0,0,0,3,3,3,0,0,0,0]2. 키보드 이벤트를 캡처하여 이동할 수 있는지 확인합니다.
$(document).keydown()jqery 이벤트를 사용하여 키보드 이벤트를 캡처합니다.
위, 아래, 왼쪽 및 wsad의 키보드 이벤트를 캡처합니다.
$(document).keydown(function (e) {
var key=e.which;
switch(key){
//col 的值为12,上下移动要12个p为一个周期
//方向键上或者w
case 87:
case 38:
move(-col);//判断移动函数
break;
//方向键下或者s
case 83:
case 40:
move(col);
break;
//方向键左或者a
case 65:
case 37:
move(-1);
break;
//方向键右或者d
case 68:
case 39:
move(1);
break;
}
setTimeout(win,500); //按键之后调判断是否过关
});이동 가능 여부를 확인하세요.
판정 조건은 두 가지로 나누어집니다. 하나는 상자를 누르는 것이고, 다른 하나는 상자를 누르지 않고 자연스럽게 움직이는 것입니다. 그렇지 않으면 피카츄는 움직이지 않습니다.
function move(step){ //是否移动判断
// 分为两个判断条件一个是推箱子,一个是不推箱子 自然移动。 否则不移动皮卡丘
//step 上下是12个p一个周期,左右是1个p positin是皮卡丘的原来位置
var pikaqiu1=box.eq(position);//皮卡丘现在的地方
var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一个地方
var pushBox=box.eq(position+step*2);//箱子要去的下一个地方
if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移动
//判断:如果下一个p的class不包含type4(箱子),并且 下一个p含有type1(目标位置),或者type2(普通路径)
//这一步和下一步判断是否有type4的原因是普通路径会变成有type4的路径,这时候就会出现问题
pikaqiu1.removeClass("pusher"); //移除当前皮卡丘
pikaqiu2.addClass("pusher");//移动皮卡丘到下一个位置
position=position+step;//增加position值
}
else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) {
//推箱子
//如果下一个p的class包含type4(箱子)并且 不包含重叠type4(箱子) 并且 包含class type1(目标位置)或者 包含type2(空路)
pikaqiu2.removeClass('type4');//移除当前箱子
pikaqiu1.removeClass("pusher");//移除当前皮卡丘
pushBox.addClass('type4');//移动箱子到下一个位置
pikaqiu2.addClass("pusher").addClass("type2");//
//本来是type4 移除之后,这里没有class了,要变成普通路径
position=position+step;//增加position值
}
}3. 승리 판정:
이 승리 판정은 움직일 때마다 호출되어야 합니다. ㅋㅋㅋ
위 내용은 JS 푸시 박스 게임 구현 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 자세한 설명: Windows 10에는 지뢰찾기 미니 게임이 내장되어 있나요?
Dec 23, 2023 pm 02:07 PM
자세한 설명: Windows 10에는 지뢰찾기 미니 게임이 내장되어 있나요?
Dec 23, 2023 pm 02:07 PM
win10 운영 체제를 사용할 때, 편집자가 아는 한, 이전 버전의 내장 게임 지뢰찾기가 여전히 저장되어 있는지 알고 싶습니다. 매장에 있는 그대로 microsoftminesweeper를 검색하시면 됩니다. 구체적인 단계를 에디터로 살펴보겠습니다~ Windows 10용 지뢰찾기 게임이 있나요? 1. 먼저 Win10 시작 메뉴를 열고 클릭하세요. 그런 다음 검색하고 검색을 클릭합니다. 2. 첫 번째 것을 클릭하세요. 3. 그런 다음 Microsoft 계정, 즉 Microsoft 계정을 입력해야 할 수도 있습니다. Microsoft 계정이 없으면 계정을 설치하고 등록하라는 메시지가 나타날 수 있습니다. 계정 비밀번호를 입력하고 다음을 클릭하세요. 4. 그런 다음 다운로드를 시작합니다
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Chrome에서 미니 게임을 플레이하는 방법
Jan 30, 2024 pm 12:39 PM
Chrome에서 미니 게임을 플레이하는 방법
Jan 30, 2024 pm 12:39 PM
Chrome에서 미니 게임을 플레이하는 방법은 무엇인가요? 구글 크롬은 인간적인 배려로 디자인된 많은 기능을 갖추고 있으며, 그 안에서 다양한 즐거움을 얻을 수 있습니다. Google Chrome에는 Little Dinosaur Game이라는 매우 흥미로운 부활절 달걀 게임이 있습니다. 많은 친구들이 이 게임을 매우 좋아하지만 게임을 실행하는 방법을 모릅니다. 미니게임이 튜토리얼에 들어갑니다. Google Chrome에서 미니 게임을 플레이하는 방법 방법 1: [컴퓨터가 네트워크에서 연결 해제됨] 컴퓨터가 유선 네트워크를 사용하는 경우 네트워크 케이블을 분리하세요. 컴퓨터가 무선 네트워크를 사용하는 경우 무선 네트워크 연결을 클릭하여 연결을 끊으세요. 컴퓨터 오른쪽 하단에 있습니다. ② 컴퓨터의 인터넷 연결이 끊어진 상태에서 Google Chrome을 열면 Google Browse가 나타납니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용






