이 글은 주로 CSS 웹 페이지의 여러 레이아웃에 대한 관련 정보를 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
2018년이 일주일이 지났습니다. 2017년에 회사 위키에 썼던 CSS 레이아웃 지식을 정리해보겠습니다. 당시 여러 고수들이 쓴 CSS 레이아웃 지식과 제가 겪은 함정도 그렸습니다. 프로젝트. 더 이상 말도 안되는 소리는 없습니다. 다음의 유용한 정보를 확인하시기 바랍니다.
1. 왼쪽 고정 및 오른쪽 적응형 레이아웃의 두 가지 구현 방법
렌더링은 다음과 같습니다.
대형 화면 디스플레이:

소형 화면 디스플레이:

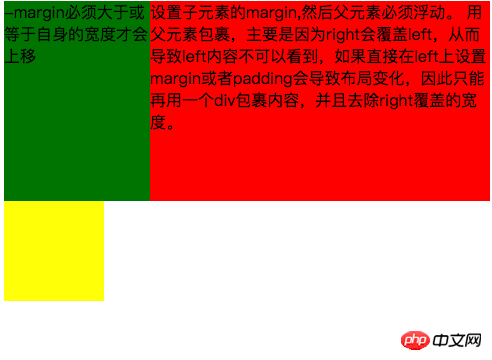
첫 번째 구현 이 메서드는 음수 여백과 부동을 사용하여 고정된 왼쪽과 오른쪽의 적응형 레이아웃을 달성합니다. 주요 코드는 다음과 같습니다.
<style type="text/css">
.left{
float: left;
width: 100%;
height: 200px;
background-color: red;
}
.left-content{
margin-left: 30%;
}
.right{
float: left;
width: 30%;
margin-left: -100%;
height: 200px;
background-color: green;
}
.layout0{
clear: both;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<body>
<p id="body">
<p class="left">
<p class="left-content">
设置子元素的margin,然后父元素必须浮动。
用父元素包裹,主要是因为right会覆盖left,从而导致left内容不可以看到,如果直接在left上设置margin或者padding会导致布局变化,因此只能再用一个p包裹内容,并且去除right覆盖的宽度。
</p>
</p>
<p class="right">-margin必须大于或等于自身的宽度才会上移</p>
<p class="layout0"></p>
</p>
</body>구현 과정에서 주의할 점은 다음과 같습니다.
1 적응형 컨테이너는 컨테이너로 래핑되어야 합니다. 그렇지 않으면 컨테이너의 콘텐츠를 덮어쓰게 됩니다.
2. 오른쪽 컨테이너의 음수 여백은 해당 너비보다 크거나 같아야 위로 이동할 수 있습니다.
3. 오른쪽 컨테이너의 음수 여백이 자체 너비와 같으면 오른쪽에 정렬됩니다. 음수 여백이 -100%와 같으면 왼쪽에 정렬됩니다.
두 번째 유형은 부동 레이아웃을 사용하여 왼쪽은 고정되고 오른쪽은 적응형 레이아웃을 구현합니다.
주요 코드는 다음과 같습니다.
<style type="text/css">
.left{
float: left;
width: 200px;
height: 200px;
background-color: yellow;
}
.right{
padding-left: 200px;
height: 200px;
background-color: red;
}
@media (min-width: 650px) and (max-width: 1000px){
.left{
width: 150px;
}
.right{
margin-left: 150px;
}
}
@media (max-width: 640px){
.left{
width: 100px;
}
.right{
margin-left: 100px;
}
}
</style>
<body>
<p id="main">
<p class="left">左边固定宽度,右边自适应</p>
<p class="right"></p>
</p>
</body>구현 과정에서 주의할 사항은 다음과 같습니다. 1.왼쪽은 다음과 같습니다. 문서흐름과 분리되어 있고, right가 정상적으로 표시되기만 하면 됩니다.
2.left는 오른쪽만 덮으므로 올바른 콘텐츠가 완전히 표시되도록 하려면 오른쪽 패딩-왼쪽 또는 여백-왼쪽을 지정해야 합니다. large 화면 디스플레이 :
small 화면 디스플레이 : 
주 코드는 다음과 같습니다 왼쪽에 배치해야 하며 오른쪽 컨테이너 앞에 콘텐츠 p를 상위 컨테이너로 포장해야 합니다.
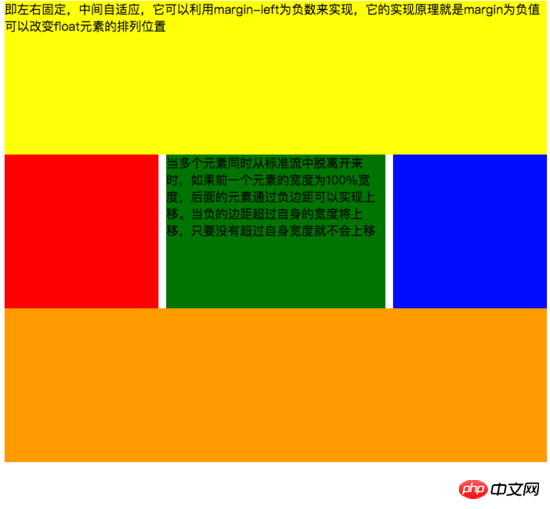
2. 왼쪽과 오른쪽 컨테이너는 같은 방향으로 떠 있습니다. 
<style type="text/css">
#head{
height: 200px;
background-color: yellow;
}
#body{
width: 100%;
float: left;
}
.main{
background-color: green;
min-height: 200px;
margin: 0 210px;
}
.left{
float: left;
background-color: red;
width: 200px;
height: 200px;
margin-left: -100%;
}
.right{
float: right;
background-color: blue;
width: 200px;
height: 200px;
margin-left: -200px;
}
#footer{
clear: both;
height: 200px;
background-color: orange;
}
</style>
<body>
<p id="head">即左右固定,中间自适应,它可以利用margin-left为负数来实现,它的实现原理就是margin为负值可以改变float元素的排列位置</p>
<p id="body">
<p class="main">当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移</p>
</p>
<p class="left"></p>
<p class="right"></p>
<p id="footer"></p>
</body><style type="text/css">
#head{
height: 200px;
background-color: yellow;
}
#body{
overflow: hidden;
}
.left{
float: left;
background-color: red;
width: 200px;
height: 200px;
}
.right{
float: right;
background-color: blue;
width: 200px;
height: 200px;
}
.main{
background-color: green;
height: 200px;
margin: 0 210px;
}
#footer{
clear: both;
height: 200px;
background-color: orange;
}
</style>
<body>
<p id="head">左右固定宽度并且向两边浮动,中间的p设置两边的margin</p>
<p id="body">
<p class="left"></p>
<p class="right"></p>
<p class="main">该方案有一个缺陷,在小屏幕情况下回导致right被挤下去,main没有了</p>
</p>
<p id="footer"></p>
</body>3이 작성한 flex 구문을 확인하세요. . 위치 지정 레이아웃
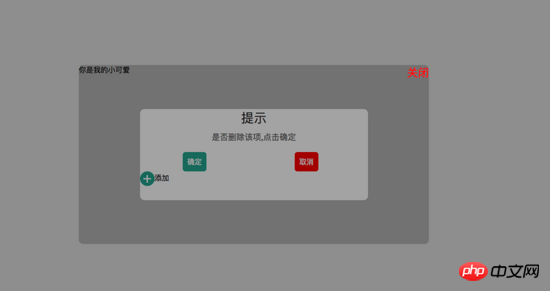
여기서는 자세한 내용을 다루지 않겠습니다. 이제 기본적인 CSS 위치 지정 지식에 대해 이야기했습니다. (ps: 방법을 모르는 경우 w3c 공식 웹사이트에서 확인하세요. ) 주로 내 작업에서 직면하게 되는 함정에 대해 설명하겠습니다. 다른 사람들도 나와 같은 함정에 빠지지 않도록. 먼저: 여러 고정을 사용할 때 어떤 위치 지정을 기반으로 해야 하는지 주의하세요. 왜냐하면 상위 요소에 변환 속성이 있는 경우 하위 요소의 고정 위치가 상위 요소 컨테이너 대신 상위 요소 컨테이너를 기준으로 배치될 수 있기 때문입니다. 몸. 효과는 다음과 같습니다.<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>使用flex 实现“双飞翼布局”</title>
</head>
<style type="text/css">
#main{
display: flex;
display: -webkit-flex;//谷歌浏览器加前缀
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}
.left{
flex: 0 0 auto;
width:100px;
height: 200px;
background-color: red;
word-wrap: break-word;
overflow: hidden;
}
.main{
flex: 1 1 auto;
height: 200px;
background-color: green;
}
.right{
flex: 0 0 auto;
width: 100px;
height: 200px;
background-color: yellow;
}
</style>
<body>
<p id="main">
<p class="left">flex 语法我参照了阮一峰关于flex语法介绍 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html</p>
<p class="main"></p>
<p class="right"></p>
</p>
</body>
</html>부모 컨테이너의 변환 속성을 제거하려고 하면 자식 컨테이너가 부모 컨테이너를 기준으로 위치가 지정되지 않고 몸체를 기준으로 위치가 지정되는 것을 볼 수 있습니다. , 너비도 몸체 너비를 50% 기준으로 합니다. 렌더링은 다음과 같습니다.
 자세한 내용은 코드를 참조하세요.
자세한 내용은 코드를 참조하세요.
<!DOCTYPE html>
<html>
<head>
<title>关于position的定位的坑</title>
</head>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
i{
font-style: normal;
cursor: pointer;
}
#delete-button{
position: absolute;
left: 45%;
top: 45%;
text-align: center;
vertical-align: middle;
height: 50px;
margin: auto;
cursor: pointer;
}
#delete-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: orange;
color: red;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
}
/*第一个模态框的样式*/
#layout{
display: none;
width: 100%;
height: 100%;
}
/*使用flex布局水平竖直居中*/
/*#layout-box{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
display: flex;
display: -webkit-flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.3);
}*/
/*使用postion 和 transform 水平垂直居中*/
#layout-box{
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.3);
}
.modal-dialog{
position: absolute;
left: 50%;
top: 50%;
width: 500px;
height: 200px;
border-radius: 10px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
background-color: #fff;
}
.dialog-title{
text-align: center;
color: #333;
font-size: 28px;
margin-bottom: 10px;
}
.dialog-content{
text-align: center;
color: #666;
font-size: 18px;
}
.dialog-button{
margin-top: 20px;
width: 100%;
color: #333;
}
.dialog-button >.button-box{
display: inline-block;
width: 48%;
text-align: center;
}
.button-box span{
display: inline-block;
padding: 10px;
color: #fff;
border-radius: 6px;
cursor: pointer;
}
#confirm{
background-color: #27ad9a;
}
#cancel{
background-color: red;
}
/*添加按钮的样式*/
#add-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: #27ad9a;
color: #fff;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
text-align: center;
}
#add-button{
display: inline-block;
cursor: pointer;
}
/*第二个模态框的样式*/
.layout2{
display: none;
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2{
position: fixed;
left: 50%;
top: 50%;
width: 50%;
height: 50%;
border-radius: 10px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2 > span{
display: block;
}
.modal-text{
float: left;
}
#close{
color: red;
font-size: 24px;
float: right;
cursor: pointer;
}
</style>
<body>
<p id="delete-button"><i>-</i>删除</p>
<p id="layout">
<p id="layout-box">
<p class="modal-dialog">
<p class="dialog-title">提示</p>
<p class="dialog-content">是否删除该项,点击确定</p>
<p class="dialog-button">
<p class="button-box">
<span id="confirm">确定</span>
</p>
<p class="button-box">
<span id="cancel">取消</span>
</p>
</p>
<p id="add-button"><i>+</i>添加</p>
<p class="layout2">
<p class="modal-dialog2">
<span class="modal-text">你是我的小可爱</span>
<span id="close">关闭</span>
</p>
</p>
</p>
</p>
</p>
</body>
<script type="text/javascript">
document.getElementById("delete-button").onclick= function(){
var layout = document.getElementById("layout")
layout.style.display = "block"
}
document.getElementById("confirm").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("cancel").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("add-button").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "block"
}
document.getElementById("close").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "none"
}
</script>
</html>** 1. **웹킷 커널 브라우저에서 수정에 손떨림 방지 스타일 추가 - webkit - 변환: 번역Z(0);
** 2. **설정 html과 body의 CSS {height:100 %;overflow:auto;margin:0;} 이는 전역 스타일에 영향을 미치므로 권장되지 않습니다. 
<!DOCTYPE html>
<html>
<head>
<title>关于position的定位的坑</title>
</head>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
i{
font-style: normal;
cursor: pointer;
}
#delete-button{
position: absolute;
left: 45%;
top: 45%;
text-align: center;
vertical-align: middle;
height: 50px;
margin: auto;
cursor: pointer;
}
#delete-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: orange;
color: red;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
}
/*第一个模态框的样式*/
#layout{
display: none;
width: 100%;
height: 100%;
}
/*使用flex布局水平竖直居中*/
#layout-box{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
display: flex;
display: -webkit-flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.3);
}
/*使用postion 和 transform 水平垂直居中*/
.modal-dialog{
width: 500px;
height: 200px;
border-radius: 10px;
background-color: #fff;
}
.dialog-title{
text-align: center;
color: #333;
font-size: 28px;
margin-bottom: 10px;
}
.dialog-content{
text-align: center;
color: #666;
font-size: 18px;
}
.dialog-button{
margin-top: 20px;
width: 100%;
color: #333;
}
.dialog-button >.button-box{
display: inline-block;
width: 48%;
text-align: center;
}
.button-box span{
display: inline-block;
padding: 10px;
color: #fff;
border-radius: 6px;
cursor: pointer;
}
#confirm{
background-color: #27ad9a;
}
#cancel{
background-color: red;
}
/*添加按钮的样式*/
#add-button > i{
display: inline-block;
width: 32px;
height: 32px;
border-radius: 16px;
background-color: #27ad9a;
color: #fff;
font-size: 32px;
vertical-align: middle;
line-height: 28px;
text-align: center;
}
#add-button{
display: inline-block;
cursor: pointer;
}
/*第二个模态框的样式*/
.layout2{
display: none;
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2{
position: fixed;
left: 50%;
top: 50%;
width: 50%;
height: 50%;
border-radius: 10px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
background-color: rgba(0,0,0,0.2);
}
.modal-dialog2 > span{
display: block;
}
.modal-text{
float: left;
}
#close{
color: red;
font-size: 24px;
float: right;
cursor: pointer;
}
</style>
<body>
<p id="delete-button"><i>-</i>删除</p>
<p id="layout">
<p id="layout-box">
<p class="modal-dialog">
<p class="dialog-title">提示</p>
<p class="dialog-content">是否删除该项,点击确定</p>
<p class="dialog-button">
<p class="button-box">
<span id="confirm">确定</span>
</p>
<p class="button-box">
<span id="cancel">取消</span>
</p>
</p>
<p id="add-button"><i>+</i>添加</p>
<p class="layout2">
<p class="modal-dialog2">
<span class="modal-text">你是我的小可爱</span>
<span id="close">关闭</span>
</p>
</p>
</p>
</p>
</p>
</body>
<script type="text/javascript">
document.getElementById("delete-button").onclick= function(){
var layout = document.getElementById("layout")
layout.style.display = "block"
}
document.getElementById("confirm").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("cancel").onclick=function(){
var layout = document.getElementById("layout")
layout.style.display = "none"
}
document.getElementById("add-button").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "block"
}
document.getElementById("close").onclick=function(){
var layout = document.getElementsByClassName("layout2")
layout[0].style.display = "none"
}
</script>
</html>
4 주로 요소의 너비를 백분율로 설정하거나 높이를 백분율로 설정합니다. 예: 너비:50%; 높이:50%;
5. 반응형 레이아웃(주로 미디어 쿼리를 사용하여 반응형 디자인 구현) 주로 CSS3 @media를 사용하여 다양한 터미널에 대한 반응형 디자인을 수행
주로 CSS 파일에 작성
@media screen and (max-width:600px){
写入当屏幕小于或等于600px时的样式
}
@media screen and (min-width:900px){
写入当屏幕大于或等于900px时的样式
}
@media screen and (min-width:600px) and (max-width:900px){
写入当屏幕在600px-900px之间的样式
}
@media screen and (max-device-width: 480px){
写入最大设备宽度为480px,比如说iPhone上的显示,这里的max-device-width所指的是设备的实际分辨率,也就是指可视面积分辨率
}
@media only screen and (-webkit-min-device-pixel-ratio: 2){
写入专门针对iPhone4的移动设备样式
}
@media all and (orientation:portrait){
写入设备在纵向时的样式
}
@media all and (orientation:landscape){
写入设备在横向时的样式
}
@media not print and (max-width: 1200px){
not是用来排除某种制定的媒体类型
写入在除打印设备和设备宽度小于1200px下的所有设备的样式
}
@media only screen and (max-device-width:240px){
only用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。
写入只能在最大设备宽度为240px的屏幕下使用的样式
}相关推荐:
위 내용은 CSS 웹페이지의 여러 레이아웃 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!