CSS 클래식 레이아웃에 대한 자세한 설명 고정 바닥글 레이아웃
이 글은 클래식 CSS 레이아웃을 자세히 설명하는 Sticky footer 레이아웃에 대한 관련 정보를 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
고정 바닥글 레이아웃이란 무엇인가요?
일반적인 웹페이지 레이아웃 방식은 일반적으로 헤더(header) 부분, 콘텐츠(content Area) 부분, 바닥글(footer) 부분으로 구분됩니다. 헤더 영역과 콘텐츠 영역의 콘텐츠가 적을 경우 바닥글 영역은 콘텐츠 영역과 함께 정렬되지 않고 항상 화면 하단에 표시됩니다. 컨텐츠 영역에 컨텐츠가 많을 경우 문서 흐름에 따라 페이지 하단에 바닥글을 표시할 수 있습니다. 이것은 전설적인 스티커 바닥글 레이아웃입니다. 이해하기 쉽지 않나요? 이해가 안 되셔도 상관없습니다. 간단한 예를 들어보겠습니다.
예를 들어
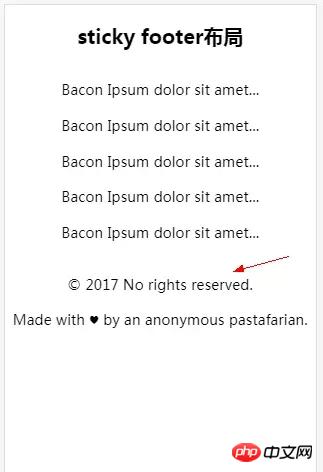
콘텐츠가 적을 경우 일반적인 문서 흐름은 아래와 같이 표시됩니다.

일반적인 문서 흐름에서 콘텐츠가 적을 경우 바닥글 부분이 항상 고정되지는 않습니다. 화면. 이제 전설적인 sitcky 바닥글 레이아웃이 나타날 때입니다.
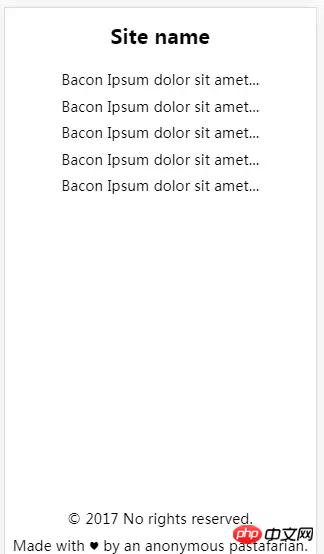
고정 바닥글 레이아웃 효과는 다음과 같습니다.

콘텐츠 영역에 콘텐츠가 아무리 많아도 콘텐츠 영역이 화면 높이를 초과하면 항상 바닥글이 화면 하단에 표시됩니다. 화면. 바닥글은 항상 페이지 맨 아래에 표시됩니다. 이제 끈적끈적 바닥글의 정체는 모두가 알았으니, 어떻게 구현되는지 살펴보겠습니다.
고정 바닥글 레이아웃 구현
음수 여백 레이아웃 방법
html 코드:
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p>css 코드:
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}참고: 메인의 패딩 하단과 바닥글의 음수 여백 값은 다음과 같습니다. 필수 일관성을 유지하세요.
flex 레이아웃 방법
html 코드:
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>css 코드:
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}flex 레이아웃 구조가 간단하고 코드가 간소화되었습니다. 플렉스의 호환성으로 인해 이 레이아웃 방법을 사용할 때는 주의가 필요합니다.
요약
이걸로 토론을 마치겠습니다. 친구들에게 도움이 되기를 바랍니다. 블로그를 기록하는 것은 이번이 처음이기도 합니다. 부족하더라도 양해해 주시고 지도해 주시기 바랍니다. 고정 바닥글 레이아웃은 CSS의 클래식 레이아웃이기도 합니다. 물론 많이 사용하다 보면 자연스럽게 익히게 되겠죠.
관련 추천:
Sticky Footer 두 가지 절대 하단 루틴 예에 대한 자세한 설명
CSS 고정 바닥글: 완벽한 CSS 절대값 Bottom_html/css_WEB-ITnose
위 내용은 CSS 클래식 레이아웃에 대한 자세한 설명 고정 바닥글 레이아웃의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




