Dreamweaver의 웹 페이지에는 두 개의 구성 요소가 있습니다. 하나는
이고 다른 하나는 입니다. 여기서 는 파일 헤더 정보입니다. . 여기에서 새로 고침, 키워드 삽입, 지침 등의 기능을 구현할 수 있습니다. 헤더 정보는 어떻게 볼 수 있나요? 아래의 자세한 튜토리얼을 살펴보겠습니다.소프트웨어 이름:
Macromedia Dreamweaver MX 2004 공식 중국어 간체 Professional Edition
소프트웨어 크기:
63.23MB
업데이트 시간:
2013-05-08
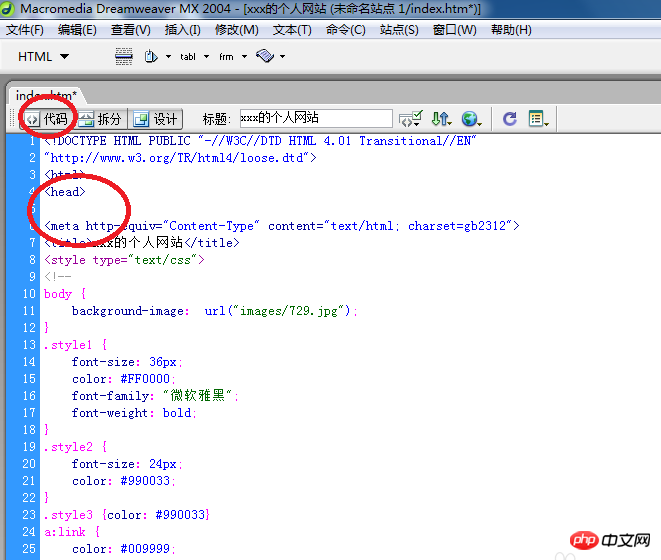
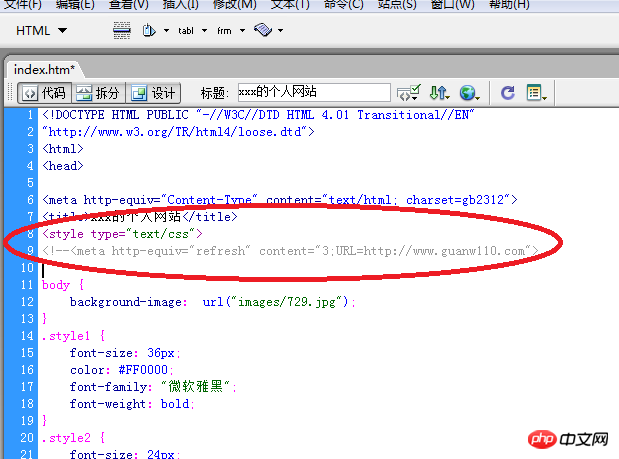
1. 먼저 새로고침 기능을 구현하는 방법을 살펴보겠습니다. Dreamweaver를 열고 <head>의 위치를 찾습니다.

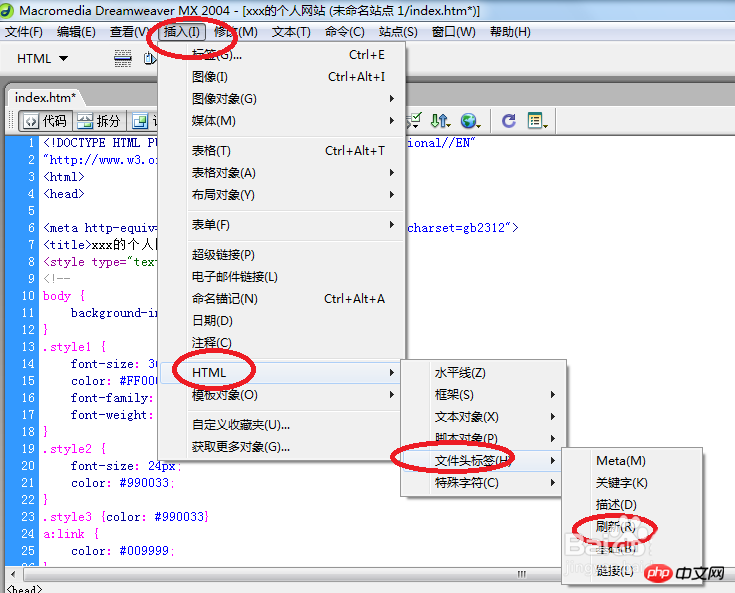
2. 삽입 메뉴 html 파일 헤더 태그 새로고침 을 클릭하여 새로고침 대화상자를 엽니다.


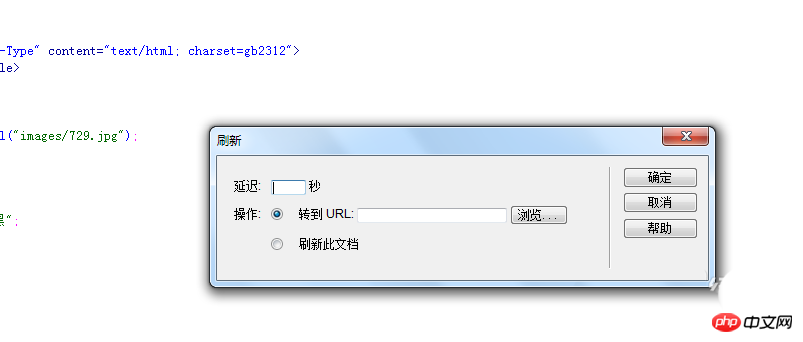
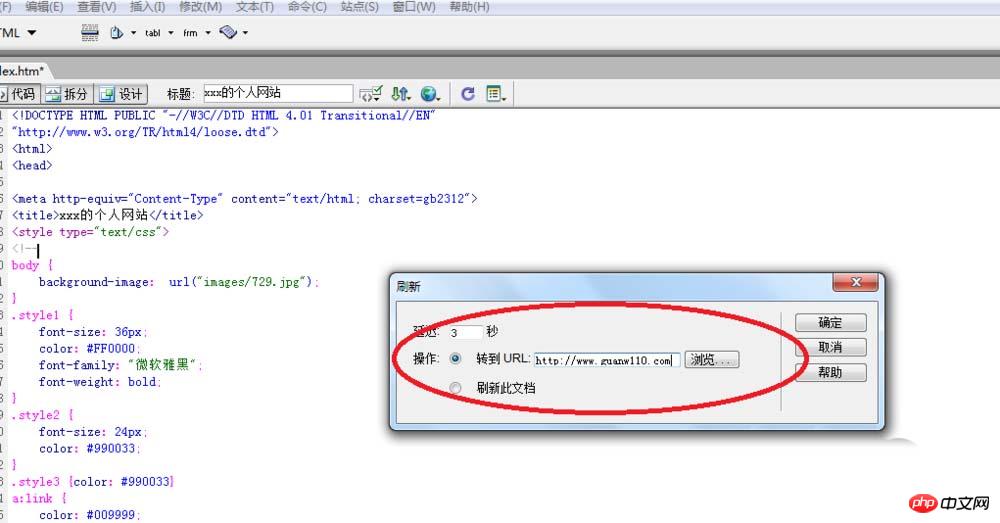
3. 대화 상자에 이동하려는 시간과 웹페이지를 입력하세요 . 좋습니다. 파일 헤더에서 새로고침 코드라는 추가 코드 줄을 찾았습니다.


4. 키워드 삽입 방법을 살펴보겠습니다. 키워드를 삽입하면 검색 엔진이 귀하가 만든 웹사이트를 찾는 데 도움이 됩니다. 작업은 새로 고침과 유사합니다. ㅋㅋㅋ Dreamwe aver 웹페이지
에 이메일 링크 추가 공유 예시
위 내용은 dw를 사용하여 파일 헤더 정보 보기에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!