Dreamweaver의 CSS 선택기에서 클래스를 어떻게 사용합니까? Dreamweaver의 CSS 선택기에는 많은 기능이 있습니다. 클래스 중 하나를 사용하려면 어떻게 사용해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 + 설치 튜토리얼 포함) 64비트
소프트웨어 크기:
758MB
업데이트 시간 :
2016-11-05

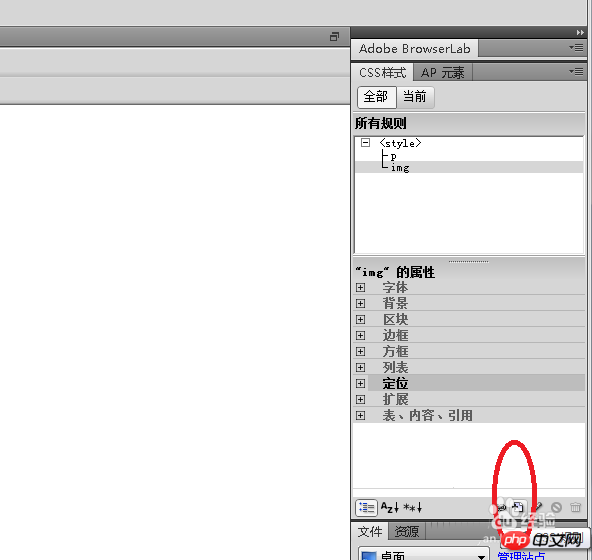
1. CSS 스타일 창을 열고 New CSS Rule을 클릭하세요.


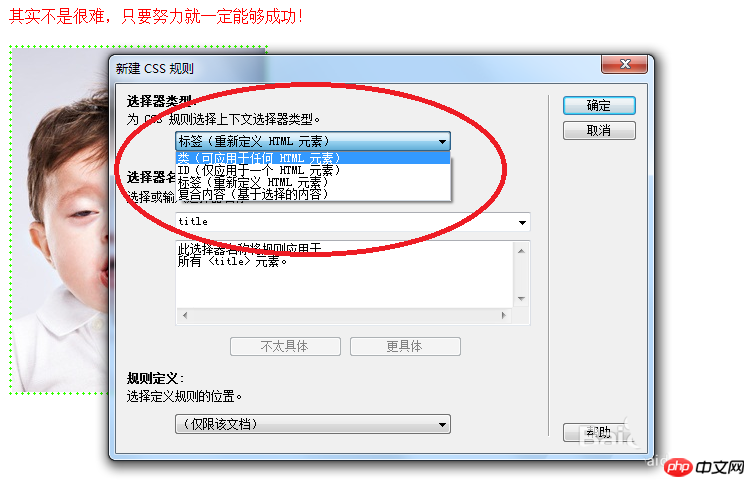
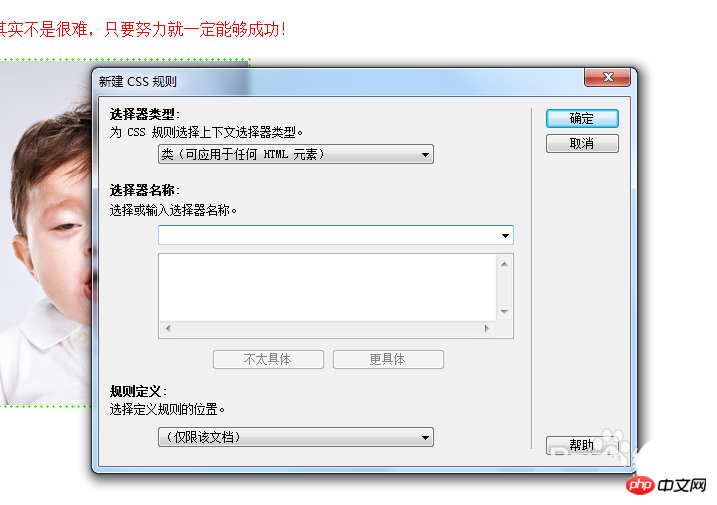
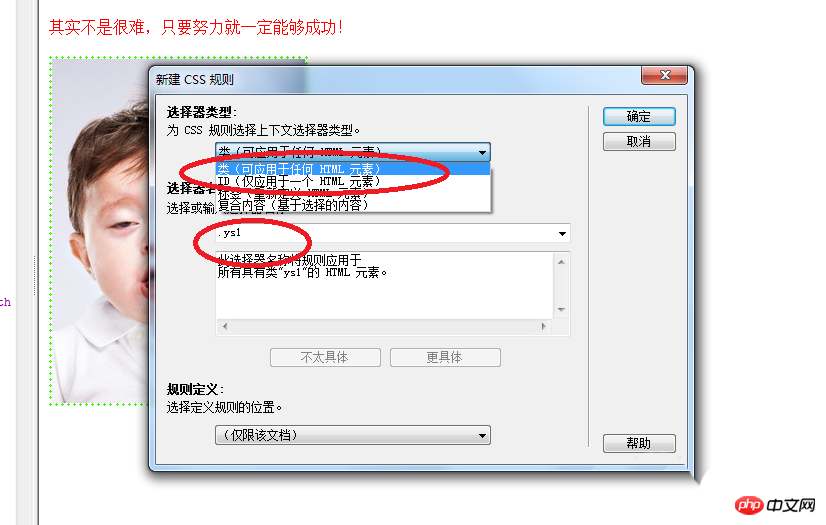
2. 팝업 대화 상자의 CSS 선택기에서 "Class"를 선택하고 선택기 이름에 임의로 이름을 지정하되 .ys1
와 같이 앞에 점이 있어야 합니다. 
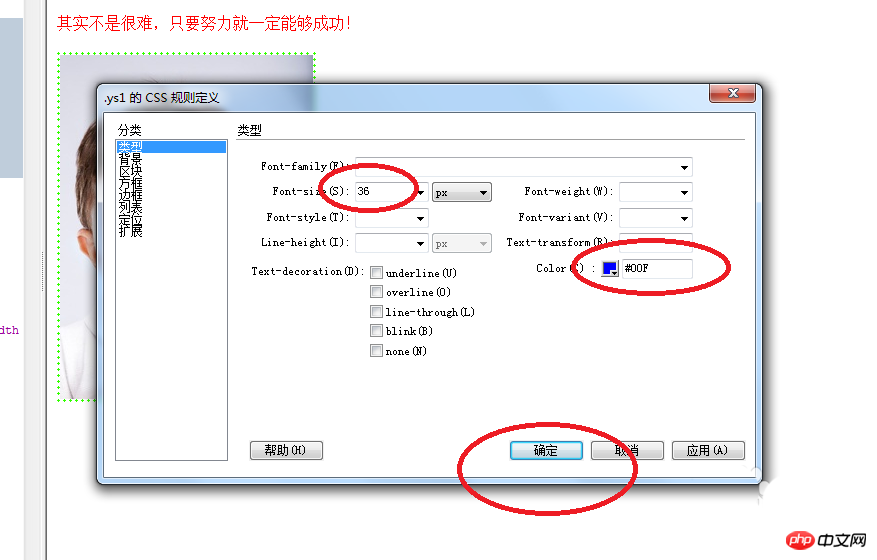
3. 팝업 CSS 규칙 정의 대화 상자에서 글꼴 크기, 색상 등 필수 속성을 정의합니다.

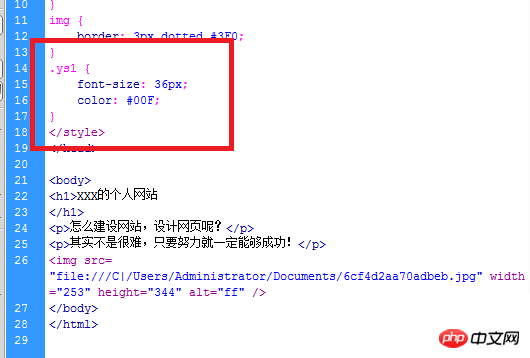
4 헤더 정보 코드에 .ys1 CSS 스타일 코드가 추가되어 있는데 이는 새로운 스타일일 뿐이며 페이지에는 적용되지 않았습니다.

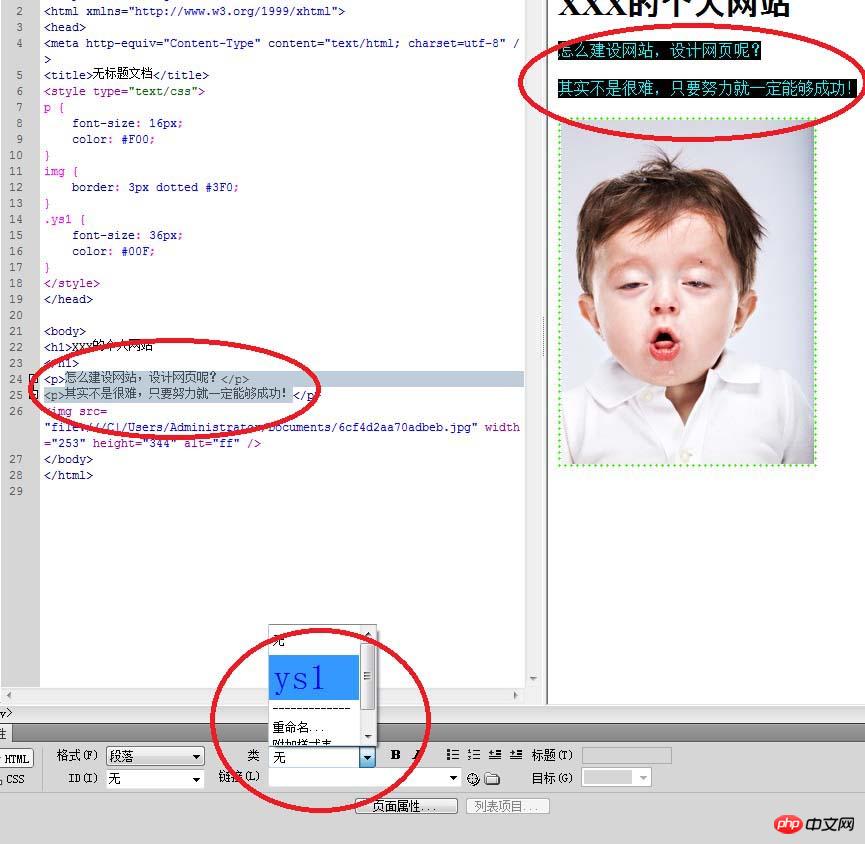
5. 이 스타일을 적용해야 하는 텍스트를 선택하고 속성 클래스에서 .ys1을 직접 선택합니다.

6. 이렇게 하면 텍스트가 변경되고 공식적으로 웹 페이지에 클래스가 적용됩니다.

관련 추천:
CSS 선택기를 사용하여 탐색 모음 배경 이미지를 전환하는 방법은 무엇입니까?
위 내용은 Dreamweaver의 CSS 선택기에서 클래스를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!