EasyUI Datebox 날짜 확인 시작일이 종료 시간보다 이전입니다. 예시 공유
이 글은 시작 날짜가 종료 시간보다 짧은 EasyUI Datebox 날짜 확인을 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
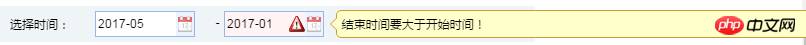
Effect

날짜 상자 만들기
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
사용자 정의 easyui 검증
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})관련 권장사항: asyui-Datebox 설정이 숨겨져 있는 문제를 해결하는 방법 또는 사용할 수 없음
jQuery EasyUI API 중국어 문서 - DateBox 날짜 상자
jQuery EasyUI API 중국어 문서 - DateBox Date Box_PHP Tutorial
위 내용은 EasyUI Datebox 날짜 확인 시작일이 종료 시간보다 이전입니다. 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인입니다. easyui는 JQuery 기반의 프런트 엔드 UI 인터페이스 플러그인으로, 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 도와줍니다. easyui는 HTML5 웹 페이지를 완벽하게 지원하는 프레임워크로, 개발자가 웹 개발 시간과 규모를 절약할 수 있도록 도와줍니다.
 Golang 제네릭을 처음부터 이해하기
Mar 18, 2024 pm 05:21 PM
Golang 제네릭을 처음부터 이해하기
Mar 18, 2024 pm 05:21 PM
Golang은 Google이 설계하고 개발했으며 2009년에 처음 출시된 오픈 소스 프로그래밍 언어입니다. 현대 언어인 Golang은 단순성과 효율성으로 인해 항상 개발자들에게 사랑을 받아왔습니다. 그러나 최근까지 Golang은 제네릭 지원이 부족하다는 비판을 받아왔습니다. 제네릭은 다양한 유형의 데이터를 지원하기 위해 일반 코드를 작성할 수 있는 프로그래밍 언어의 기능입니다. Golang 커뮤니티에서는 Golang이 제네릭 기능을 언제 구현할 것인지에 대한 논란이 있었습니다.
 jQuery EasyUI를 사용하여 최신 웹 인터페이스 만들기
Feb 23, 2024 pm 10:18 PM
jQuery EasyUI를 사용하여 최신 웹 인터페이스 만들기
Feb 23, 2024 pm 10:18 PM
jQueryEasyUI를 사용하여 현대적인 웹 인터페이스를 만드세요. 오늘날 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자의 관심을 끌고, 사용자 경험을 개선하고, 전문성을 입증하려면 최신 웹 인터페이스를 디자인하는 것이 중요합니다. 이 목표를 달성하기 위해 뛰어난 프런트엔드 프레임워크인 jQueryEasyUI를 사용하여 개발 프로세스를 단순화할 수 있습니다. 다음은 jQueryEasyUI를 사용하여 최신 웹 인터페이스를 만드는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 무엇인가요
 PHP 및 jQuery EasyUI를 사용하여 효율적인 백엔드 관리 시스템 개발
Jun 27, 2023 pm 01:21 PM
PHP 및 jQuery EasyUI를 사용하여 효율적인 백엔드 관리 시스템 개발
Jun 27, 2023 pm 01:21 PM
인터넷의 발달과 함께 기업의 발전을 강력하게 뒷받침하기 위해 데이터를 관리하고 처리하는 효율적인 백엔드 관리 시스템을 개발해야 하는 기업이 점점 더 많아지고 있습니다. 이러한 맥락에서 PHP와 jQueryEasyUI는 매우 인기 있는 개발 기술이 되었습니다. PHP는 널리 사용되는 서버 측 스크립팅 언어로, 오픈 소스, 크로스 플랫폼, 배우기 쉽고 사용하기 쉽다는 장점이 있으며, 풍부한 기능 라이브러리와 다수의 오픈 소스 프레임워크를 갖추고 있어 효율적으로 구축할 수 있습니다. 백엔드 관리 시스템. 그리고 jQueryEasyU
 jQuery EasyUI 웹 디자인 영감과 팁 살펴보기
Feb 25, 2024 pm 09:12 PM
jQuery EasyUI 웹 디자인 영감과 팁 살펴보기
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI는 jQuery를 기반으로 한 사용자 인터페이스 플러그인 프레임워크로, 개발자가 아름답고 강력한 웹 페이지를 빠르게 구축하는 데 도움이 되는 풍부한 사용하기 쉬운 인터페이스 구성 요소와 플러그인을 제공합니다. 이 기사에서는 jQuery EasyUI를 사용하여 얻은 웹 디자인 영감과 기술을 살펴보고 구체적인 코드 예제를 제공합니다. 1. 반응형 레이아웃 반응형 디자인은 현대 웹 디자인의 중요한 트렌드로, 웹 페이지가 다양한 장치에서 최상의 사용자 경험을 제공할 수 있도록 해줍니다. jQuery
 Golang에 대한 첫 번째 살펴보기: 탐험의 여정이 시작됩니다
Feb 24, 2024 pm 02:39 PM
Golang에 대한 첫 번째 살펴보기: 탐험의 여정이 시작됩니다
Feb 24, 2024 pm 02:39 PM
[Golang 소개: 모든 것은 여기서 시작됩니다] Go 언어라고도 알려진 Golang은 Google이 개발한 오픈 소스 프로그래밍 언어입니다. 2007년부터 설계되어 2009년에 공식 출시된 Golang은 뛰어난 성능, 간결한 구문 및 강력한 도구 체인으로 빠르게 개발자의 호감을 얻었습니다. 정적으로 유형이 지정되고 컴파일된 언어인 Golang은 효율적인 동시성 지원, 내장된 가비지 수집기 및 풍부한 표준 라이브러리를 갖추고 있어 많은 프로젝트에서 선택되는 언어입니다. 다음
 조작하기 쉬운 추천 jQuery EasyUI 플러그인
Feb 25, 2024 pm 09:33 PM
조작하기 쉬운 추천 jQuery EasyUI 플러그인
Feb 25, 2024 pm 09:33 PM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 프레임워크이며, jQueryEasyUI는 jQuery를 기반으로 개발된 간단하고 사용하기 쉬운 UI 플러그인 라이브러리 세트입니다. 이 기사에서는 몇 가지 뛰어난 jQueryEasyUI 플러그인을 소개하고 이러한 플러그인을 더 빠르게 사용하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1.DataGrid(데이터 테이블) DataGrid는 데이터를 테이블에 표시하고 데이터 로드, 정렬, 필터링 등을 지원하는 플러그인입니다.
 대화형 웹 페이지를 만드는 방법: jQuery EasyUI 사용
Feb 25, 2024 pm 09:09 PM
대화형 웹 페이지를 만드는 방법: jQuery EasyUI 사용
Feb 25, 2024 pm 09:09 PM
jQueryEasyUI를 사용하여 대화형 웹 페이지를 만드는 방법은 무엇입니까? 현대 웹 디자인에서 대화형 웹 페이지는 사용자를 유치하고 사용자 경험을 향상시키는 핵심 요소 중 하나가 되었습니다. 대화형 웹 페이지의 디자인을 실현하기 위해 개발자는 웹 페이지와의 사용자 상호 작용을 실현할 수 있는 다양한 기술과 도구를 사용해야 합니다. 그중에서도 강력한 오픈 소스 JavaScript 라이브러리인 jQueryEasyUI는 풍부한 UI 구성 요소와 강력한 대화형 기능을 제공하여 개발자가 아름답고 기능이 풍부한 상호 작용을 빠르게 구축하는 데 도움을 줍니다.




