jQuery로 간단한 아코디언 만들기
이 글은 주로 jQuery 아코디언의 간단한 제작을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
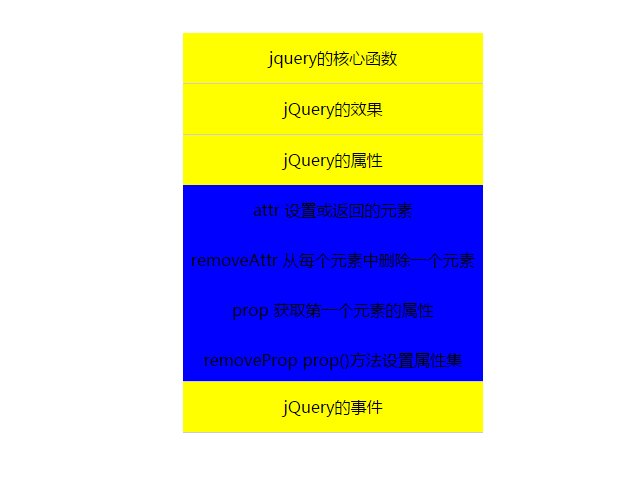
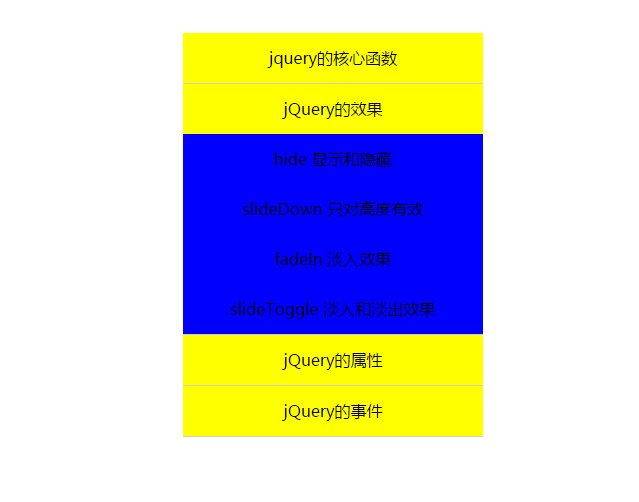
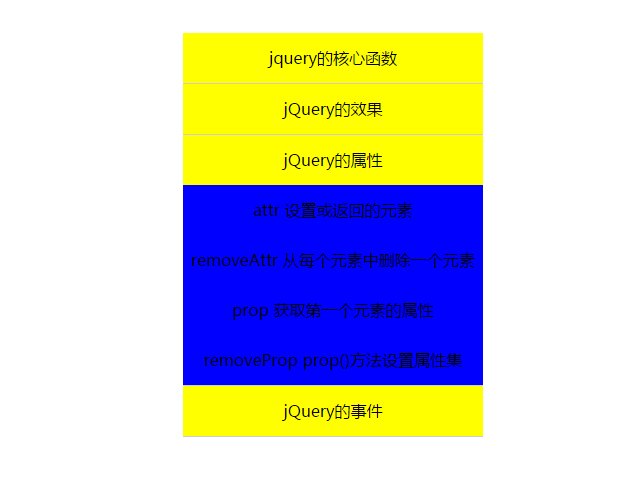
먼저 간단한 jQuery 렌더링을 만들어 보겠습니다.
css 코드는 다음과 같습니다.
<style type="text/css" media="screen">
*{margin: 0;padding: 0;}
ul,li{list-style:none}
ul {
width: 300px;
background: yellow;
margin: 50px auto;
}
ul>li{
line-height: 50px;
text-align: center;
border-bottom: 1px solid #ccc;
}
ul>li>ol{
background: blue;
display: none;
}
ul>li>ol>li{
line-height: 50px;
}
</style>HTML 코드는 다음과 같습니다.
<ul id="ul">
<li>
<p>jquery的核心函数</p>
<ol>
<li>jQuery([selector,[context]])</li>
<li>jQuery(html,[ownerDoc])1.8</li>
<li>jQuery(callback) </li>
<li>jQuery.holdReady(hold)1.6+</li>
</ol>
</li>
<li>
<p>jQuery的效果</p>
<ol>
<li>hide 显示和隐藏</li>
<li>slideDown 只对高度有效</li>
<li>fadeIn 淡入效果</li>
<li>slideToggle 淡入和淡出效果</li>
</ol>
</li>
<li>
<p>jQuery的属性</p>
<ol>
<li>attr 设置或返回的元素</li>
<li>removeAttr 从每个元素中删除一个元素</li>
<li>prop 获取第一个元素的属性</li>
<li>removeProp prop()方法设置属性集</li>
</ol>
</li>
<li>
<p>jQuery的事件</p>
<ol>
<li>off 在元素上移除多个事件的处理函数</li>
<li>bind 为每个元素绑定事件处理函数</li>
<li>one 为每个匹配元素绑定一次性处理函数</li>
<li>trigger 在每个匹配的元素上触发某类事件</li>
</ol>
</li>
</ul>jQuery 코드는 다음과 같습니다.
<script src="jquery.min.js" type="text/javascript"charset="utf-8"></script>
<script type="text/javascript">
$("#ul>li>p").click(function(){
$(this).nextAll().slideDown()
.end().parent().siblings()
.children("ol").hide();
});
</script>렌더링은 다음과 같습니다.

관련 권장 사항:
상세 예제 설명 jQuery 구현 아코디언 메뉴, 계층 메뉴, 최상위 메뉴, 없음 솔기 스크롤 효과
jquery는 드롭다운 메뉴의 아코디언 효과 공유를 구현합니다
위 내용은 jQuery로 간단한 아코디언 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 PPT에서 필름 움직임 효과를 만드는 구체적인 방법
Mar 26, 2024 pm 04:00 PM
PPT에서 필름 움직임 효과를 만드는 구체적인 방법
Mar 26, 2024 pm 04:00 PM
1. PPT를 시작하고 새 빈 문서를 만든 다음 모든 텍스트 상자를 선택하고 삭제합니다. 2. Insert-Shape 명령을 실행하고 문서에서 직사각형을 드래그한 다음 도형을 검정색으로 채웁니다. 3. 직사각형을 드래그하여 늘린 다음, Insert-Shape 명령을 실행하고, 작은 정사각형을 드래그한 후 채우기 색상을 흰색으로 설정합니다. 4. 필름 양면에 상단과 하단이 고르게 분포되도록 작은 사각형을 하나씩 복사하여 붙여넣습니다. Ctrl+A로 모두 선택한 후 마우스 오른쪽 버튼을 클릭하고 그룹을 선택합니다. 5. 삽입-그림 명령을 실행하여 팝업 대화 상자에서 삽입할 그림을 찾아 클릭하여 열고 그림의 크기와 위치를 조정합니다. 6. 필름 사진을 만들기 위해 5단계를 반복하여 나머지 사진을 삽입하고 설정합니다. 7. 영화를 선택하고 애니메이션 추가 명령을 실행합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 가르쳐 드릴게요! PPT로 애니메이션 효과를 만드는 방법!
Mar 20, 2024 pm 06:40 PM
가르쳐 드릴게요! PPT로 애니메이션 효과를 만드는 방법!
Mar 20, 2024 pm 06:40 PM
PPT를 만들 때 애니메이션 효과를 사용하지 않는 것보다 애니메이션 효과를 사용하면 더 생동감 있고 귀엽게 보일 수 있습니다. 애니메이션 효과를 추가하면 사람들이 이 PPT를 보고 싶어할 수도 있으므로 PPT에 애니메이션 효과를 만드는 방법을 배워야 합니다. 다음으로는 PPT에 애니메이션 효과를 추가하는 방법을 자세히 소개하겠습니다. 계속해서 이 단계를 주의 깊게 읽고 연구해 보시기 바랍니다. 도움이 될 것입니다. 먼저 우리가 직접 만든 PPT를 열어보세요. 현재 이 PPT에는 애니메이션 효과가 없습니다(아래 그림의 빨간색 화살표 참조). 2. 그런 다음 사진에 애니메이션 효과를 추가해야 합니다. 먼저 사진을 선택한 다음 메뉴 바 상단의 [애니메이션] 버튼을 클릭합니다(아래 그림의 빨간색 원 참조). 3. 다음으로 애니메이션 내부를 클릭합니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 단어 표지를 만드는 방법
Mar 19, 2024 pm 06:50 PM
단어 표지를 만드는 방법
Mar 19, 2024 pm 06:50 PM
졸업논문에는 표지, 목차, 끝 등이 있어야 논문이 완성됩니다. 지난 호에서는 편집자가 Word에서 목차를 만드는 방법을 친구들과 공유했습니다. 이번 호에서는 단어 표지를 만드는 방법을 알려 드리겠습니다. ! 1. 먼저 아래 그림과 같이 표지를 만들려는 워드 문서를 엽니다. 2. 그런 다음 메뉴 바에서 [Chapter] 버튼을 클릭하고 표지를 선택하는 기능과 동일합니다. 아래 그림의 빨간색 원 부분과 같이 적절하고 아름다운 표지를 직접 선택할 수 있는 표지 라이브러리: 3. 클릭하면 업종, 회사 계약에 적합한 표지, 서류; 이력서 유형, 취업 활동 및 이력서 제출에 적합 친구, 잠깐만요, 알았죠?
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




