jquery.uploadifive 플러그인은 어떻게 이미지나 파일 크기를 올바르게 업로드하고 제한합니까?
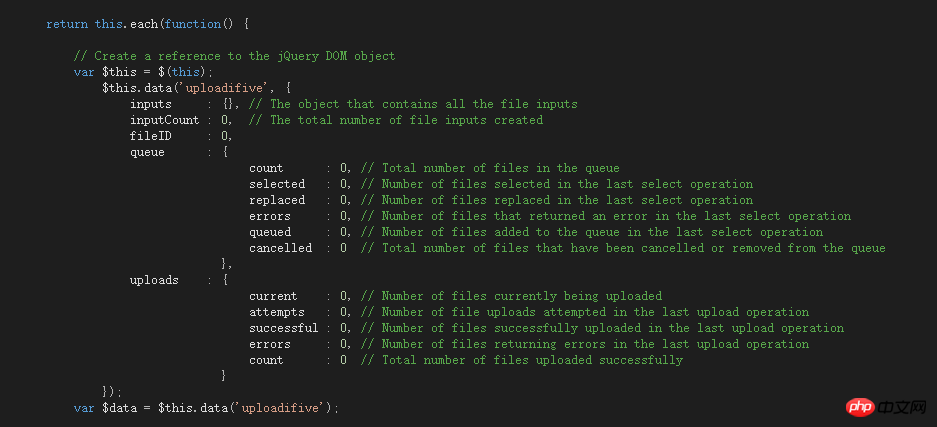
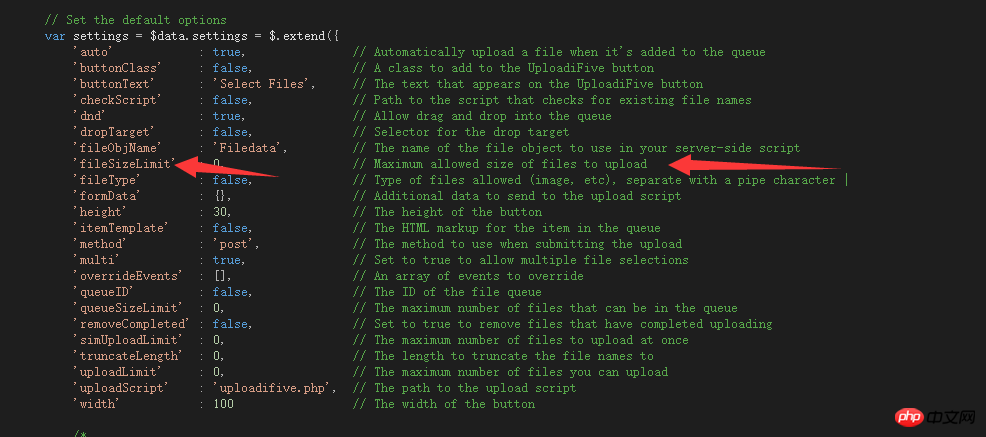
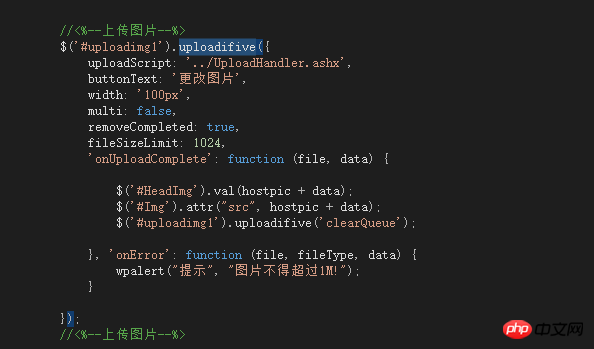
이 기사에서는 주로 jquery.uploadifive 플러그인이 이미지 또는 파일 크기를 올바르게 업로드하고 제한하는 방법을 공유합니다. 실제로 jQuery.uploadifive 플러그인은 제한된 이미지 또는 파일 크기 업로드 문제를 효과적으로 해결할 수 있습니다. 예제 코드는 다음과 같습니다.
jQuery.uploadifive 플러그인은 제한된 이미지나 파일 크기 업로드 문제를 매우 잘 해결할 수 있습니다. 구체적인 방법은 다음과 같습니다.



플러그인을 사용할 수 있지만, 문제가 발생하면 한도 초과 여부를 묻는 방법은 무엇입니까?
플러그인 js를 연구할 방법이 없습니다. 인터넷에서 제공되는 팁이 이 플러그인에 포함되어 있지 않다는 것을 알았습니다...
알겠습니다. 반환 값을 보기 위해 onError를 꺼냈습니다
그런데 이 플러그인을 사용할 때 인용해야 합니다
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
관련 권장 사항:
ThinkPHP는 uploadifive를 통합하여 파일 업로드를 구현합니다
jQuery 업로드 이미지 표시 미리보기 기능의 간단한 구현 상세 예시
위 내용은 jquery.uploadifive 플러그인은 어떻게 이미지나 파일 크기를 올바르게 업로드하고 제한합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 FastAPI에서 파일 업로드 및 처리를 구현하는 방법
Jul 28, 2023 pm 03:01 PM
FastAPI에서 파일 업로드 및 처리를 구현하는 방법
Jul 28, 2023 pm 03:01 PM
FastAPI에서 파일 업로드 및 처리를 구현하는 방법 FastAPI는 사용하기 쉽고 강력한 최신 고성능 웹 프레임워크로 파일 업로드 및 처리를 기본적으로 지원합니다. 이 기사에서는 FastAPI 프레임워크에서 파일 업로드 및 처리 기능을 구현하는 방법을 알아보고 특정 구현 단계를 설명하는 코드 예제를 제공합니다. 먼저, 필수 라이브러리와 모듈을 가져와야 합니다: fromfastapiimportFastAPI,UploadF
 Win10 컴퓨터에서 느린 업로드 속도 문제를 해결하는 방법
Jul 01, 2023 am 11:25 AM
Win10 컴퓨터에서 느린 업로드 속도 문제를 해결하는 방법
Jul 01, 2023 am 11:25 AM
Win10 컴퓨터의 느린 업로드 속도를 해결하는 방법은 무엇입니까? 컴퓨터를 사용하다 보면 우리 컴퓨터의 파일 업로드 속도가 매우 느리다는 것을 느낄 수 있습니다. 그렇다면 현재 상황은 어떠한가요? 사실 이는 컴퓨터의 기본 업로드 속도가 20%이기 때문에 업로드 속도가 매우 느려지기 때문입니다. 많은 친구들이 C 드라이브를 포맷하는 단계를 자세히 정리했습니다. 아래 Win11에 관심이 있으시면 아래를 살펴보세요! Win10의 느린 업로드 속도에 대한 해결 방법 1. win+R을 눌러 실행을 호출하고 gpedit.msc를 입력한 후 Enter를 누릅니다. 2. 관리 템플릿을 선택하고 네트워크--Qos 패킷 스케줄러를 클릭한 다음 제한을 두 번 클릭하여 대역폭을 예약합니다. 3. 활성화됨을 선택하면
 QQ Music에 가사를 업로드하는 방법
Feb 23, 2024 pm 11:45 PM
QQ Music에 가사를 업로드하는 방법
Feb 23, 2024 pm 11:45 PM
디지털 시대가 도래하면서 음악 플랫폼은 사람들이 음악을 얻는 주요 수단 중 하나가 되었습니다. 하지만 가끔 노래를 듣다 보면 가사가 없다는 것을 발견하게 되는데, 이는 매우 혼란스럽습니다. 많은 사람들은 노래를 들을 때 가사가 표시되어 노래의 내용과 감정을 더 잘 이해할 수 있기를 바랍니다. 중국 최대 음악 플랫폼 중 하나인 QQ 뮤직은 사용자에게 가사 업로드 기능을 제공하여 사용자가 음악을 더 잘 즐기고 노래의 의미를 느낄 수 있도록 합니다. QQ뮤직에 가사를 업로드하는 방법은 다음과 같습니다. 첫 번째
 Kugou에 자신의 음악을 업로드하는 간단한 단계
Mar 25, 2024 pm 10:56 PM
Kugou에 자신의 음악을 업로드하는 간단한 단계
Mar 25, 2024 pm 10:56 PM
1. Kugou Music을 열고 프로필 사진을 클릭하세요. 2. 오른쪽 상단의 설정 아이콘을 클릭하세요. 3. [음악작품 업로드]를 클릭하세요. 4. [작품 업로드]를 클릭하세요. 5. 노래를 선택하고 [다음]을 클릭하세요. 6. 마지막으로 [업로드]를 클릭하세요.
 컴퓨터 업로드 속도를 향상시키는 방법
Jan 15, 2024 pm 06:51 PM
컴퓨터 업로드 속도를 향상시키는 방법
Jan 15, 2024 pm 06:51 PM
업로드 속도가 많이 느려지나요? 이것은 많은 친구들이 자신의 컴퓨터에 업로드할 때 겪게 되는 문제라고 생각합니다.컴퓨터를 사용하여 파일을 전송할 때 네트워크가 불안정하면 업로드 속도가 매우 느려집니다. 그러면 어떻게 네트워크 업로드 속도를 높일 수 있습니까? 아래에서 편집자는 느린 컴퓨터 업로드 속도 문제를 해결하는 방법을 알려줄 것입니다. 네트워크 속도와 관련하여 웹 페이지 열기 속도, 다운로드 속도 및 업로드 속도도 매우 중요하다는 것을 우리 모두 알고 있습니다. 특히 일부 사용자는 네트워크 디스크에 파일을 업로드해야 하는 경우가 많으므로 업로드 속도가 빠르면 비용이 절약됩니다. 돈이 많이 부족해요. 업로드 속도가 느리면 어떻게 해야 하나요? 아래에서 편집기는 느린 컴퓨터 업로드 속도를 처리하는 방법에 대한 사진과 텍스트를 제공합니다. 느린 컴퓨터 업로드 속도 문제를 해결하는 방법은 무엇입니까? "시작-실행" 또는 "창 키"를 클릭하십시오.
 사진을 찍고 컴퓨터에 업로드하는 방법
Jan 16, 2024 am 10:45 AM
사진을 찍고 컴퓨터에 업로드하는 방법
Jan 16, 2024 am 10:45 AM
컴퓨터에 카메라가 장착되어 있으면 사진을 찍을 수 있지만 일부 사용자는 여전히 사진을 찍고 업로드하는 방법을 모릅니다. 이제 컴퓨터에서 사진을 찍는 방법을 자세히 소개하겠습니다. 사용자가 원하는 곳에 사진을 업로드할 수 있도록 말이죠. 사진을 찍어 컴퓨터에 업로드하는 방법 1. Mac 컴퓨터 1. Finder를 열고 왼쪽에 있는 애플리케이션을 클릭합니다. 2. 앱을 연 후 카메라 애플리케이션을 클릭하세요. 3. 아래 사진 버튼을 클릭하시면 됩니다. 2. Windows 컴퓨터 1. 아래 검색창을 열고 카메라를 입력하세요. 2. 검색된 애플리케이션을 실행하세요. 3. 옆에 있는 사진 버튼을 클릭하세요.
 PHP Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 방법
Jul 21, 2023 pm 04:37 PM
PHP Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 방법
Jul 21, 2023 pm 04:37 PM
PHP Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 방법 소개: 소셜 미디어의 등장으로 비디오 콘텐츠에 대한 대중의 수요가 점차 증가했습니다. Kuaishou는 짧은 영상을 테마로 한 소셜 애플리케이션으로 많은 사용자들에게 사랑을 받고 있습니다. 이 기사에서는 PHP를 사용하여 Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 코드를 작성하는 방법을 소개합니다. 1. 액세스 토큰을 얻으십시오. Kuaishou API 인터페이스를 사용하기 전에 먼저 액세스 토큰을 얻어야 합니다. 토큰은 API 인터페이스에 액세스하기 위한 ID입니다.
 Vue에서 아바타 업로드 기능을 구현하는 방법
Nov 07, 2023 am 08:01 AM
Vue에서 아바타 업로드 기능을 구현하는 방법
Nov 07, 2023 am 08:01 AM
Vue는 대화형 애플리케이션을 구축하는 데 사용할 수 있는 인기 있는 프런트 엔드 프레임워크입니다. 개발 과정에서 아바타 업로드는 일반적인 요구 사항 중 하나입니다. 따라서 이번 글에서는 Vue에서 아바타 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예시를 제공하겠습니다. 제3자 라이브러리 사용하기 아바타 업로드 기능을 구현하기 위해 vue-upload-comComponent와 같은 제3자 라이브러리를 사용할 수 있습니다. 이 라이브러리는 Vue 애플리케이션에 쉽게 통합할 수 있는 업로드 구성 요소를 제공합니다. 다음은 간단한 예입니다.




