JS 스크립트로 웹페이지 자동 플래시 세일 예시 공유 실현
이 기사에서는 JS를 사용하여 쇼핑몰 플래시 세일과 같은 일부 자동 클릭 기능을 작성하는 방법을 주로 설명합니다. 이러한 측면이 필요한 친구는 아이디어를 빨리 배워야 합니다. 그것이 모두에게 도움이 되기를 바랍니다.
플래시세일 이벤트 페이지 코드를 먼저 살펴보겠습니다
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
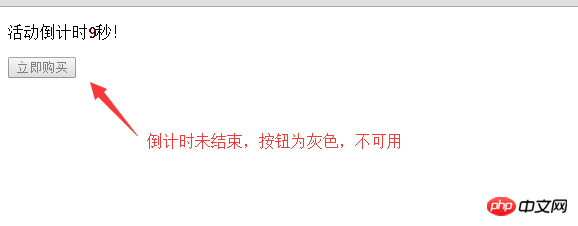
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
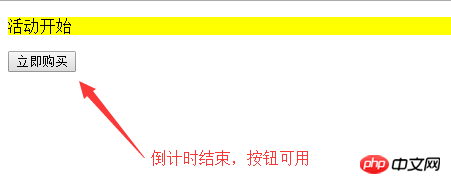
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
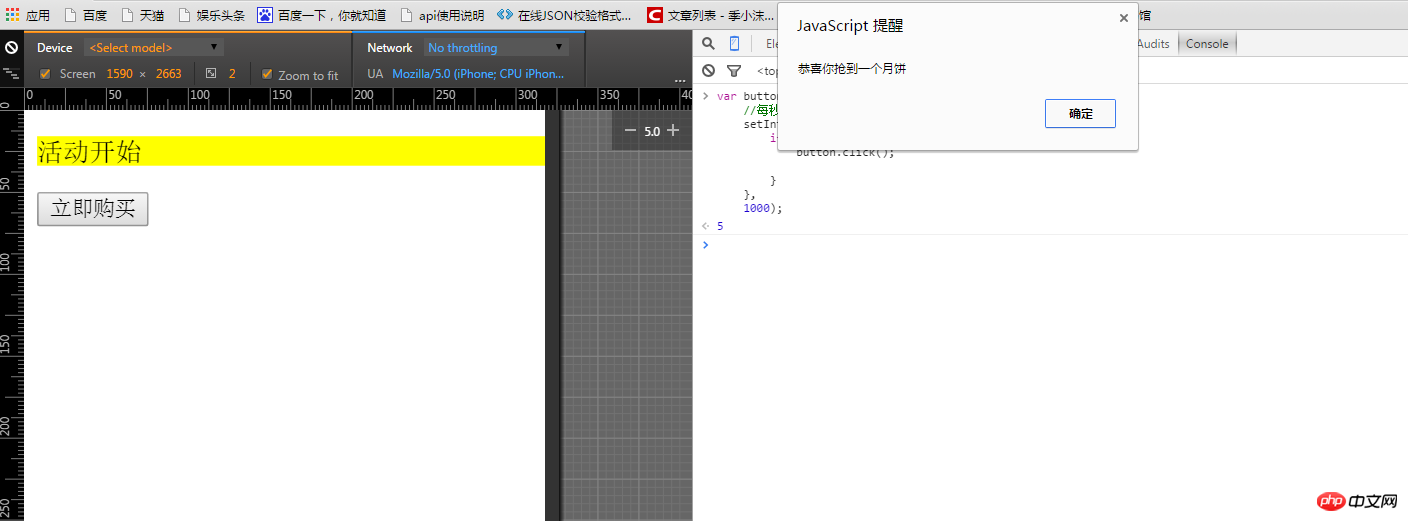
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>페이지 미리보기


script js
code
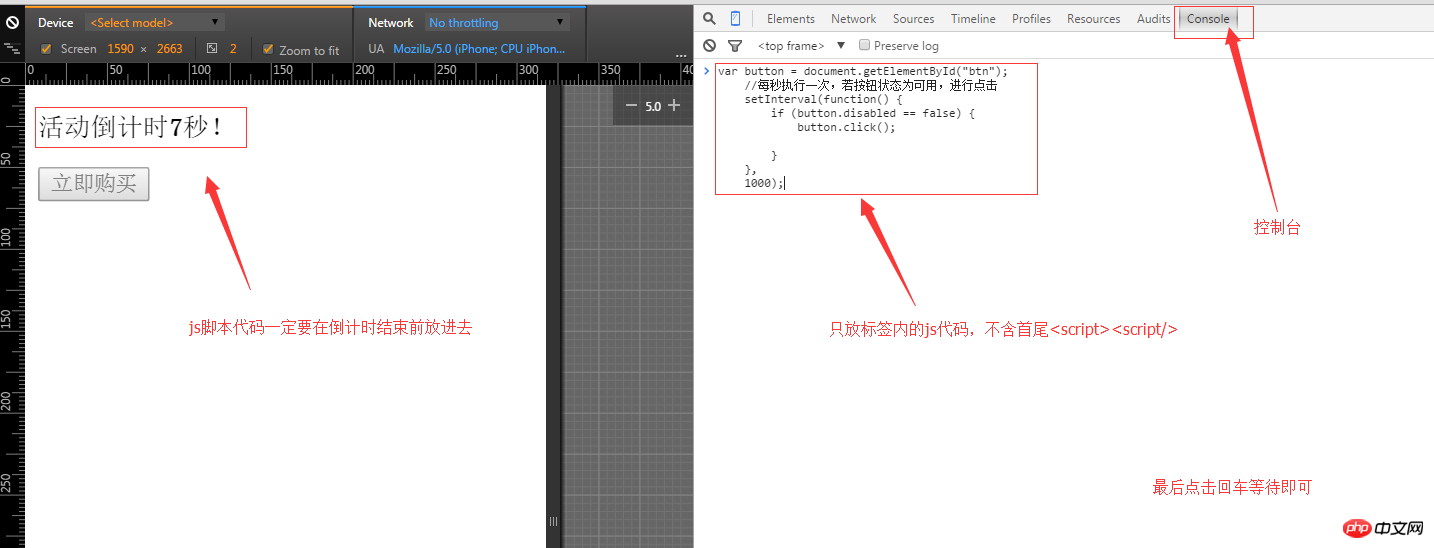
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval() 메소드는 다음과 같습니다. 함수를 호출하거나 표현식을 평가하기 위해 지정된 기간(밀리초)에 따라 사용됩니다.
setInterval() 메서드는clearInterval()이 호출되거나 창이 닫힐 때까지 함수를 계속 호출합니다.
브라우저에 넣는 방법
브라우저에서 액티비티 페이지를 열고 F12를 눌러 디버깅 모드로 들어간 후 콘솔 콘솔을 찾아 위의 js 스크립트 태그에 코드를 붙여넣습니다(첫 번째와 마지막 태그 제외). Enter를 클릭하세요. 이벤트가 끝나기 전에 입력하세요.

결과 미리보기

클릭 빈도를 제어하려면 setInterval(function(){},millisec)에서 밀리초(밀리초)를 수정하세요.
간단한 js 코드일 뿐이며 인증코드 자동 인증을 구현하지 않습니다.
참고하고 배울 수 있습니다. 도덕에 어긋나거나 이익을 추구하는 데 사용하지 마세요.
개인 블로그이므로 내용의 정확성을 보장할 수 없습니다. 오류가 있으면 수정해 주세요.
Baidu 브라우저 포인트 상환
다음 페이지를 열고 F12를 누르고 콘솔에 코드를 입력한 후 Enter를 누르세요. ㅋㅋㅋ 거래 및 장바구니
 재고 과매출 방지를 위한 몰 플래시 세일
재고 과매출 방지를 위한 몰 플래시 세일
위 내용은 JS 스크립트로 웹페이지 자동 플래시 세일 예시 공유 실현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Linux 팁: vim에 붙여넣을 때 자동 들여쓰기 취소
Mar 07, 2024 am 08:30 AM
Linux 팁: vim에 붙여넣을 때 자동 들여쓰기 취소
Mar 07, 2024 am 08:30 AM
서문: vim은 Linux에서 큰 인기를 얻은 강력한 텍스트 편집 도구입니다. 최근에 다른 서버에서 vim을 사용할 때 이상한 문제에 직면했습니다. 로컬로 작성된 스크립트를 복사하여 서버의 빈 파일에 붙여넣을 때 자동 들여쓰기가 발생했습니다. 간단한 예를 사용하기 위해 로컬에서 작성한 스크립트는 다음과 같습니다: aaabbbcccddd. 위 내용을 복사하여 서버의 빈 파일에 붙여넣으면 다음과 같은 결과가 나타납니다: aabbbcccddd. 우리. 형식 들여 쓰기. 그러나 이 자동은 약간 지능적이지 않습니다. 여기에 해결책을 기록하세요. 해결 방법: 홈 디렉터리에 .vimrc 구성 파일을 설정합니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Linux에서 드라이브 자동 마운트
Mar 20, 2024 am 11:30 AM
Linux에서 드라이브 자동 마운트
Mar 20, 2024 am 11:30 AM
Linux 운영 체제를 사용하고 시스템이 부팅 시 드라이브를 자동으로 마운트하도록 하려면 장치의 고유 식별자(UID)와 마운트 지점 경로를 fstab 구성 파일에 추가하면 됩니다. fstab은 /etc 디렉터리에 있는 파일 시스템 테이블 파일입니다. 여기에는 시스템 시작 시 마운트해야 하는 파일 시스템에 대한 정보가 포함되어 있습니다. fstab 파일을 편집하면 시스템이 시작될 때마다 필요한 드라이브가 올바르게 로드되어 안정적인 시스템 작동을 보장할 수 있습니다. 드라이버 자동 장착을 통해 다양한 상황에서 편리하게 사용할 수 있습니다. 예를 들어, 내 시스템을 외부 저장 장치에 백업할 계획입니다. 자동화를 달성하려면 시작 시에도 장치가 시스템에 연결된 상태를 유지해야 합니다. 마찬가지로, 많은 애플리케이션이 직접적으로
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




