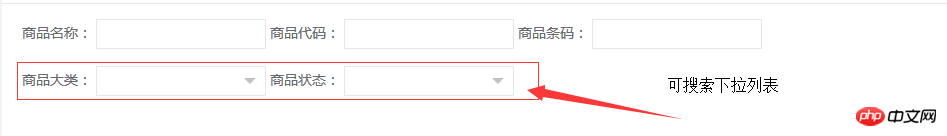
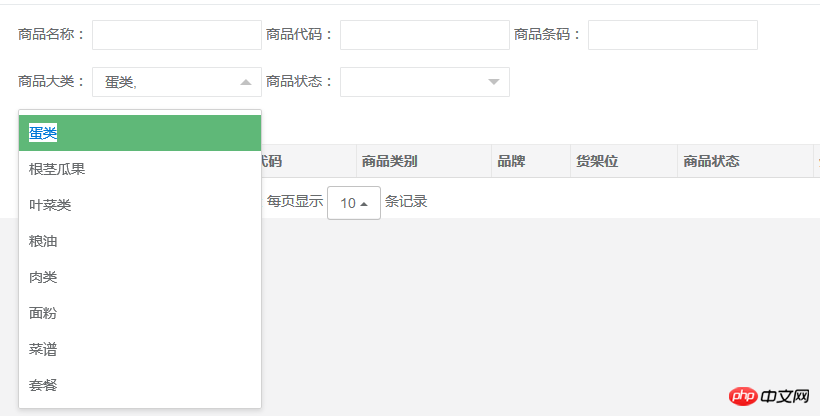
검색 가능한 선택 드롭다운 목록 방법을 구현하는 순수 js 코드
이 글은 주로 순수 js 코드를 사용하여 검색 및 선택 가능한 드롭다운 목록을 생성하는 예제를 공유합니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 작성자는 동적 CSS를 작성할 수 없으므로layui에 CSS 스타일을 도입해야 합니다.
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >;2. jquery의 jquery-1.8.3.js 버전을 도입해야 합니다
. 코드 구현은 다음과 같습니다.
var selectData={};//下拉列表总数据
/**
* 下拉搜索,多选择等
*/
$.fn.selectDataFun=function (json) {
selectData[$(this).attr("id")]={thisDom:null,initData:null,jsonData:null,htmlText:null,
isShow:true,selectElements:true,overStat:true,checkedElementIds:''};
thisSelectFun($(this)).thisDom=$(this);//设置索引为id,值为本身对象
thisSelectFun($(this)).initData=json;//初始数据为json
/* var isShow=true;//是否显示
var selectElements;//选择的选项
var overStat=true;//鼠标经过的状态
var checkedElementIds='';//选中项的id*/
//根据字段生成html代码
setFieldTypeFun($(this));
//请求后台数据
getSelectDataFun($(this));
//生成下拉列表
thisSelectFun($(this)).htmlText = createSelectFun($(this));//htmlText为缓存的html代码
//调用总方法
callMethodFun($(this));
}
//根据对象id值获取对象数据
function thisSelectFun(thisD) {
if(thisD.attr("id")==''){
alert("id值为空");
return null;
}
return selectData[thisD.attr("id")]
}
//根据对象字段生成html代码
function setFieldTypeFun(thisD){
var thisId=thisD.attr("id");
var fields = selectData[thisId].initData;//以id获取该对象的所有数据
//生成html代码
var title=fields.title;
var inputId=fields.inputId;
var selectHtml='<p class="layui-form-select">'+'<p class="layui-select-title">'+
'<input type="hidden" id="'+inputId+'" name="'+inputId+'" />'+
'<span>'+title+':</span>'+' '+'<input id="'+thisD.attr("id")+'Search" value="" hiddenValue="" class="form-control input-sm" type="text">'+
'<i class="layui-edge"></i>'+'</p>'+'<dl class="layui-anim layui-anim-upbit" id="'+thisD.attr("id")+'dl" style=""></dl>'+
'</p>';
thisD.append(selectHtml);
}
//请求后台数据
function getSelectDataFun(thisD) {
var fields = selectData[thisD.attr("id")].initData;//以id获取该对象的所有数据
//判断数据ajaxUrl中是否含有url字段
if(fields.ajaxUrl.hasOwnProperty('url')){
//以请求路径为url请求后台数据,并赋值给jsonData
thisSelectFun(thisD).jsonData=ajaxFunss(fields.ajaxUrl);
}else {
if($.isEmptyObject(thisSelectFun(thisD).jsonData)){
thisSelectFun(thisD).jsonData={ code: 0, msg: "获取成功", count: 0,data:new Array()};
}
}
}
//请求后台数据
function ajaxFunss(json) {
json['async']=false;
json['dataType']='json';
json['type']='post';
var layerLoadIndex = layer.load(1); //换了种风格
var resultData=$.ajax(json);//发送请求
layer.close(layerLoadIndex);
if(resultData.status==200){//请求后台数据成功
return resultData.responseJSON;
}else {
return null;
}
}
//生成下拉列表
function createSelectFun(thisD) {
var json=thisSelectFun(thisD).jsonData;
var html='';
for(var n in json){
html+='<dd lay-value="'+json[n].id+'" class="">'+json[n].name+'</dd>';
}
var id=thisD.attr("id")+'dl';
$("#"+id).append(html);
return html;
}
//调用总方法
function callMethodFun(thisD) {
var iDom=thisD.find(".layui-edge").eq(0);//i元素,eq为等于的意思
var pDom = thisD.find(".layui-form-select").eq(0);//下拉列表所在的p
/* var isShow = thisSelectFun(thisD).isShow;//是否显示
var selectElement = thisSelectFun(thisD).selectElements;//选中的选项
var overStat = thisSelectFun(thisD).overStat;//鼠标经过和离开状态
var checkedElementIds = thisSelectFun(thisD).checkedElementIds;//隐藏输入框的value值*/
//小三角符号绑定点击方法
iDom.click(function () {
if(thisSelectFun(thisD).isShow){
thisSelectFun(thisD).isShow=false;
pDom.addClass("layui-form-selected");//显示下拉列表
}else {
thisSelectFun(thisD).isShow=true;
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//dl元素绑定点击方法
var dlDom=thisD.find("dl").eq(0);
var searchId = thisD.attr("id")+'Search';//搜索框id
dlDom.on("click",'dd',function () {
if(thisSelectFun(thisD).initData.selectType) {
//多选
if (thisSelectFun(thisD).selectElements) {
thisSelectFun(thisD).selectElements = false;
$(this).addClass("layui-this");//设置勾选状态
var text = $("#" + searchId).val();//输入框的内容
var selectText = $(this).text() + ",";//选择的选项
var checkedId = $(this).attr("lay-value") + ",";//获取选项的id
if (text.indexOf(selectText) != -1) {//判断输入框中的内容是否包含有所选的选项
return;
}
thisSelectFun(thisD).checkedElementIds += checkedId;
$("#" + searchId).val(text + selectText);
} else {
thisSelectFun(thisD).selectElements = true;
$(this).attr("class", "");//清空勾选状态
var val = $(this).text() + ",";//勾选的选项
var checkedId = $(this).attr("lay-value") + ',';//获取选项的id
var text = $("#" + searchId).val().replace(val, "");//清除勾选的选项
$("#" + searchId).val(text);//设置
thisSelectFun(thisD).checkedElementIds = thisSelectFun(thisD).checkedElementIds.replace(checkedId, "");//清除勾选的选项
}
}else {
//单选
//获取已经选中的选项,并清除
var ddDom=thisD.find(".layui-this").eq(0);
ddDom.attr("class","");//清除
$(this).addClass("layui-this");//设置勾选状态
var selectText = $(this).text();//选择的选项
var checkedId = $(this).attr("lay-value");//获取选项的id
thisSelectFun(thisD).checkedElementIds = checkedId;
$("#" + searchId).val(selectText);
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
var hiddenId=selectData[thisD.attr("id")].initData.inputId;//隐藏输入框id
$("#"+hiddenId).val(thisSelectFun(thisD).checkedElementIds.substring(0,thisSelectFun(thisD).checkedElementIds.length-1));
})
//鼠标经过时
dlDom.mouseover(function () {
thisSelectFun(thisD).overStat=false;
});
//鼠标离开时
dlDom.mouseout(function () {
thisSelectFun(thisD).overStat=true;
});
//鼠标松开时
$("body").mouseup(function () {
if(thisSelectFun(thisD).overStat==true){//并且overStat为true
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//搜索框键盘松开事件
var searchDom = thisD.find("#"+searchId).eq(0);//搜索框对象
searchDom.keyup(function () {
searchFunssss(thisD,searchId,pDom,dlDom);
});
}
//根据输入内容搜索出匹配的选项
function searchFunssss(thisD,searchId,pDom,dlDom) {
var val=$("#"+searchId).val();//搜索框id
if(val.length>0){
var conText='';//符合条件的选项
var searchStats=false;//是否搜索到
var htmlText=thisSelectFun(thisD).htmlText;//缓存的html代码
dlDom.children().each(function () {
var thisText=$(this).text();
var thisDom='<dd lay-value="'+$(this).attr("lay-value")+'" class="">'+thisText+'</dd>';
if(val==thisText){
conText+=thisDom;
htmlText=htmlText.replace(thisDom,"");
searchStats=true;
var searchId = thisD.attr("id")+'Search';//搜索框id
$("#"+searchId).val("");//清空搜索框
}
});
htmlText=conText+htmlText;
dlDom.children().remove();//删除其子节点
dlDom.append(htmlText);
if(searchStats){
pDom.addClass("layui-form-selected");//显示下拉列表
}
}
}
위 js 코드는 selectFun.js
호출은 다음과 같습니다.
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/webpage/include/taglib.jsp"%>
<html>
<head>
<title>test</title>
<meta name="decorator" content="default"/>
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="${ctxStatic}/selectFun.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#busgatep").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getStat',where:{}},//请求后台数据的路径
selectType:true,//true多选,false单选
title:'商品状态',//字段中文名称
inputId:'busgate'//实体类字段
});
$("#sortp").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getSortname',where:{}},
selectType:true,
title:'商品大类',
inputId:'sort'
});
});
</script>
</head>
<body class="gray-bg">
<p class="row">
<p class="col-sm-12">
<form:form id="searchForm" modelAttribute="goods" action="${ctx}/goods/goods/dataListFun" method="post" class="form-inline">
<p class="form-group">
<span>商品名称:</span>
<form:input path="name" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品代码:</span>
<form:input path="code" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品条码:</span>
<form:input path="code2" htmlEscape="false" maxlength="30" class=" form-control input-sm"/>
</p>
<br/><br/>
<p class="form-group">
<p class="layui-inline" id="sortp">
</p>
<p class="layui-inline" id="busgatep">
</p
</p>
</form:form>
<br/>
</p>
</p>
</body>
</html>

관련 권장 사항:
easyUI drop -다운 목록 클릭 이벤트 사용 예 공유
드롭다운 목록 기능의 jquery 및 CSS 구현 튜토리얼
HTML 드롭다운 목록 태그의 javascript 작업
위 내용은 검색 가능한 선택 드롭다운 목록 방법을 구현하는 순수 js 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
배경화면은 가족 공유를 지원하지만 지원되지 않습니다. 그래도 우리에게는 해결책이 있습니다. 예를 들어, 소규모 계정으로 구매하거나 대규모 계정에서 소프트웨어와 배경화면을 먼저 다운로드한 후 소규모 계정으로 변경할 수 있습니다. 단순히 소프트웨어를 실행하는 것만으로도 문제가 없습니다. WallpaperEngine은 가족 공유가 가능합니까? 답변: Wallpaper는 현재 가족 공유 기능을 지원하지 않습니다. 1. WallpaperEngine은 가족 공유 환경에 적합하지 않은 것으로 이해됩니다. 2. 이 문제를 해결하려면 새 계정 구입을 고려하는 것이 좋습니다. 3. 또는 먼저 기본 계정에서 필요한 소프트웨어와 배경화면을 다운로드한 후 다른 계정으로 전환하세요. 4. 가볍게 클릭하여 소프트웨어를 열면 문제가 없습니다. 5. 위 웹페이지에서 속성을 보실 수 있습니다."
 iBatis vs. MyBatis: 어느 것이 당신에게 더 좋나요?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: 어느 것이 당신에게 더 좋나요?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: 무엇을 선택해야 할까요? 소개: Java 언어의 급속한 발전으로 인해 많은 지속성 프레임워크가 등장했습니다. iBatis와 MyBatis는 두 가지 인기 있는 지속성 프레임워크로, 둘 다 간단하고 효율적인 데이터 액세스 솔루션을 제공합니다. 이 기사에서는 iBatis와 MyBatis의 기능과 장점을 소개하고 적절한 프레임워크를 선택하는 데 도움이 되는 몇 가지 특정 코드 예제를 제공합니다. iBatis 소개: iBatis는 오픈 소스 지속성 프레임워크입니다.
 월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
WallpaperEngine은 데스크탑 배경화면을 설정하는 데 일반적으로 사용되는 소프트웨어입니다. 사용자는 WallpaperEngine에서 자신이 좋아하는 사진을 검색하여 데스크탑 배경화면을 생성할 수 있습니다. 또한 컴퓨터의 사진을 WallpaperEngine에 추가하여 컴퓨터 배경화면으로 설정할 수도 있습니다. wallpaperengine이 잠금 화면 배경화면을 설정하는 방법을 살펴보겠습니다. Wallpaperengine 잠금 화면 배경화면 설정 튜토리얼 1. 먼저 소프트웨어에 들어간 다음 설치된 항목을 선택하고 "배경화면 옵션 구성"을 클릭합니다. 2. 별도 설정에서 배경화면을 선택한 후, 우측 하단의 확인을 눌러주세요. 3. 그런 다음 위의 설정 및 미리보기를 클릭합니다. 4. 다음
 CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
1. 프로세서 컴퓨터 구성을 선택할 때 프로세서는 가장 중요한 구성 요소 중 하나입니다. CS와 같은 게임을 플레이할 때 프로세서의 성능은 게임의 부드러움과 응답 속도에 직접적인 영향을 미칩니다. Intel Core i5 또는 i7 시리즈 프로세서는 강력한 멀티 코어 처리 기능과 높은 주파수를 갖추고 CS의 높은 요구 사항에 쉽게 대처할 수 있으므로 선택하는 것이 좋습니다. 2. 그래픽 카드 그래픽 카드는 게임 성능을 좌우하는 중요한 요소 중 하나입니다. CS 등 슈팅 게임에서는 그래픽 카드의 성능이 게임 화면의 선명도와 부드러움에 직접적인 영향을 미칩니다. NVIDIA GeForce GTX 시리즈 또는 AMD Radeon RX 시리즈 그래픽 카드를 선택하는 것이 좋습니다. 이 카드는 뛰어난 그래픽 처리 기능과 높은 프레임 속도 출력을 갖추고 있으며 더 나은 게임 경험을 제공할 수 있습니다.
 월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
사용자는 WallpaperEngine을 사용할 때 다양한 배경화면을 다운로드할 수 있으며 동적 배경화면도 사용할 수 있습니다. 많은 사용자가 WallpaperEngine에서 비디오를 볼 때 바이러스가 있는지 알지 못하지만 비디오 파일은 바이러스로 사용될 수 없습니다. wallpaperengine에서 영화를 볼 때 바이러스가 있나요? 답변: 아니요. 1. 동영상 파일만으로는 바이러스로 사용될 수 없습니다. 2. 신뢰할 수 있는 소스에서 비디오를 다운로드하고 바이러스 감염 위험을 피하기 위해 컴퓨터 보안 조치를 유지하십시오. 3. 애플리케이션 배경화면은 apk 형식이며 apk에는 트로이 목마 바이러스가 포함될 수 있습니다. 4. WallpaperEngine 자체에는 바이러스가 없지만 Creative Workshop의 일부 응용 프로그램 배경화면에는 바이러스가 있을 수 있습니다.
 월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
배경화면을 사용할 때 사용자는 자신이 좋아하는 다양한 배경화면을 다운로드하여 사용할 수 있습니다. 많은 사용자는 배경화면이 어느 폴더에 있는지 알지 못합니다. 사용자가 다운로드한 배경화면은 콘텐츠 폴더에 저장됩니다. 답변: 콘텐츠 폴더에 배경화면이 있는 폴더는 무엇인가요? 1. 파일 탐색기를 엽니다. 2. 왼쪽의 "내 PC"를 클릭하세요. 3. "STEAM" 폴더를 찾으세요. 4. "steamapps"를 선택하세요. 5. '워크샵'을 클릭하세요. 6. "컨텐츠" 폴더를 찾으세요.
 월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
WallpaperEngine을 사용할 때 사용자는 컴퓨터 배경화면을 변경할 수 있습니다. 많은 사용자는 WallpaperEngine이 정적 배경화면보다 전력을 더 많이 소비한다는 사실을 모릅니다. wallpaperengine은 많은 전력을 소비합니까? 답변: 별로 많지 않습니다. 1. 동적 배경화면은 정적 배경화면보다 약간 더 많은 전력을 소비하지만 많이는 아닙니다. 2. 동적 배경 화면을 켜면 컴퓨터의 전력 소비가 증가하고 메모리 사용량이 약간 줄어듭니다. 3. 사용자는 동적 배경화면의 심각한 전력 소비에 대해 걱정할 필요가 없습니다.
 월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
배경화면 구독 기록을 확인하는 방법 많은 사용자가 이 소프트웨어에 대해 많은 구독을 했지만 이러한 기록을 쿼리하는 방법을 모를 수 있습니다. 실제로는 소프트웨어의 검색 기능 영역에서만 조작하면 됩니다. 답변: wallpaperengine 구독 기록은 어디에 있나요? 1. 먼저 컴퓨터를 시작하고 배경화면 소프트웨어를 시작하세요. 2. 애플리케이션 왼쪽 상단에 있는 찾아보기 탭 아이콘을 찾아 클릭합니다. 3. "찾아보기" 인터페이스에서는 다양한 배경화면과 피드의 개요를 볼 수 있습니다. 4. 오른쪽 상단 검색창에 검색하고 싶은 키워드를 입력하세요. 5. 검색결과를 바탕으로 배경화면 구독의 출처정보를 찾아보실 수 있습니다. 6. 해당 피드를 클릭하여 웹페이지로 들어갑니다. 7. 주문




