캔버스는 고차 베지어 곡선을 구현합니다.
이 글에서는 주로 캔버스에서의 고차 베지어 곡선(N-차 베지어 곡선 생성기) 구현을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
먼저 작성하세요
네이티브 캔버스는 3차 베지어 곡선까지만 지원하는데, 제어점을 여러 개 추가하려면 어떻게 해야 하나요? (가장 복잡한 곡선도 3차 베지어를 사용하여 시뮬레이션할 수 있습니다.) 동시에 베지어 제어점의 위치를 매우 직관적으로 명확하게 이해하고 곡선을 형성하기 위해 제어점을 얼마나 설정해야 하는지를 명확하게 이해하기 어렵습니다. 원하다. . 위의 두 가지 문제점을 해결하기 위해 커뮤니티에 N레벨 솔루션(js 버전)이 없는 것 같아서, 이번에는 저자가 오픈소스 bezierMaker.js에 대해 매우 진지하게 생각하고 있습니다!
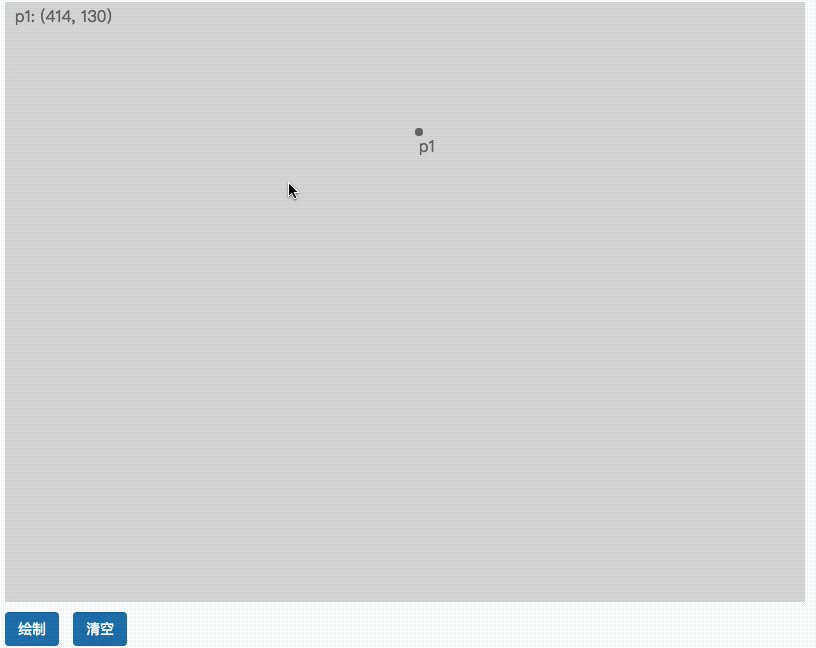
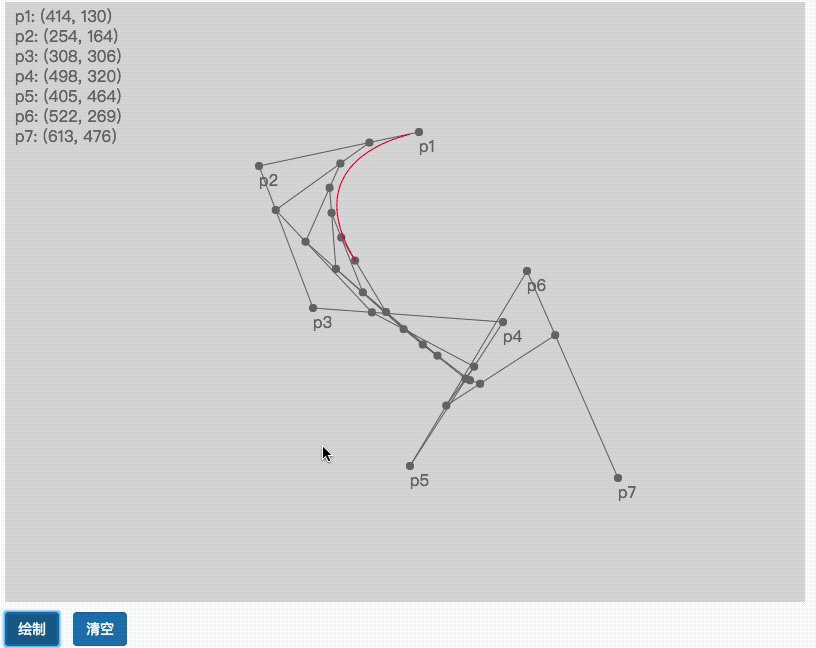
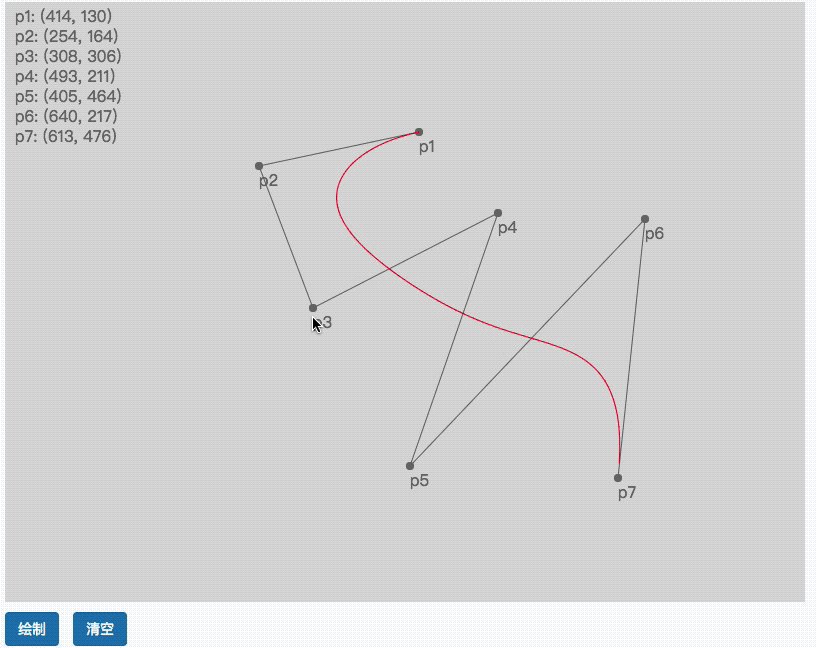
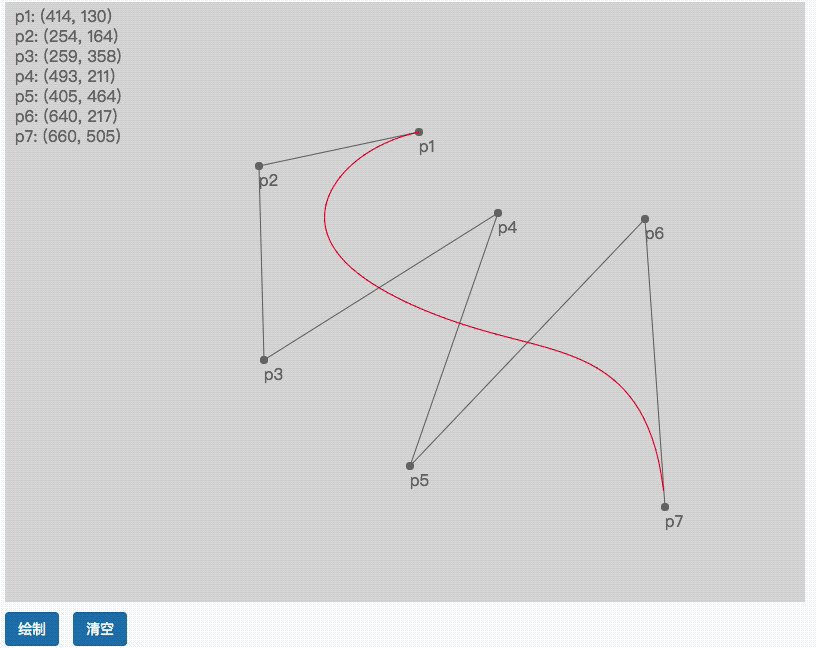
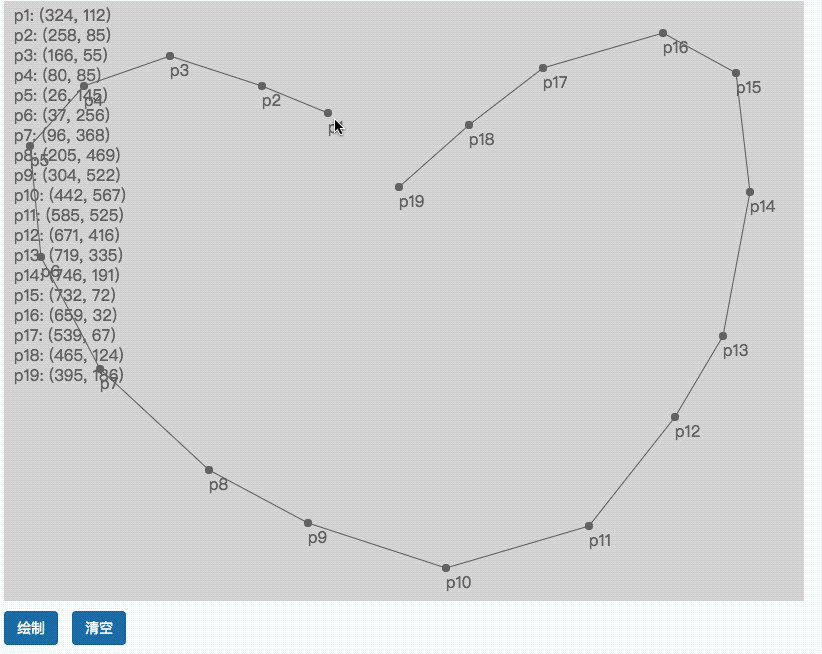
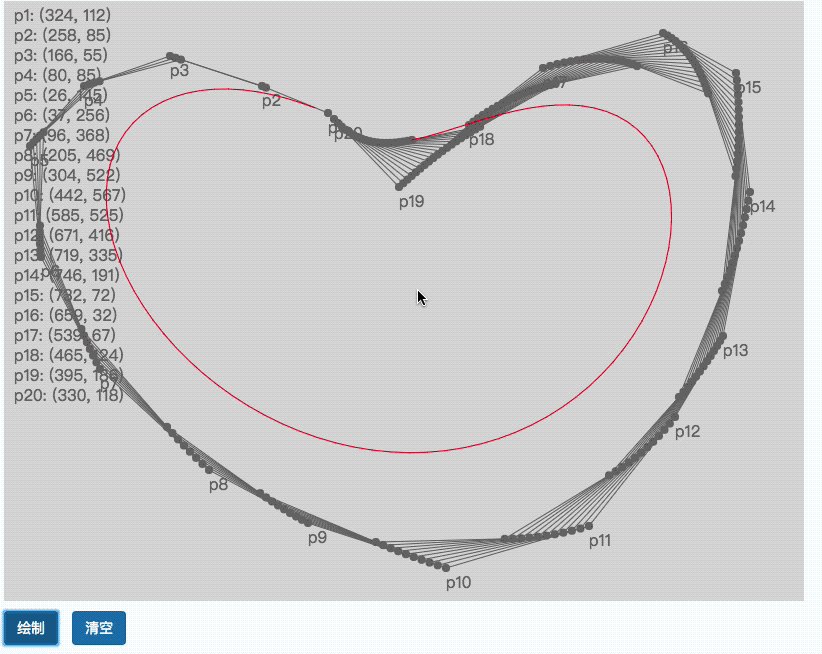
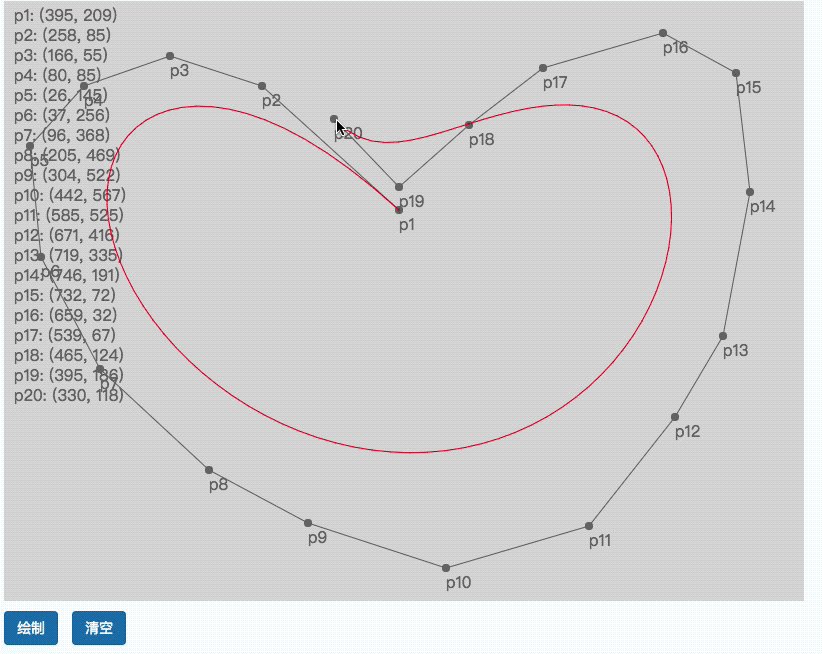
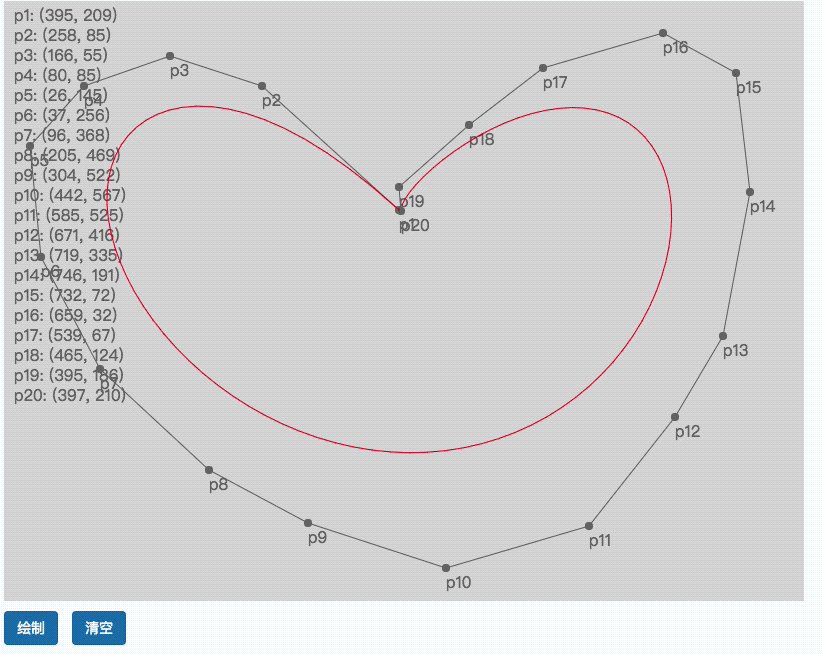
bezierMaker.js는 이론적으로 N차 베지어 곡선 생성을 지원하며 개발자가 제어점을 추가하고 드래그하여 궁극적으로 일련의 그리기 애니메이션을 생성할 수 있는 테스트 기반도 제공합니다. 개발자가 다양한 위치의 제어점에 해당하는 다양한 생성 곡선을 아는 것은 매우 직관적입니다.
이 작품이 마음에 드셨다면 스타에 오신 것을 환영합니다. 결국 스타는 힘들게 얻은 것입니다. .
프로젝트 주소: 여기✨✨✨
테스트 사이트가 왜 필요한가요?
복잡한 고차 베지어 곡선을 그릴 때 필요한 곡선의 제어점의 정확한 위치를 알 수 없습니다. 테스트 필드에서 시뮬레이션하면 제어점의 좌표 값을 실시간으로 얻을 수 있습니다. 획득한 점 좌표를 객체 배열로 변환하고 BezierMaker 클래스에 전달하여 대상 곡선을 생성할 수 있습니다. [x] 테스트 필드에 제어점을 원하는 만큼 추가할 수 있습니다
[x] 테스트 필드는 곡선 그리기 애니메이션 표시를 지원합니다
[x] 제어점을 자유롭게 끌 수 있습니다
[ x ] 베지어 곡선 형성 프로세스의 접선 표시 지원
- [x] 차수 3 이하의 베지어 곡선 그리기는 기본 API를 채택합니다
도입
-
<script src="./bezierMaker.js"></script>
로그인 후 복사 - raw
/**
* canvas canvas的dom对象
* bezierCtrlNodesArr 控制点数组,包含x,y坐标
* color 曲线颜色
*/
var canvas = document.getElementById('canvas')
//3阶之前采用原生方法实现
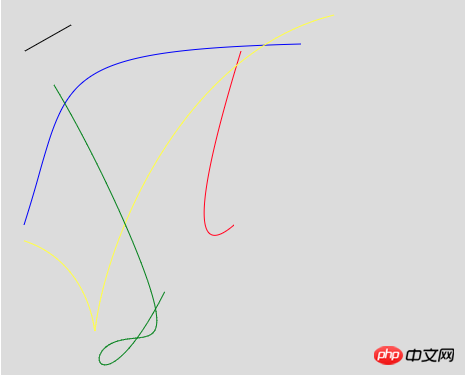
var arr0 = [{x:70,y:25},{x:24,y:51}]
var arr1 = [{x:233,y:225},{x:170,y:279},{x:240,y:51}]
var arr2 = [{x:23,y:225},{x:70,y:79},{x:40,y:51},{x:300, y:44}]
var arr3 = [{x:333,y:15},{x:70,y:79},{x:40,y:551},{x:170,y:279},{x:17,y:239}]
var arr4 = [{x:53,y:85},{x:170,y:279},{x:240,y:551},{x:70,y:79},{x:40,y:551},{x:170,y:279}]
var bezier0 = new BezierMaker(canvas, arr0, 'black')
var bezier1 = new BezierMaker(canvas, arr1, 'red')
var bezier2 = new BezierMaker(canvas, arr2, 'blue')
var bezier3 = new BezierMaker(canvas, arr3, 'yellow')
var bezier4 = new BezierMaker(canvas, arr4, 'green')
bezier0.drawBezier()
bezier1.drawBezier()
bezier2.drawBezier()
bezier3.drawBezier()
bezier4.drawBezier()제어점이 3개 미만인 경우 기본 API 인터페이스가 적용됩니다. 제어점이 2개 이상일 경우 구현한 기능을 사용하여 점을 그립니다.
핵심 원리
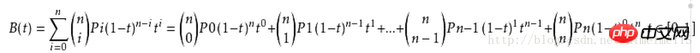
베지어 곡선 그리기베지어 곡선 그리기의 핵심은 베지어 공식의 적용에 있습니다. 이 공식에서 P0-Pn은 시작점에서 다양한 지점까지의 거리를 나타냅니다. 각 제어점에서 끝점의 각 지점까지의 전력 연산과 비율 t.
이 공식에서 P0-Pn은 시작점에서 다양한 지점까지의 거리를 나타냅니다. 각 제어점에서 끝점의 각 지점까지의 전력 연산과 비율 t.
BezierMaker.prototype.bezier = function(t) { //贝塞尔公式调用
var x = 0,
y = 0,
bezierCtrlNodesArr = this.bezierCtrlNodesArr,
//控制点数组
n = bezierCtrlNodesArr.length - 1,
self = this
bezierCtrlNodesArr.forEach(function(item, index) {
if(!index) {
x += item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
} else {
//factorial为阶乘函数
x += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
}
})
return {
x: x,
y: y
}
}
관련 코드의 이 부분은 여기에서 참조할 수 있습니다
전체 아이디어는 제어점의 각 레이어를 1차 베셀 함수로 처리하는 재귀적 방법을 사용하는 것입니다. 다음 레이어 제어점과 해당 연결을 계산합니다. 저자는 테스트 사이트의 애니메이션 생성 원리를 정리하기 위해 베지어 곡선 수식 원리에 대한 심층 설명까지 구체적인 논리를 남겨두겠습니다~
관련 권장 사항:
베지에 curve 자세한 응용 설명
캔버스 베지어 곡선 효과 구현을 위한 코드 데모
위 내용은 캔버스는 고차 베지어 곡선을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.




