이 글에서는 주로 HTML5 웹 캐싱과 애플리케이션 캐싱(쿠키, 세션)에 대해 소개하고 있는데, 편집자가 보기에는 HTML5 소스 코드도 포함하여 참고용으로 공유합니다. HTML5에 관심이 있다면 편집자를 따라 살펴보세요
HTML5 웹 캐싱을 소개하기 전에 쿠키와 세션에 대해 알아봅시다:
세션:
HTTP는 Stateless이므로 당신은 누구입니까? 당신은 무엇을 했나요? 죄송합니다. 서버에서는 알 수 없습니다.
그래서 나중에 사용할 수 있도록 사용자 정보(예: 사용자 이름, 장바구니 구매 등)를 서버에 저장하는 세션이 나타납니다.
하지만 세션은 일시적이며 사용자가 웹사이트를 떠나면 삭제됩니다. 정보를 영구적으로 저장하려면 데이터베이스에 저장할 수 있습니다!
세션 작동 방식: 각 사용자에 대한 세션 ID(core!!!)를 만듭니다. 세션 ID는 쿠키에 저장됩니다. 즉, 브라우저가 쿠키를 비활성화하면 세션이 무효화됩니다! (그러나 URL을 통해 세션 ID를 전달하는 등 다른 방법으로 구현할 수도 있습니다.)
사용자 확인은 일반적으로 세션을 사용합니다.
쿠키:
목적: 사용자를 식별하기 위해 웹사이트에서 클라이언트 측에 로컬로 저장한 데이터(일반적으로 암호화됨).
사용자가 웹페이지를 방문하면 쿠키에 이름이 기록됩니다.
사용자가 다음번에 웹페이지를 계속 방문할 때 쿠키에서 사용자 액세스 기록을 읽을 수 있습니다.
쿠키는 동일한 출처의 http 요청에서 (필요하지 않은 경우에도) 전달됩니다. 즉, 클라이언트와 서버 간에 앞뒤로 전달됩니다!
쿠키의 데이터 크기는 4k를 초과하지 않습니다.
쿠키 유효 기간: 설정된 쿠키는 브라우저가 닫혀도 유효 시간까지 유효합니다!
localStorage & sessionStorage:
초기에는 쿠키를 로컬 캐싱에 주로 사용했지만 웹 스토리지는 더 안전하고 빨라야 합니다!
이 데이터는 서버(클라이언트에 저장)에 저장되지 않으며 서버 성능에 영향을 미치지 않습니다!
sessionStorage 및 localStorage 데이터 저장소에도 크기 제한이 있지만 쿠키보다 훨씬 크며 5M 이상에 도달할 수 있습니다!
localStorage: 시간 제한 없는 데이터 저장!
sessionStorage: 영어 뜻에서 알 수 있듯이 세션의 데이터 저장 공간이므로 사용자가 브라우저(탭/window)를 닫은 후 데이터가 삭제됩니다!
HTML5 웹 저장소 지원:
IE8 이상, 최신 브라우저.
데이터는 키-값 쌍으로 저장됩니다.
localStorage 및 sessionStorage에는 다음과 같은 메서드가 있습니다.
localStorage.setItem(key, value): 데이터를 설정(저장)합니다. localStorage.key=value!
localStorage.getItem(key): 데이터 가져오기
localStorage.removeItem(key): 단일 데이터 삭제
localStorage.clear(): 모든 데이터 삭제
localStorage.key(index): 가져오기 특정 인덱스의 키 값
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web storage</title>
</head>
<body>
<p id="test"></p>
<script>
if (typeof (Storage) != undefined) {
localStorage.name = 'xiao ming';
localStorage.setItem('name1', 'Apple');
document.getElementById('test').innerHTML = "you are: " + localStorage.name;
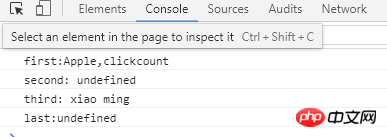
console.log("first:" + localStorage.name1 + "," + localStorage.key(0));
localStorage.removeItem('name1');
console.log("second: " + localStorage.name1);
console.log("third: " + localStorage.getItem('name'));
localStorage.clear();
console.log("last:" + localStorage.name);
} else {
document.getElementById('test').innerHTML = "更新浏览器吧!目前浏览器不支持stroage";
}
</script>
</body>
</html>프로그램 실행 결과:

참고: 키-값 쌍은 문자열으로 저장되며 필요에 따라 유형을 변경해야 합니다(예: , 덧셈을 하려면 숫자 유형으로 변경하세요.)
HTML5 애플리케이션 캐시:
캐시 매니페스트 파일을 생성하면 웹 애플리케이션을 캐시하고 네트워크 상태 없이 액세스할 수 있습니다!
애플리케이션 캐시 장점:
1. 오프라인 검색
2. 더 빠른 속도: 캐시된 리소스가 더 빠르게 로드됩니다.
3. 클라이언트는 서버에서 변경된 리소스만 다운로드하거나 업데이트합니다.
IE10 이상, 최신 브라우저.
사용:
<!DOCTYPE html> <html manifest="demo.appcache"> </html>
참고: 애플리케이션 캐시를 활성화하려면 매니페스트 속성(확장자: .appcache)을 지정해야 합니다. 매니페스트 속성이 지정되지 않으면 페이지가 캐시되지 않습니다. 매니페스트 파일!)
매니페스트 파일은 서버에서 MIME 유형으로 올바르게 구성되어야 합니다: text/cache-manifest.
매니페스트 파일:매니페스트는 브라우저에 캐시된 것과 캐시되지 않은 것을 알려주는 간단한 텍스트 파일입니다!
매니페스트는 세 부분으로 나눌 수 있습니다:캐시 매니페스트: 이 항목에 나열된 파일은 첫 번째 다운로드 후 캐시됩니다!
NETWORK: 이 항목에 나열된 파일은 서버에 대한 네트워크 연결이 필요하며 캐시되지 않습니다!
FALLBACK: 이 항목은 페이지에 접근할 수 없을 때의 대체 페이지를 나열합니다(예:
404 페이지CACHE MANIFEST #2017 11 21 v10.0.1 /test.css /logo.gif /main.js NETWORK /login.php /register.php FALLBACK #/html/目录中文件无法访问时,用/offline.html替代 /html/ /offline.html
1. 사용자가 브라우저 캐시를 지웁니다! 2. 매니페스트 파일이 변경됩니다. (#: 주석을 나타내며, #2018 1 1 v20.0.0으로 변경되면 브라우저가 다시 캐시됩니다!)
3. 프로그램이 애플리케이션 캐시를 업데이트합니다! 웹 작업자:
web workers是运行在后台的javascript,独立于其它脚本,不会影响页面性能!
而一般的HTML页面上执行脚本时,除非脚本加载完成,否则页面不会响应!
支持情况:IE10以上,现代浏览器
示例:html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web worker</title>
</head>
<body>
<p>计数:<output id="count"></output></p>
<button onclick="startWorker()">开始</button>
<button onclick="overWorker()">结束</button>
<script>
var w;
function startWorker(){
// 检测浏览器是否支持web worker
if(typeof(Worker)!=='undefined'){
if(typeof(w)=='undefined'){
//创建web worker对象
w=new Worker('testWorker.js');
}
// 事件持续监听(即使外部脚本已经完成),除非被终止
w.onmessage=function(event){
document.getElementById('count').innerHTML=event.data;
};
}else{
document.getElementById('count').innerHTML='浏览器不支持web worker';
}
}
function overWorker() {
// 终止web worker对象,释放浏览器/计算机资源
w.terminate();
w=undefined;
}
</script>
</body>
</html>testWorker.js文件:
var i=0;
function timedCount() {
i+=1;
// 重要的部分,向html页面传回一段信息
postMessage(i);
setTimeout('timedCount()',500);
}
timedCount();注意1:通常web worker不是用于如此简单的任务,而是用在更耗CPU资源的任务!
注意2:在chrome中运行会产生“cannot be accessed from origin 'null'”的错误,我的解决方法是:xampp中开启apache,用http://localhost/进行访问。
web worker缺点:
由于web worker位于外部文件中,所以它无法访问下列javascript对象:
document对象;
parent对象。
HTML5 server-sent events(服务器发送事件):
server-sent事件是单向信息传递;网页可以自动获取来自服务器的更新!
以前:网页先询问是否有可用的更新,服务器发送数据,进行更新(双向数据传递)!
支持情况:除IE以外的现代浏览器均支持!
示例代码:html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>sever sent event</title>
</head>
<body>
<p>sever sent event informations</p>
<p id="test"></p>
<script>
// 判断浏览器是否支持EventSource
if(typeof(EventSource)!==undefined){
// 创建EventSource对象
var source=new EventSource("test.php");
// 事件监听
source.onmessage=function(event){
document.getElementById('test').innerHTML+=event.data+"<br>";
};
}else{
document.getElementById('test').innerHTML="sorry,浏览器不支持server sent event";
}
</script>
</body>
</html>test.php:
<?php
header('Content-Type:text/event-stream');
header('Cache-Control:no-cache');
$time=date('r');
echo "data:The server time is: {$time} \n\n";
// 刷新输出数据
flush();注意:后面没有内容,php文件可以不用"?>"关闭!
HTML5 WebSocket:
WebSocket是HTML5提供的一种在单个TCP连接上建立全双工(类似电话)通讯的协议;
浏览器和服务器之间只需要进行一次握手的操作,浏览器和服务器之间就形成了一条快速通道,两者之间就可直接进行数据传送;
浏览器通过javascript建立WebSocket连接请求,通过send()向服务器发送数据,onmessage()接收服务器返回的数据。
WebSocket如何兼容低浏览器:
Adobe Flash Socket;
ActiveX HTMLFile(IE);
基于multipart编码发送XHR;
基于长轮询的XHR
WebSocket可以用在多个标签页之间的通信!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
위 내용은 HTML5 웹 캐시 및 애플리케이션 캐시(쿠키, 세션)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!