이 글에서는 HTML+CSS 기술을 기반으로 웹페이지의 슬라이딩 도어 효과를 구현하는 방법을 주로 소개합니다. 웹페이지에서 이러한 탐색 효과를 자주 볼 수 있기 때문에 대부분의 프로그래머는 이를 슬라이딩이라는 이름으로 부릅니다. 문. 필요한 친구들이 참고하면 좋을 것 같아요. 모두에게 도움이 됐으면 좋겠어요.

1. 미닫이문이란?
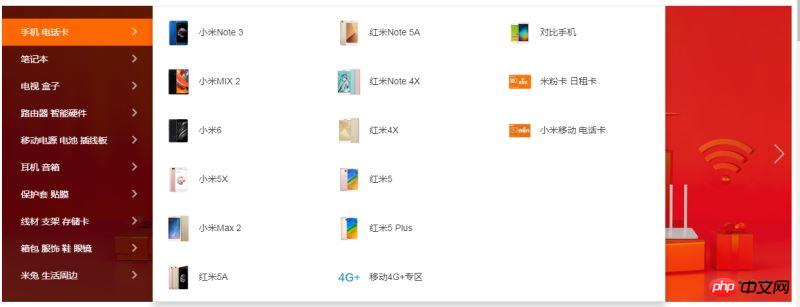
웹페이지에서 이런 내비게이션 효과를 자주 볼 수 있는데, 널리 사용되기 때문에 대부분의 프로그래머들은 문을 열기 전에 미닫이문이라는 이름을 붙입니다. 먼저 미닫이문이 무엇인지 이해해야 합니다.页 샤오미 공식홈페이지, 웹페이지 미닫이 효과
2. 미닫이문에 필요한 기술의 구현 
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>3. 위 단계에 따라 위치 지정을 사용하여 미닫이 문 효과를 구현합니다. , 간단한 슬라이딩 도어 효과를 얻을 수 있습니다. 가서 시도해 보세요.
4. 미닫이 문 예시
다음 예시는 숙제로 사용됩니다. 자세한 내용은 Shanghai Shangxuetang 공식 웹사이트 http://www.shsxt.com/
을 참조하세요.
JavaScript 구현 기반 미닫이 문 효과 코드 예시 소개(그림 및 텍스트) 
미닫이 문을 구현하는 세 가지 방법_html/css_WEB-ITnose
js_javascript 기술로 구현한 소위 미닫이 문
위 내용은 웹 미닫이문 효과 예시 공유의 HTML+CSS 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!