이 글은 주로 asp.net 코어 캡슐화된 Layui 구성 요소 예제 공유에 대한 자세한 설명을 소개합니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
어떤 패키지를 사용해야 하나요? 여기서는 TagHelper가 방금 사용되었습니다. 그게 무엇인가요? 문서를 직접 읽어보세요
TagHelper 사용법을 배울 때 가장 바라는 것은 참조로 사용할 수 있는 데모를 갖는 것입니다
구성 요소를 어떻게 캡슐화하나요?
다양한 상황을 어떻게 구현하나요?
더 좋고 효율적인 방법이 있나요?
검색하고 검색하다가 마침내 mvc에서 TagHelpers를 살펴보고 TagHelper의 문서를 잘 살펴보았습니다.
원래는 기사를 하나 쓰고 싶었는데 마지 못해 몇 가지 구성 요소를 만지작거렸습니다. 그런데 국경일이 끝났다는 걸 알게 됐어요~
데모 다운로드
효과 미리보기

코드는 참고용일 뿐입니다. 다른 의견이 있으면 언제든지 알려주시기 바랍니다
체크박스 구성 요소 패키지
태그 이름: cl -checkbox
태그 속성: asp-for: 바인딩된 필드, 지정해야 함
asp-items: 바인딩 단일 옵션 유형: IEnumerable
asp -skin:layui 스킨 스타일, 기본값 또는 원본
asp-title: 체크박스 사용 시 표시되는 텍스트일 뿐이고 항목을 지정하지 않은 경우 체크박스 기본 값은 true

, 캡슐화할 때 소스 코드를 보면 발견되는 두 가지 매우 유용한 코드 조각
1. 다중 선택이 가능한지 확인:
코드 복사 코드는 다음과 같습니다.
var realModelType = For.ModelExplorer.ModelType; //유형별 다중 선택 여부 확인 var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable).IsAssignableFrom(realModelType);
2. 다중 선택 사례)
코드 복사 코드는 다음과 같습니다.
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
이 세 줄의 코드는 mvc와 함께 제공되는 SelectTagHelper에서 발견되었습니다.
코어에서 실제로 제공하기 때문에 일반적으로 사용되는 select 등 많은 TagHelper가 있는데, 이는 문제가 발생할 때 좋은 참조 개체입니다.
CheckboxTagHelper code
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 复选框
/// </summary>
/// <remarks>
/// 当Items为空时显示单个,且选择后值为true
/// </remarks>
[HtmlTargetElement(CheckboxTagName)]
public class CheckboxTagHelper : TagHelper
{
private const string CheckboxTagName = "cl-checkbox";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
private const string SkinAttributeName = "asp-skin";
private const string SignleTitleAttributeName = "asp-title";
protected IHtmlGenerator Generator { get; }
public CheckboxTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
[HtmlAttributeName(SkinAttributeName)]
public CheckboxSkin Skin { get; set; } = CheckboxSkin.默认;
[HtmlAttributeName(SignleTitleAttributeName)]
public string SignleTitle { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//获取绑定的生成的Name属性
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
string skin = string.Empty;
#region 风格
switch (Skin)
{
case CheckboxSkin.默认:
skin = "";
break;
case CheckboxSkin.原始:
skin = "primary";
break;
}
#endregion
#region 单个复选框
if (Items == null)
{
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("lay-skin", skin);
output.Attributes.Add("title", SignleTitle);
output.Attributes.Add("value", "true");
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
return;
}
#endregion
#region 复选框组
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
foreach (var item in Items)
{
var checkbox = new TagBuilder("input");
checkbox.TagRenderMode = TagRenderMode.SelfClosing;
checkbox.Attributes["type"] = "checkbox";
checkbox.Attributes["id"] = inputName;
checkbox.Attributes["name"] = inputName;
checkbox.Attributes["lay-skin"] = skin;
checkbox.Attributes["title"] = item.Text;
checkbox.Attributes["value"] = item.Value;
if (item.Disabled)
{
checkbox.Attributes.Add("disabled", "disabled");
}
if (item.Selected || (currentValues != null && currentValues.Contains(item.Value)))
{
checkbox.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(checkbox);
}
output.TagName = "";
#endregion
}
}
public enum CheckboxSkin
{
默认,
原始
}
}사용 예
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默认"></cl-checkbox>
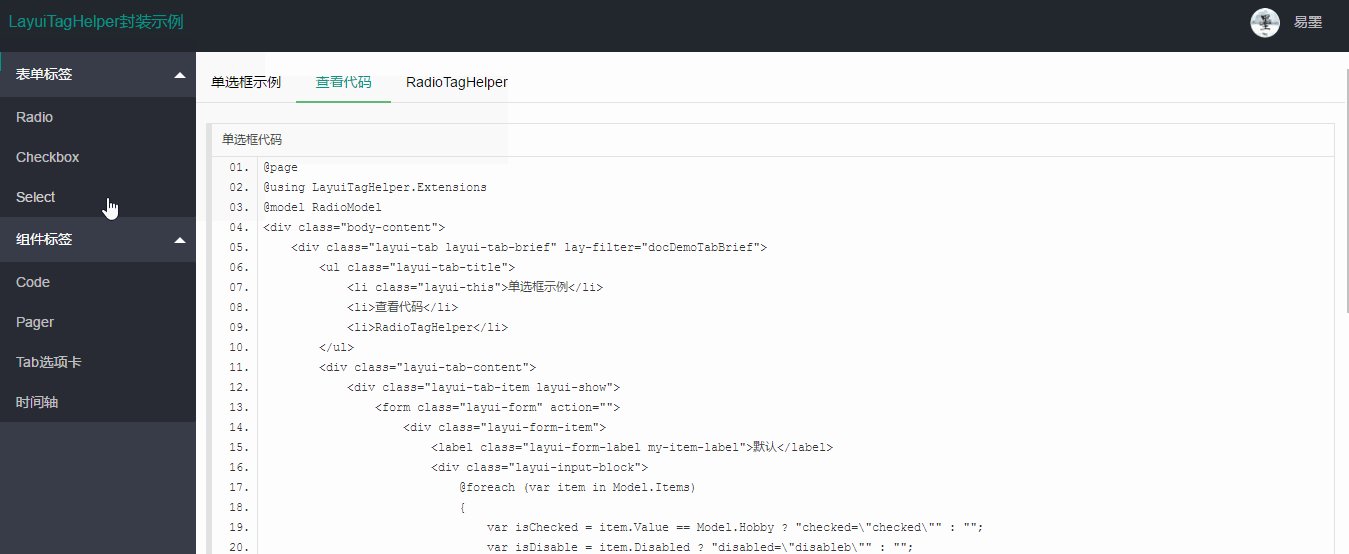
<cl-checkbox asp-for="Hobby3" asp-title="单个复选框"></cl-checkbox>라디오 라디오 버튼 구성 요소 패키지
태그 이름: cl-radio
태그 속성: asp-for: 바인딩된 필드, 지정해야 함
asp-items:bound 주문 옵션 유형: IEnumerable
너무 간단합니다. 직접 코딩하세요
RadioTagHelper 코드
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 单选框
/// </summary>
[HtmlTargetElement(RadioTagName)]
public class RadioTagHelper : TagHelper
{
private const string RadioTagName = "cl-radio";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (For == null)
{
throw new ArgumentException("必须绑定模型");
}
foreach (var item in Items)
{
var radio = new TagBuilder("input");
radio.TagRenderMode = TagRenderMode.SelfClosing;
radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("value", item.Value);
radio.Attributes.Add("title", item.Text);
radio.Attributes.Add("type", "radio");
if (item.Disabled)
{
radio.Attributes.Add("disabled", "disabled");
}
if (item.Selected || item.Value == For.Model?.ToString())
{
radio.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(radio);
}
output.TagName = "";
}
}
}사용예
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-radio asp-items="@Items" asp-for="sex"></cl-radio>마지막으로 스위치 컴포넌트
실제로 체크박스 하나를 스위치로 직접 대체할 수 있는데, 이는 Layui에서도 가능하므로 스위치는 코드는 따로 캡슐화되어 있습니다
이렇습니다
사용도 간단합니다: <cl-switch asp- for="Hobby4" asp-switch-text="Open|Close"> </cl-switch><code><cl-switch asp-for="Hobby4" asp-switch-text="开启|关闭"></cl-switch><br/>
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 开关
/// </summary>
[HtmlTargetElement(SwitchTagName)]
public class SwitchTagHelper : TagHelper
{
private const string SwitchTagName = "cl-switch";
private const string ForAttributeName = "asp-for";
private const string SwitchTextAttributeName = "asp-switch-text";
protected IHtmlGenerator Generator { get; }
public SwitchTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(SwitchTextAttributeName)]
public string SwitchText { get; set; } = "ON|OFF";
public override void Process(TagHelperContext context, TagHelperOutput output)
{
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("value", "true");
output.Attributes.Add("lay-skin", "switch");
output.Attributes.Add("lay-text", SwitchText);
}
}
}总结
封装的还很粗糙,正常的使用是没问题的,若发现问题,还望指出。
因为layui是直接在页面加载后渲染的表单标签,故没有多少和layui相关的样式。
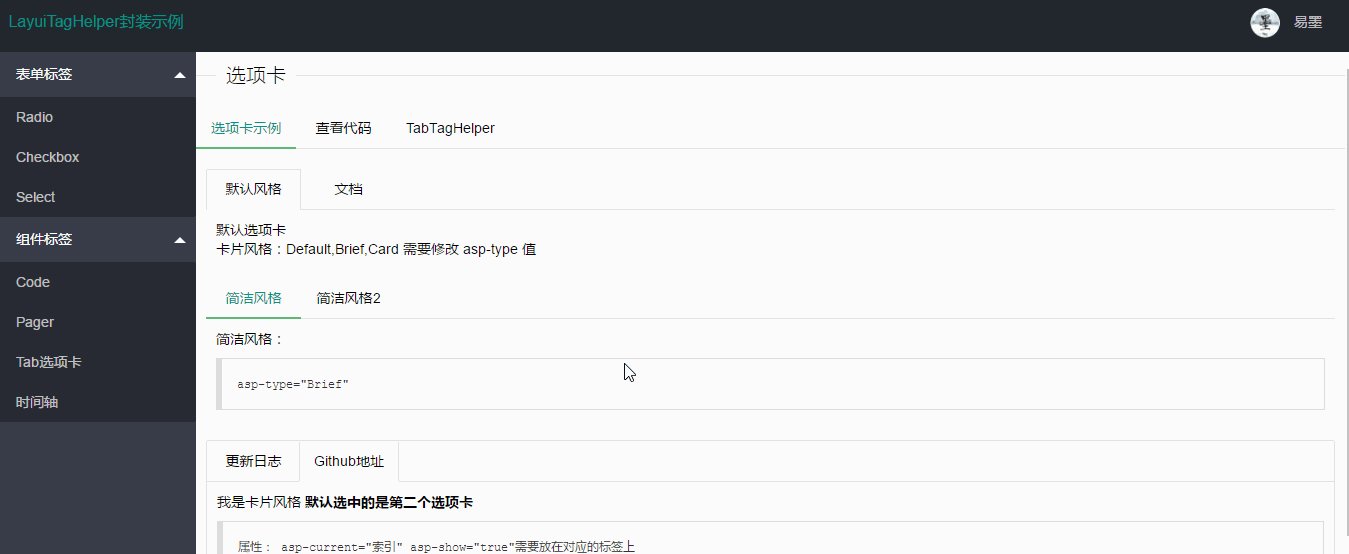
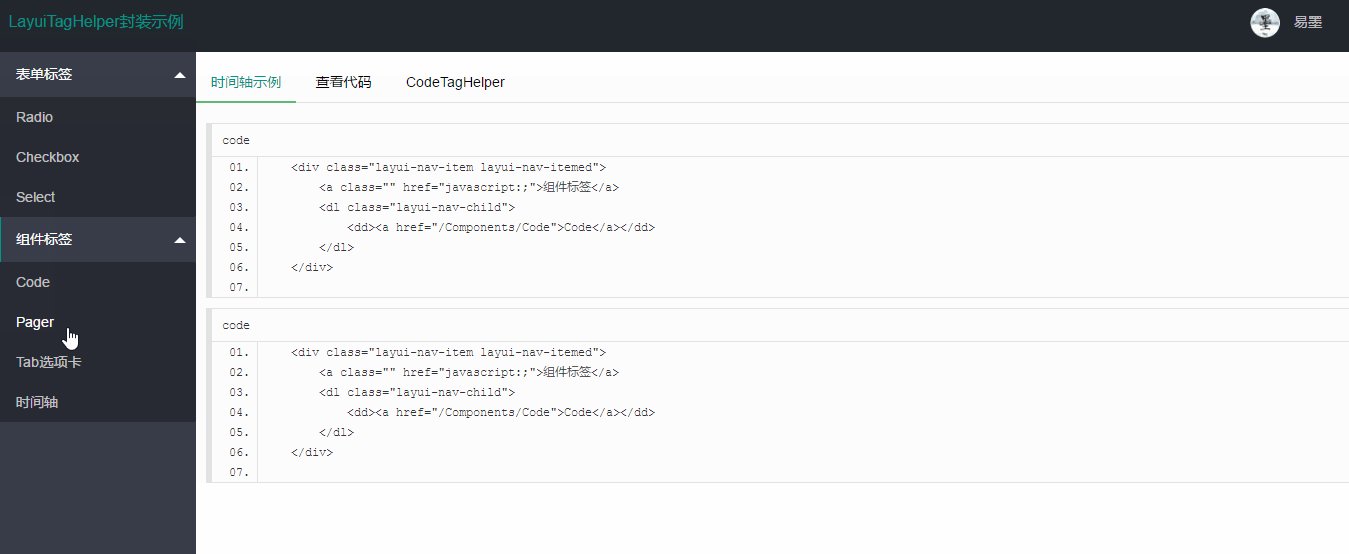
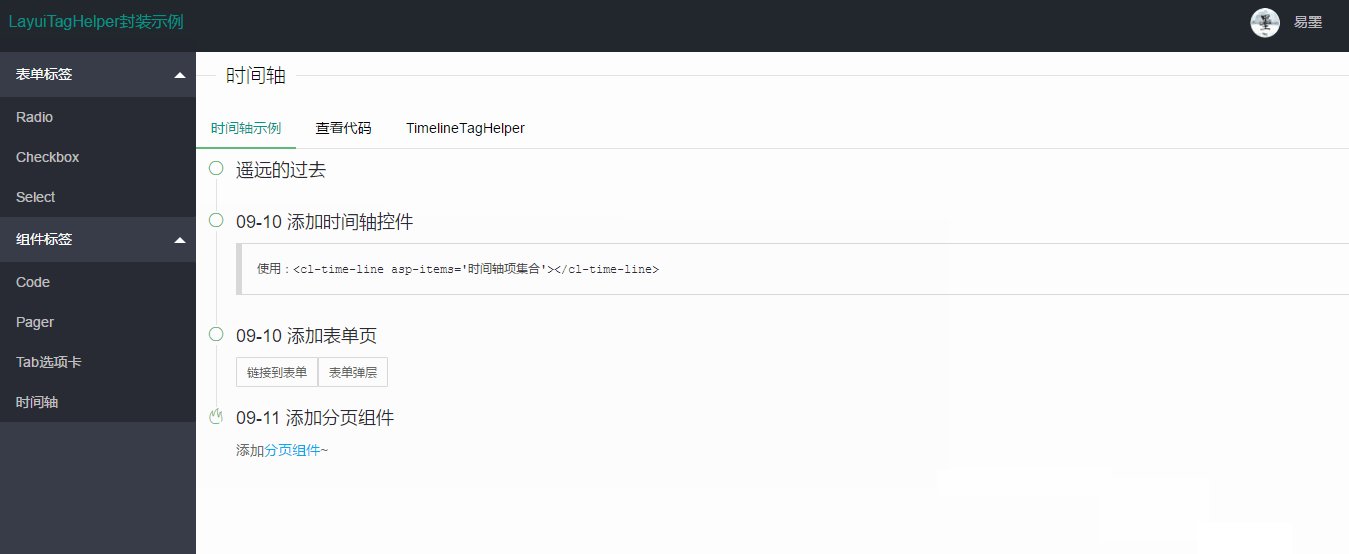
除了一些表单组件之外,其实还对选项卡,时间轴,分页,代码显示组件做了一些封装,这些后面再介绍了。
当然,有兴趣的朋友可以先去一睹为快看看都实现了哪些组件
仓库地址
WeDemo分支clone命令:git clone https://git.coding.net/yimocoding/WeDemo.git -b LayuiTagHelper
Summary
아직 포장이 매우 거칠고, 정상적인 사용에는 문제가 없습니다. 문제가 발견되면 지적해주세요.
layui는 페이지 로딩 후 바로 렌더링되는 form 태그이기 때문에layui와 관련된 스타일은 많지 않습니다.
일부 양식 구성 요소 외에도 나중에 소개될 탭, 타임라인, 페이징 및 코드 표시 구성 요소도 캡슐화합니다.물론 관심 있는 친구들은 어떤 구성요소가 구현되었는지 빠르게 살펴볼 수 있습니다
🎜🎜창고 주소🎜🎜🎜WeDemo 분기 복제 명령:git clone https://git.coding.net/yimocoding/ WeDemo .git -b LayuiTagHelper🎜🎜🎜탭, 타임라인, 페이징, 코드 표시 등 데모 패키지 다운로드🎜🎜관련 권장사항:🎜🎜🎜🎜LayUI 페이징과 LayUI 레이페이지 페이징의 차이점에 대한 자세한 설명🎜🎜🎜 🎜layui 구현 탭 효과 코드 공유🎜🎜🎜🎜jQuerylayui 공통 메서드 예제 공유🎜🎜위 내용은 Layui 구성 요소의 asp.net 핵심 캡슐화에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!