이 글에서는 주로 Layui 테이블 컴포넌트를 사용하여 데이터 로딩, 데이터 새로 고침, 매개변수 전달에 대한 구현 코드를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Background
저자는 현재 프로젝트에서 Layui 프레임워크를 주로 사용하기 때문에 이전부터 Bootstrap 테이블을 사용하고 있었기 때문에 Layui 테이블을 사용하면서 몇 가지 문제가 발생했습니다. 나는 그것에 익숙하지 않다!
문제:
1. Layui에서 공식적으로 제공하는 [Convert Static Table] 방법을 사용하여 로드를 초기화할 때 ID를 찾을 수 없다는 오류(본인의 잘못)
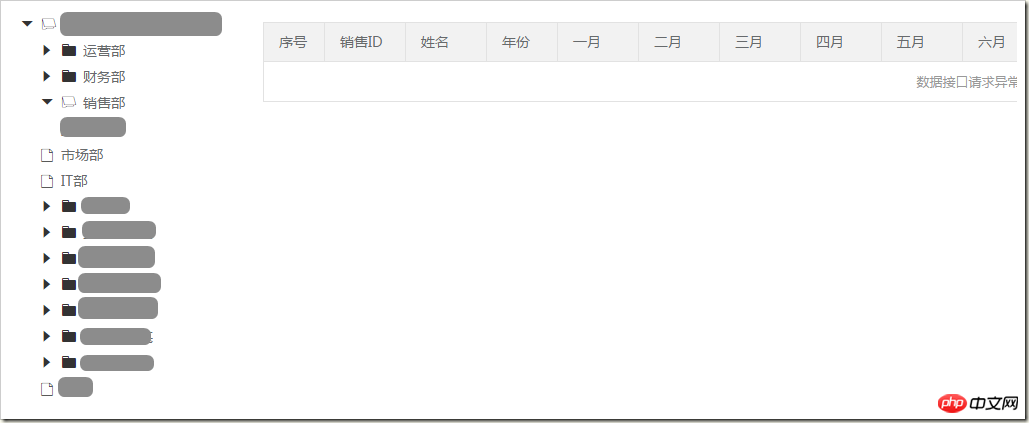
2. 레이이의 공식적인 잘못으로 간주됩니다)
작가가 사용한 테이블 로드 및 새로 고침 방식
왼쪽에는 트리가 있고 오른쪽에는 테이블이 있는 페이지가 기본적으로 테이블에 있으면 모든 데이터가 로드됩니다. 트리 노드를 클릭하면 테이블이 필터링됩니다. 이는 매우 간단한 요구 사항입니다.

여기에서는 트리의 사용법에 대해서는 이야기하지 않고 테이블에 관련된 방법만 게시하겠습니다!
먼저 소스 테이블 코드 게시:
<table class="layui-table" lay-filter="EditListTable">
<thead>
<tr>
<th lay-data="{field:'Index', width:60}">序号</th>
<th lay-data="{field:'UserId', width:80}">销售ID</th>
<th lay-data="{field:'UserName', width:80}">姓名</th>
<th lay-data="{field:'Year', width:70}">年份</th>
<th lay-data="{field:'M01', width:80}">一月</th>
<th lay-data="{field:'M02', width:80}">二月</th>
<th lay-data="{field:'YearValue', width:80, fixed: 'right'}">年度</th>
<th lay-data="{width:100, align:'center', toolbar: '#barDemo1', fixed: 'right'}">操作</th>
</tr>
</thead>
</table>
<script type="text/html" id="barDemo1">
<a class="layui-btn layui-btn-mini" lay-event="edit">编辑</a>
</script>주석을 통해 코드에서 직접 설명:
(function () {
//加载列表的后端 url
var getListUrl = '';
//对于任意一个 table,按照官方的说法,有三种不同的初始化渲染方式,不多介绍,而这里使用的方式姑且看做第三种:转换静态表格 方式
//转换静态表格方式,自然首先需要有一个已经存在的表格,然后再通过 js 方式转化为 Layui 表格
//无论哪种方式的 Layui table 初始化自然需要配置项
//通过转化的方式初始化 Layui table,配置项部分可以在 源table中,部分在js中,源 table 的源代码上文已经给出,下面给出一个示例的 js 中的配置项
var tableOptions = {
url: getListUrl, //请求地址
method: 'POST', //方式
id: 'listReload', //生成 Layui table 的标识 id,必须提供,用于后文刷新操作,笔者该处出过问题
page: false, //是否分页
where: { type: "all" }, //请求后端接口的条件,该处就是条件错误点,按照官方给出的代码示例,原先写成了 where: { key : { type: "all" } },结果并不是我想的那样,如此写,key 将是后端的一个类作为参数,里面有 type 属性,如果误以为 key 是 Layui 提供的格式,那就大错特错了
response: { //定义后端 json 格式,详细参见官方文档
statusName: 'Code', //状态字段名称
statusCode: '200', //状态字段成功值
msgName: 'Message', //消息字段
countName: 'Total', //总数字段
dataName: 'Result' //数据字段
}
};
//
layui.use(['table', 'layer'], function () {//layui 模块引用,根据需要自行修改
var layer = layui.layer, table = layui.table;
//表初始化
var createTable = function () {
table.init('EditListTable', tableOptions);// table lay-filter
};
//表刷新方法
var reloadTable = function (item) {
table.reload("listReload", { //此处是上文提到的 初始化标识id
where: {
//key: { //该写法上文已经提到
type: item.type, id: item.id
//}
}
});
};
//表初始化
createTable();
//其他和 tree 相关的方法,其中包括 点击 tree 项调用刷新方法
});
})();백엔드 방법:
//本示例中,后台代码写法
public ActionResult GetGoalList(string type, string id)
{
//
}
//如果按照官方文档条件项,应该是下面的写法
public ActionResult GetGoalList(keyItem key)
{
//
}
public class keyItem
{
public string id { get; set; }
public string type { get; set; }
}관련 권장 사항:
VUE 요소 UI를 사용하여 재사용 가능한 테이블 구성 요소 작성
jquery dataTable 데이터 행 가져오기 방법
jquery dataTable은 백그라운드에서 데이터를 로드하고 페이징합니다.
위 내용은 Layui 테이블 구성요소의 초기화 및 데이터 로딩 등의 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!