JS를 사용하여 다양한 그리드 레이아웃을 빠르게 생성하는 도구인 그리드(Grid) 소개
지난 이틀 동안 CSS의 그리드 레이아웃에 대해 배웠고 그것이 정말 유용하다는 것을 알았습니다. 몇 가지 블로그를 읽고 일반적인 속성 중 일부를 이해하면 그리드 레이아웃을 빠르게 생성할 수 있습니다. 기존의 float, positioning 등에 비해 더 체계적이고 표준화되어 있습니다. Grid.js는 JavaScript를 사용하여 정규 그리드 레이아웃과 불규칙 그리드 레이아웃을 동적으로 생성하는 모듈입니다. FE는 new Grid(옵션)를 통해 Grid 인스턴스를 생성할 수 있으며, 해당 인스턴스의 UI는 CSS 그리드 레이아웃으로 표시됩니다. 일부 해킹이 필요합니다.
그리드 레이아웃은 이미 매우 훌륭하지만 일부 프런트엔드 엔지니어는 p를 동적으로 생성하고 js를 사용하여 p에 스타일을 추가하여 작업을 완료하는 것을 선호합니다.
또한 그리드 레이아웃을 동적으로 생성하기 위해 JavaScript를 사용해야 할 필요성에서 작은 도구인 Grid.js가 탄생했습니다.
Renderings
Grid.js를 사용하여 생성된 일부 렌더링부터 시작해 보겠습니다.
다음 4개 렌더링의 상위 컨테이너 크기는 모두 600*600픽셀입니다.
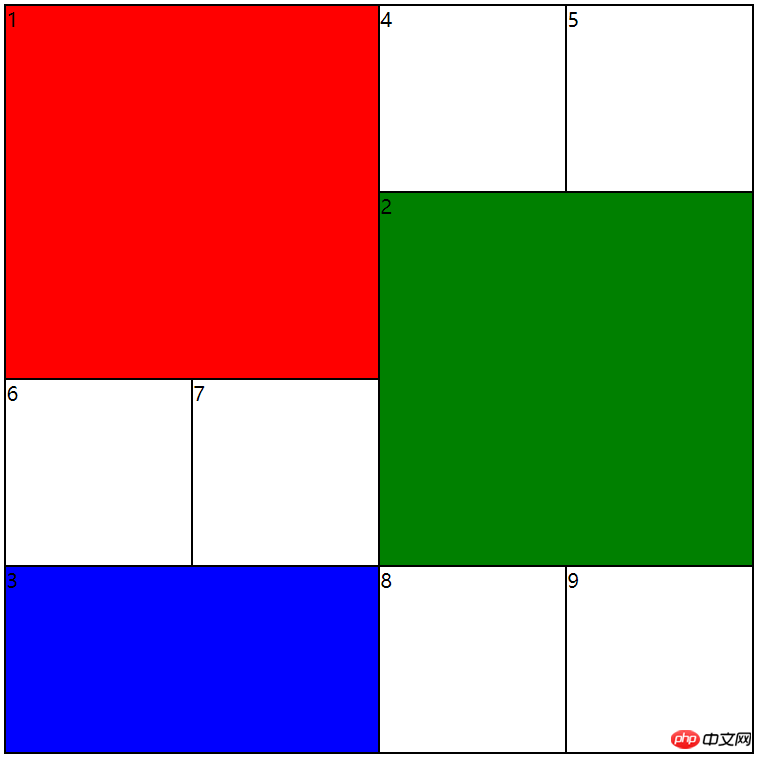
첫 번째는 4X4 그리드이며 그 중 3개는 비원자 크기(1X1), 즉 2X2, 2X2, 2X1입니다. 
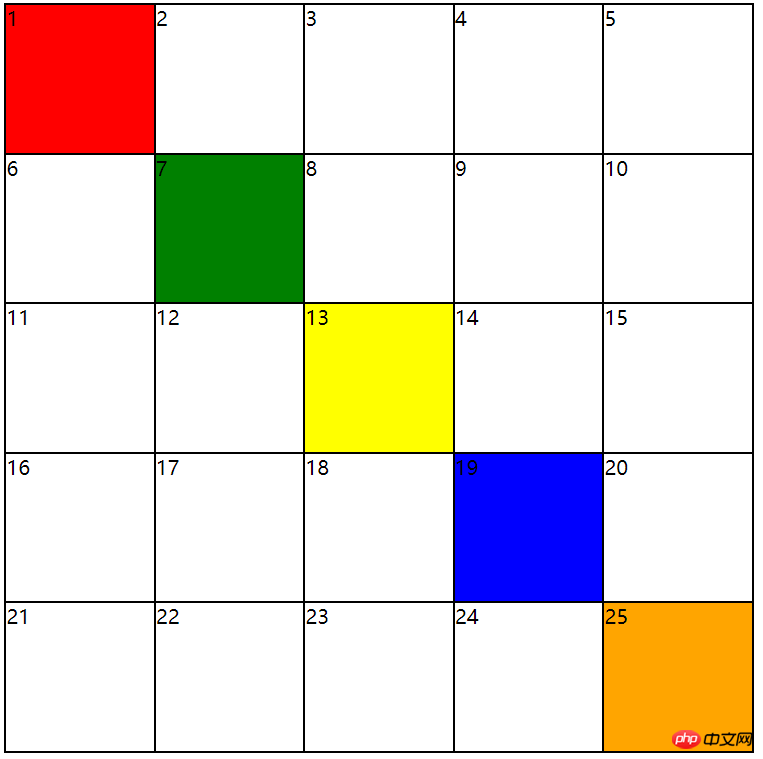
두 번째 사진은 5X5 정규 그리드입니다. 소위 정규 그리드는 모든 하위 요소의 크기가 1X1이라는 의미입니다. 
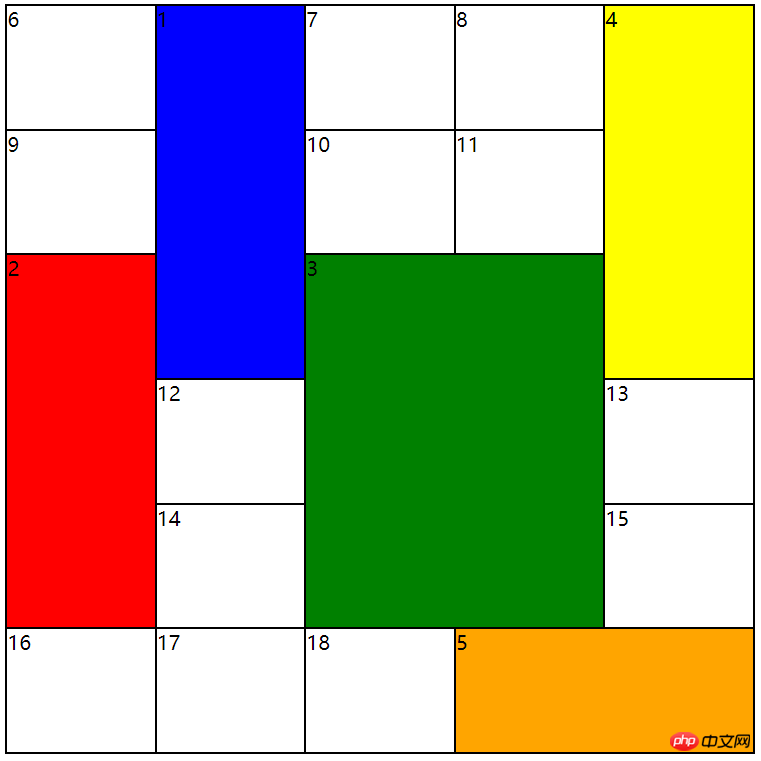
세 번째 사진은 5개의 비원자 크기 격자로 구성된 6X5 격자입니다. 
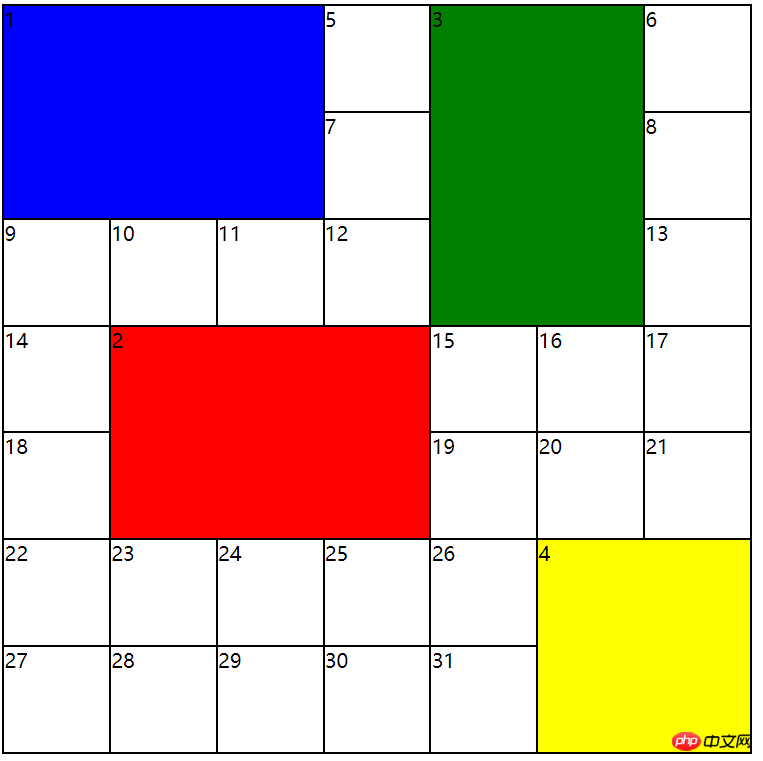
네 번째 사진은 4개의 비원자 크기 그리드가 있는 7X7 그리드입니다. 
Grid.js는 es6 클래스 구문을 사용하여 완성되므로 사용법이 매우 간단합니다. 새 그리드(옵션)를 통해 그리드 인스턴스를 생성할 수 있습니다. 두 번째 렌더링 사진을 기반으로 생성된 5X5 그리드의 코드는 다음과 같습니다.
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>각 그리드에 대해 다른 스타일을 설정하려면 외부 API 메소드 setGridStyleByIndex()를 사용하세요. 예를 들어 렌더링에서는 5개의 대각선 그리드가 배경 스타일 설정에 사용됩니다.
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>
또 다른 질문은 모든 하위 요소(작은 그리드)의 참조를 얻는 방법입니다. 외부 API 메소드 getGrids()를 통해. <span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>
Grid.js API
가장 핵심적인 요구 사항을 고려하면 두 가지 점이 있습니다. 하나는 상대적으로 간단하게(적어도 CSS를 직접 사용하는 것만큼 편리하게) 그리드 레이아웃을 생성하는 것이고, 두 번째는 그리드 레이아웃을 생성하는 것입니다. 그리드 레이아웃을 만든 다음 각 그리드를 참조하여 그리드에 콘텐츠를 추가합니다. 그래서 우리는 주로 이 두 가지 측면에 대해 이야기합니다.
매개변수를 전달하여 그리드 인스턴스 생성
다양한, 일반, 불규칙 그리드 인스턴스를 생성하는 방법은 주로 새 그리드(옵션)를 사용할 때 전달하는 매개변수에 따라 다릅니다. .
| Name | Type | Introduction |
|---|---|---|
| container | htmlDomElement | 상위 컨테이너, 필수 항목 |
| rowCount | number | 그리드 행 수 |
| colCount | number | 그리드 열 수 |
| width | 숫자, % | 상위 컨테이너 너비 |
| height | number, % | 상위 컨테이너 높이 |
| pCount | number | 실제 그리드 수 |
| gridArea | Array | 1X1이 아닌 그리드의 자리 표시자 표현 |
pCount 및 GridArea 배열에 대한 설명:
이 두 매개변수는 불규칙한 그리드 레이아웃을 생성하는 데 사용되므로 이 모듈 키입니다. 그렇지 않으면 이 모듈을 사용하여 n*m 정규 그리드를 생성할 수만 있습니다.
첫 번째 렌더링의 4X4 그리드를 예로 들어 보겠습니다. 원래 3개의 그리드 1, 2, 3이 교차 행 및 교차 열 동작을 갖는다면 pCount 또는 GridArea를 전달할 필요가 없습니다. 모듈은 4X4=16개의 동일한 그리드를 생성합니다. 그러나 이러한 세 개의 큰 그리드가 있기 때문에 이 상위 컨테이너는 16개의 하위 요소를 수용할 수 없습니다. 그렇다면 전달하는 pCount는 무엇입니까? 1X1이 아닌 하위 그리드가 있는 경우 상위 컨테이너가 적합하다는 의미입니다. 채워지면 하위 그리드의 수는 9.입니다. 일반적으로 디자인 도면을 받으면 레이아웃을 이미 알고 있으며 하위 그리드의 개수도 쉽게 계산할 수 있습니다(실제 장면에서는 수십 배의 사소한 그리드를 수십 개 생성할 필요가 없기 때문입니다).
1X1이 아닌 세 개의 하위 그리드의 경우, 이 하위 그리드가 시작하는 상위 그리드의 행, 열 및 범위를 나타내기 위해 각 하위 그리드에 대한 배열을 전달해야 합니다. 즉, 1X1이 아닌 각 하위 그리드는 길이가 4인 배열을 전달해야 합니다. 그런 다음 이러한 배열을 아웃소싱 배열에 넣습니다. 이 아웃소싱 배열은 GridArea입니다.
렌더링 1의 경우, GridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]].
전체 4X4 그리드에는 1X1 크기가 아닌 하위 그리드가 3개 있습니다.
[1,1,2,2]는 이 4X4 그리드의 첫 번째 행과 첫 번째 열에서 시작하는 하위 그리드가 있고 행과 열 전체에 걸쳐 값이 2라는 것을 의미합니다.
API 인터페이스
현재 노출된 API
| Name | 매개변수 유형 | 소개 |
|---|---|---|
| setGridStyleByIndex(n,style) | number,obj | 작은 그리드 스타일을 설정합니다. 첫 번째 매개변수는 작은 그리드 스타일입니다. 예를 들어 style={"color":"red"} |
| getGrids()입니다. | None | 모든 서브그리드 p 참조 가져오기 |
| getGrid(n) | number | 특정 서브그리드 가져오기 |
관련 추천:
JQuery 모바일 페이지 개발에서 ui-grid 그리드 레이아웃에 대한 자세한 설명 using_jquery
위 내용은 JS를 사용하여 다양한 그리드 레이아웃을 빠르게 생성하는 도구인 그리드(Grid) 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 정확한 객체 감지를 위한 다중 그리드 중복 경계 상자 주석
Jun 01, 2024 pm 09:46 PM
정확한 객체 감지를 위한 다중 그리드 중복 경계 상자 주석
Jun 01, 2024 pm 09:46 PM
1. 서론 현재 주요 객체 검출기는 Deep CNN의 용도 변경된 백본 분류기 네트워크를 기반으로 하는 2단계 또는 단일 단계 네트워크입니다. YOLOv3은 입력 이미지를 수신하고 이를 동일한 크기의 그리드 매트릭스로 나누는 잘 알려진 최첨단 단일 스테이지 검출기 중 하나입니다. 표적 중심이 있는 그리드 셀은 특정 표적을 탐지하는 역할을 담당합니다. 오늘 제가 공유하는 것은 정확한 딱 맞는 경계 상자 예측을 달성하기 위해 각 대상에 여러 그리드를 할당하는 새로운 수학적 방법입니다. 연구원들은 또한 표적 탐지를 위한 효과적인 오프라인 복사-붙여넣기 데이터 향상 기능을 제안했습니다. 새로 제안된 방법은 현재의 일부 최첨단 객체 감지기보다 훨씬 뛰어난 성능을 발휘하며 더 나은 성능을 약속합니다. 2. 배경 타겟 탐지 네트워크는 다음을 사용하도록 설계되었습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 iPhone에서 카메라 그리드를 설정하는 단계
Mar 26, 2024 pm 07:21 PM
iPhone에서 카메라 그리드를 설정하는 단계
Mar 26, 2024 pm 07:21 PM
1. Apple 휴대폰의 바탕 화면을 열고 [설정]을 찾아 클릭하여 들어갑니다. 2. 설정 페이지에서 클릭하여 [카메라]로 들어갑니다. 3. [그리드] 오른쪽의 스위치를 클릭하여 켜세요.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




