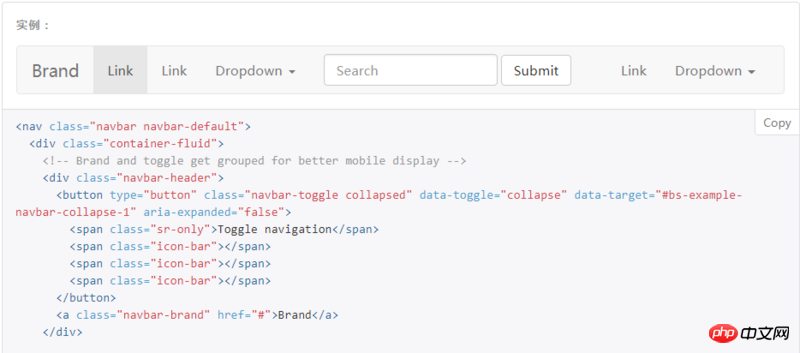
이 기사에서는 주로 부트스트랩 탐색 예제 구현에 대한 자세한 설명을 공유합니다. 웹 사이트를 구축할 때 여러 페이지에는 탐색 막대, 사이드바 등과 같은 동일한 요소가 많이 있습니다. 템플릿 상속을 사용하면 반복적으로 작성하는 것을 피할 수 있습니다. HTML 코드. 이제 웹페이지 상단에 네비게이션 바를 구현하고 모든 페이지에 이 네비게이션 바를 상속할 계획입니다. 네비게이션 바를 생성하기 위해 Bootstrap에서 제공하는 다음 네비게이션 바 스타일을 직접 사용합니다.
관련 권장 사항: "Bootstrap Tutorial"

하지만 Bootstrap의 탐색 모음 스타일을 사용하기 전에 Bootstrap에 필요한 css 및 js를 참조해야 합니다. 파일과 jQuery를 참조하는 경우 html의 header에 다음 코드를 삽입하여 참조를 완성합니다. css和js文件以及jQuery,我们在html的header中插入以下代码完成引用:
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
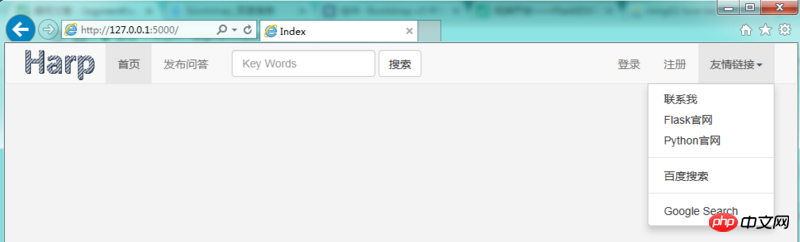
这里都是通过链接引用网络上的css和js文件,而不是将其下载下来并从本地引用。之后我们把上图中的所有html代码复制到html的body中,浏览器就能显示和图中一样的导航条了。我们再做一些简单的修改和优化,最终我们的导航条是这样的:

具体修改的点是,我把原始的Brand替换成了一个图片作为logo,第一个下拉控件Dropdown删掉了,最右侧的下拉控件增加了一个选项,并把文字都替换成了我们想要的。然后建立了一个base.css文件来调整图片大小、控件位置、背景色等等,这一部分都是基础的html/css知识,也就不多说。后续所有的网页都要使用这个导航条,我们将含有导航条这个html命名为base.html,并在其body中,导航条代码的下方增加以下代码:
{% block body_part %}
{% endblock %}然后新建一个home.html,输入以下内容:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
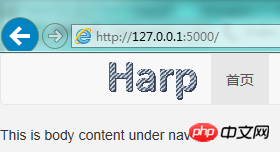
{% endblock %}渲染home.html并访问,我们可以看到这样的结果:

因此我们不难理解,在home.html中,{% extends 'base.html' %}表示继承自base.html,home.html中block和endblock区间的代码块会自动替换到base.html同样名为body_part的block区域。block可以使用多个,例如在<title>中也可以使用,以便于不同的页面设置不同的标题。
最终base.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for('static',filename='images/logo.png') }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html>请注意一下base.css和logo图片的引用,我们也使用了url_for函数,第一个参数是static,代表项目文件夹下static文件夹,第二个参数是以static文件夹为基准静态文件的相对路径,我们把js文件/css文件/图片文件等都放在这个文件夹下,所以这个用法以后会经常使用。我们在收藏网页的时候,网页都有一个小图标,我们也可以在header中使用这行html代码来实现:
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">把favicon.ico文件放在static/images文件夹即可,我们使用了Flask的图标,效果如下图:

base.css
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}css 및 js 파일을 다운로드하여 로컬에서 참조하는 대신 웹에서 링크를 통해 참조합니다. 그런 다음 위 그림의 모든 html 코드를 html의 body에 복사하면 브라우저는 다음과 동일한 탐색 표시줄을 표시할 수 있습니다. 그림에서. 몇 가지 간단한 수정 및 최적화를 수행하면 최종 탐색 표시줄은 다음과 같습니다. 
구체적인 수정 사항은 원본 브랜드를 로고 그림으로 대체하고, 첫 번째 드롭다운 컨트롤 드롭다운을 삭제하고, 가장 오른쪽 드롭다운 컨트롤에 옵션을 추가하고, 텍스트를 대체한다는 것입니다. 우리가 원하는 것으로. 그런 다음 base.css 파일을 생성하여 이미지 크기, 컨트롤 위치, 배경색 등을 조정했습니다. 이 부분은 모두 기본적인 html/css 지식이므로 별 내용은 없습니다. 많이 설명하세요. 이후의 모든 웹 페이지에서는 이 탐색 모음을 사용합니다. 탐색 모음이 포함된 html의 이름을 base.html로 지정하고 탐색 바코드 아래의 body에 추가합니다. 코드:
그런 다음 새 home.html을 만들고 다음 콘텐츠를 입력하세요. rrreeehome.html을 렌더링하고 액세스하면 다음 결과를 볼 수 있습니다.
그래서 우리가 home.html에서 {%는 'base.html' %를 확장합니다}는 home.htmlbase.html에서 상속됨을 의미합니다. /code> block과 endblock 사이의 코드 블록은 body_part와 동일한 이름을 가진 블록으로 자동으로 대체됩니다. >base.html 영역. 여러 블록을 사용할 수 있습니다. 예를 들어 <title>에서도 사용할 수 있으므로 페이지마다 제목이 다를 수 있습니다.
최종 base.html 코드는 다음과 같습니다:
base.css 및 logo 이미지에 대한 참조를 참고하세요. url_for 함수에서 첫 번째 매개변수는 프로젝트 폴더 아래의 static 폴더를 나타내는 static이고, 두 번째 매개변수는 static 폴더는 벤치마크 정적 파일의 상대 경로입니다. 이 폴더 아래에 <code>js 파일/css 파일/이미지 파일 등을 넣으므로 앞으로 이 사용법이 자주 사용될 것입니다. . 웹페이지를 북마크에 추가하면 웹페이지에 작은 아이콘이 표시됩니다. header에 다음 HTML 코드 줄을 사용하여 이를 달성할 수도 있습니다. 🎜rrreee🎜Put the favicon.ico 파일 static/images 폴더에 넣으면 됩니다. 우리는 Flask 아이콘을 사용했는데 효과는 다음과 같습니다: 🎜🎜🎜 🎜🎜🎜
🎜🎜🎜base.css코드는 다음과 같습니다.🎜rrreee🎜관련 권장 사항:🎜🎜🎜🎜구현 방법 jQuery 탐색 모음의 고정 위치 지정 효과🎜 🎜🎜🎜HTML 탐색 모음 제작을 위한 이미지 및 텍스트 코드 공유🎜🎜🎜🎜JavaScript는 선택 시 탐색 모음에서 현재 메뉴를 강조 표시하는 효과를 어떻게 얻나요? 🎜🎜🎜🎜🎜위 내용은 Bootstrap의 탐색 모음 구현 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!