이 글은 주로 React에서 d3 force-directed 그래프를 작성하는 방법을 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴보도록 하겠습니다. 모두에게 도움이 되었으면 좋겠습니다.
d3js은 데이터를 기반으로 문서를 조작할 수 있는 JavaScript 라이브러리입니다. 데이터는 HTML, CSS, SVG 및 Canvas를 사용하여 표시할 수 있습니다. 힘 방향 그래프를 사용하여 노드 간의 다대다 관계를 나타낼 수 있습니다.
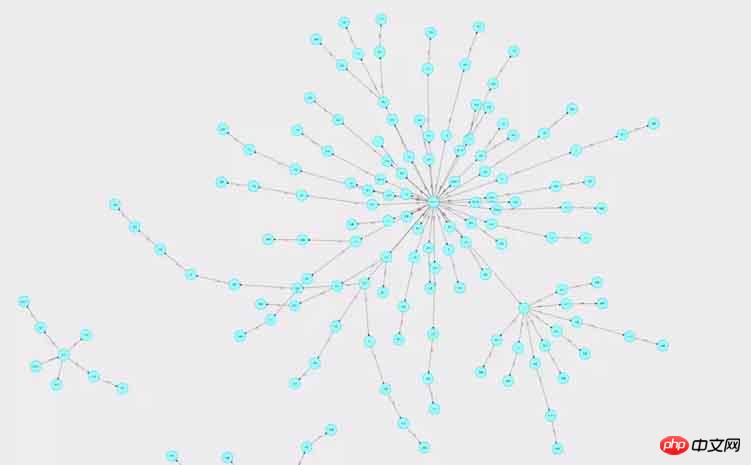
성취 효과: 연결선에 화살표가 있습니다. 노드를 클릭하면 노드의 색상과 연결된 선의 두께가 변경되고 확대/축소 및 드래그할 수 있습니다.
버전: 4.

import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { connect } from 'react-redux';
import { push } from 'react-router-redux';
import * as d3 from 'd3';
import { Row, Form } from 'antd';
import { chartReq} from './actionCreator';
import './Chart.less';
const WIDTH = 1900;
const HEIGHT = 580;
const R = 30;
let simulation;
class Chart extends Component {
constructor(props, context) {
super(props, context);
this.print = this.print.bind(this);
this.forceChart = this.forceChart.bind(this);
this.state = {
};
}
componentWillMount() {
this.props.dispatch(push('/Chart'));
}
componentDidMount() {
this.print();
}
print() {
let callback = (res) => { // callback获取后台返回的数据,并存入state
let nodeData = res.data.nodes;
let relationData = res.data.rels;
this.setState({
nodeData: res.data.nodes,
relationData: res.data.rels,
});
let nodes = [];
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '',
type: (nodeData[i] && nodeData[i].type) || '',
definition: (nodeData[i] && nodeData[i].definition) || '',
});
}
let edges = [];
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '',
target: (relationData[i] && relationData[i].end.id) || '',
tag: (relationData[i] && relationData[i].name) || '',
});
}
this.forceChart(nodes, edges); // d3力导向图内容
};
this.props.dispatch(chartReq({ param: param }, callback));
}
// func
forceChart(nodes, edges) {
this.refs['theChart'].innerHTML = '';
// 函数内其余代码请看拆解代码
}
render() {
return (
<Row style={{ minWidth: 900 }}>
<p className="outerp">
<p className="theChart" id="theChart" ref="theChart">
</p>
</p>
</Row>
);
}
}
Chart.propTypes = {
dispatch: PropTypes.func.isRequired,
};
function mapStateToProps(state) {
return {
};
}
const WrappedChart = Form.create({})(Chart);
export default connect(mapStateToProps)(WrappedChart);
1. 컴포넌트
<p className="theChart" id="theChart" ref="theChart"> </p>
2. 노드 및 연결 구성
let nodes = []; // 节点
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '', // 节点名称
});
}
let edges = []; // 连线
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '', // 开始节点
target: (relationData[i] && relationData[i].end.id) || '', // 结束节点
tag: (relationData[i] && relationData[i].name) || '', // 连线名称
});
}
3. 힘 모델 정의
const simulation = d3.forceSimulation(nodes) // 指定被引用的nodes数组
.force('link', d3.forceLink(edges).id(d => d.id).distance(150))
.force('collision', d3.forceCollide(1).strength(0.1))
.force('center', d3.forceCenter(WIDTH / 2, HEIGHT / 2))
.force('charge', d3.forceManyBody().strength(-1000).distanceMax(800));
센터링: 중심 힘, 위치 설정 그래프의 중심점.
링크: 연결의 힘, .distance는 연결 양쪽 끝의 노드 사이의 거리를 설정합니다.
const svg = d3.select('#theChart').append('svg') // 在id为‘theChart'的标签内创建svg
.style('width', WIDTH)
.style('height', HEIGHT * 0.9)
.on('click', () => {
console.log('click', d3.event.target.tagName);
})
.call(zoom); // 缩放
const g = svg.append('g'); // 则svg中创建g
select: 첫 번째 해당 요소 선택
append: 요소 생성
5 연결선 그리기
const edgesLine = svg.select('g')
.selectAll('line')
.data(edges) // 绑定数据
.enter() // 添加数据到选择集edgepath
.append('path') // 生成折线
.attr('d', (d) => { return d && 'M ' + d.source.x + ' ' + d.source.y + ' L ' + d.target.x + ' ' + d.target.y; }) // 遍历所有数据,d表示当前遍历到的数据,返回绘制的贝塞尔曲线
.attr('id', (d, i) => { return i && 'edgepath' + i; }) // 设置id,用于连线文字
.attr('marker-end', 'url(#arrow)') // 根据箭头标记的id号标记箭头
.style('stroke', '#000') // 颜色
.style('stroke-width', 1); // 粗细const defs = g.append('defs'); // defs定义可重复使用的元素 const arrowheads = defs.append('marker') // 创建箭头 .attr('id', 'arrow') // .attr('markerUnits', 'strokeWidth') // 设置为strokeWidth箭头会随着线的粗细进行缩放 .attr('markerUnits', 'userSpaceOnUse') // 设置为userSpaceOnUse箭头不受连接元素的影响 .attr('class', 'arrowhead') .attr('markerWidth', 20) // viewport .attr('markerHeight', 20) // viewport .attr('viewBox', '0 0 20 20') // viewBox .attr('refX', 9.3 + R) // 偏离圆心距离 .attr('refY', 5) // 偏离圆心距离 .attr('orient', 'auto'); // 绘制方向,可设定为:auto(自动确认方向)和 角度值 arrowheads.append('path') .attr('d', 'M0,0 L0,10 L10,5 z') // d: 路径描述,贝塞尔曲线 .attr('fill', '#000'); // 填充颜色
.call()은 드래그 기능을 호출합니다.
8. 노드 이름
const nodesCircle = svg.select('g')
.selectAll('circle')
.data(nodes)
.enter()
.append('circle') // 创建圆
.attr('r', 30) // 半径
.style('fill', '#9FF') // 填充颜色
.style('stroke', '#0CF') // 边框颜色
.style('stroke-width', 2) // 边框粗细
.on('click', (node) => { // 点击事件
console.log('click');
})
.call(drag); // 拖拽单个节点带动整个图const nodesTexts = svg.select('g')
.selectAll('text')
.data(nodes)
.enter()
.append('text')
.attr('dy', '.3em') // 偏移量
.attr('text-anchor', 'middle') // 节点名称放在圆圈中间位置
.style('fill', 'black') // 颜色
.style('pointer-events', 'none') // 禁止鼠标事件
.text((d) => { // 文字内容
return d && d.name; // 遍历nodes每一项,获取对应的name
});const edgesText = svg.select('g').selectAll('.edgelabel')
.data(edges)
.enter()
.append('text') // 为每一条连线创建文字区域
.attr('class', 'edgelabel')
.attr('dx', 80)
.attr('dy', 0);
edgesText.append('textPath')// 设置文字内容
.attr('xlink:href', (d, i) => { return i && '#edgepath' + i; }) // 文字布置在对应id的连线上
.style('pointer-events', 'none')
.text((d) => { return d && d.tag; });
nodesCircle.append('title')
.text((node) => { // .text设置气泡提示内容
return node.definition;
});simulation.on('tick', () => {
// 更新节点坐标
nodesCircle.attr('transform', (d) => {
return d && 'translate(' + d.x + ',' + d.y + ')';
});
// 更新节点文字坐标
nodesTexts.attr('transform', (d) => {
return 'translate(' + (d.x) + ',' + d.y + ')';
});
// 更新连线位置
edgesLine.attr('d', (d) => {
const path = 'M ' + d.source.x + ' ' + d.source.y + ' L ' + d.target.x + ' ' + d.target.y;
return path;
});
// 更新连线文字位置
edgesText.attr('transform', (d, i) => {
return 'rotate(0)';
});
});13. Zoom
function onDragStart(d) {
// console.log('start');
// console.log(d3.event.active);
if (!d3.event.active) {
simulation.alphaTarget(1) // 设置衰减系数,对节点位置移动过程的模拟,数值越高移动越快,数值范围[0,1]
.restart(); // 拖拽节点后,重新启动模拟
}
d.fx = d.x; // d.x是当前位置,d.fx是静止时位置
d.fy = d.y;
}
function dragging(d) {
d.fx = d3.event.x;
d.fy = d3.event.y;
}
function onDragEnd(d) {
if (!d3.event.active) simulation.alphaTarget(0);
d.fx = null; // 解除dragged中固定的坐标
d.fy = null;
}
const drag = d3.drag()
.on('start', onDragStart)
.on('drag', dragging) // 拖拽过程
.on('end', onDragEnd);3. 1. 연결선을 굵게 해주세요. 노드를 클릭하세요
function onZoomStart(d) {
// console.log('start zoom');
}
function zooming(d) {
// 缩放和拖拽整个g
// console.log('zoom ing', d3.event.transform, d3.zoomTransform(this));
g.attr('transform', d3.event.transform); // 获取g的缩放系数和平移的坐标值。
}
function onZoomEnd() {
// console.log('zoom end');
}
const zoom = d3.zoom()
// .translateExtent([[0, 0], [WIDTH, HEIGHT]]) // 设置或获取平移区间, 默认为[[-∞, -∞], [+∞, +∞]]
.scaleExtent([1 / 10, 10]) // 设置最大缩放比例
.on('start', onZoomStart)
.on('zoom', zooming)
.on('end', onZoomEnd);2. 클릭한 노드의 색상이 변경됩니다
nodesCircle.on('click, (node) => {
edges_line.style("stroke-width",function(line){
if(line.source.name==node.name || line.target.name==node.name){
return 4;
}else{
return 0.5;
}
});
})nodesCircle.on('click, (node) => {
nodesCircle.style('fill', (nodeOfSelected) => { // nodeOfSelected:所有节点, node: 选中的节点
if (nodeOfSelected.id === node.id) { // 被点击的节点变色
console.log('node')
return '#36F';
} else {
return '#9FF';
}
});
})그래프 때문에 동적이므로 여러 번 렌더링되면(렌더링이 여러 번 실행되고 여러 번 렌더링됨) 이전에 렌더링된 이미지를 덮어쓰지 않고 대신 여러 렌더링과 여러 이미지가 발생합니다. 구성도의 print() 함수를 componentDidMount()에 넣어서 실행시키면 한번만 렌더링됩니다. 노드 및 연결 데이터를 추가, 삭제, 수정한 후 다시 print() 함수를 호출하여 그래프를 재구성해야 합니다.
데이터를 얻을 수 있는 곳
데이터는 redux에서 얻지 않고, 요청을 보낸 후 콜백을 통해 직접 얻습니다.
d3 강제 방향 그래프 포커싱 구현 방법
Python을 사용하여 mp3 파일의 id3v1 정보를 읽고 쓰기
위 내용은 반응에서 d3 힘 방향 그래프를 작성하는 방법 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!