HTML5 기본 드래그 앤 드롭 작업 예제 설명
이 글은 주로 Html5의 기본 드래그 앤 드롭 동작에 대한 자세한 설명을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
최근 프로젝트 개발에서는 H5의 드래그 앤 드롭 기능을 사용했습니다. 기존 프로젝트에서는 VUE 제품군 버킷을 사용하기 때문에 vuedragable 플러그인을 사용하지만 전체 프로세스가 상당히 고통스럽습니다. 그래서 H5 드래그 앤 드롭의 원리를 연구하기 시작한 다음 이를 데이터 기반 프레임워크에 적용하기로 결정했습니다. H5에서 드래그 앤 드롭 작업을 구현하려면 최소한 두 단계가 필요합니다. 1) 드래그 앤 드롭하려는 객체 요소의 draggable 속성을 true로 설정합니다(img 및 a 요소는 기본적으로 드래그 앤 드롭을 허용합니다). 관련 이벤트 처리 코드를 드래그합니다. 테스트의 편의를 위해 먼저 jQuery 라이브러리를 사용하여 기본 드래그 앤 드롭 기능을 완성합니다.
1. 드래그 프로세스
1.1 드래그 이벤트
마우스를 누른 채 드래그 가능한 요소를 드래그하면 다음 순서로 실행됩니다.
dragstart ->
- dragstart: 마우스를 누르고 드래그를 시작할 때 트리거됨(한 번 트리거됨)
- drag: 마우스를 누르고 드래그하는 동안 트리거됨(계속 트리거됨)
- dragend: 마우스를 놓은 후 트리거됨(둘 중 하나) 요소가 유효한 배치 대상 또는 잘못된 배치 대상에 배치되었습니다.)
1.2 배치 이벤트
드래그 가능한 요소를 컨테이너에 드래그하면 다음 순서로 트리거됩니다.dragenter -> ; -> dropdragenter: 요소를 드롭 대상으로 드래그하는 한 dragenter 이벤트가 트리거됩니다.dragover: Dragenter 다음에 드래그오버 이벤트가 따르며 드래그된 요소는 여전히 드롭 대상에 있습니다. 범위 내에서 움직일 때 계속 트리거됩니다.
dragleave: 요소를 드롭 대상 밖으로 드래그하면 dragleave가 트리거됩니다.
drop: 드래그된 요소가 대상 요소에 배치되면 트리거됩니다.
1.3 전체 이벤트 흐름
시작부터 요소를 드래그하여 대상에 요소를 배치합니다. 영역은 다음 순서로 트리거됩니다dragstart->drag->dragenter->dragover->dragleave->drop->dragend2 . Firefox에서 드래그 앤 드롭을 지원하지 않는 문제 해결
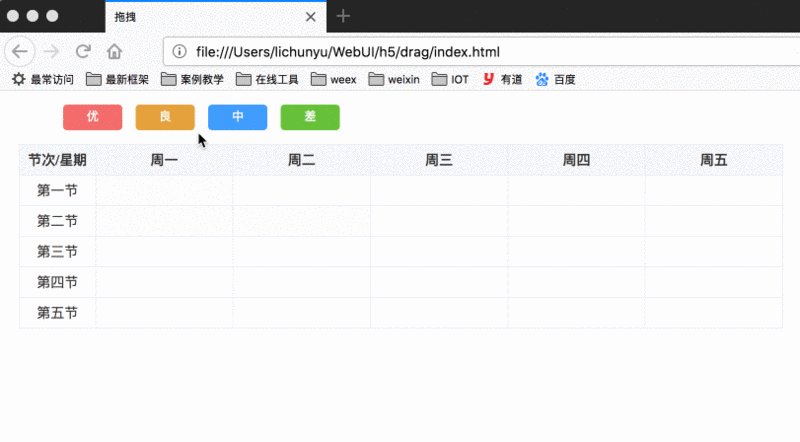
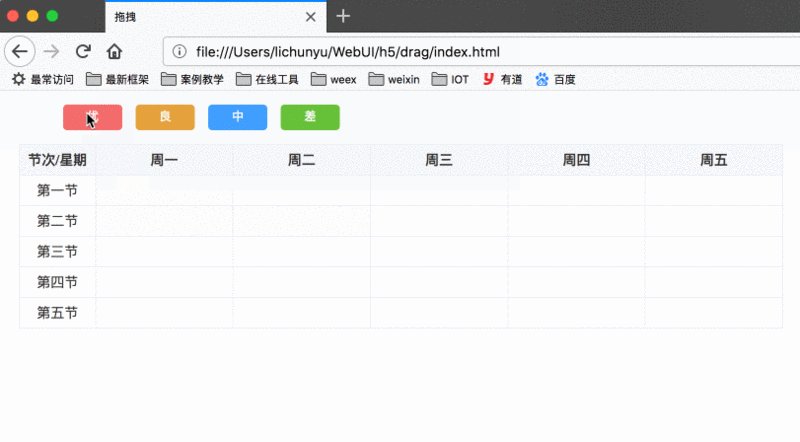
요소에 draggable 속성을 직접 추가하면 Chrome 및 Opera에서 직접 드래그할 수 있습니다(해제 작업이 없습니다(예: +로 변경되는 화살표). sign)), 그러나 Firefox <ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<script>
//没有任何JS代码
</script>
<script>
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
</script>3.크롬, 오페라에서 컨테이너에 요소를 드래그할 때 발생하는 문제 해결 해제 가능한 로고가 표시되는 문제
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">节次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此处省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
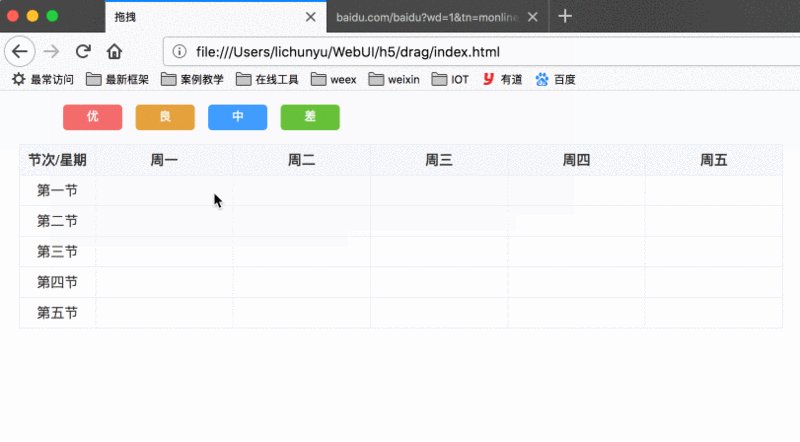
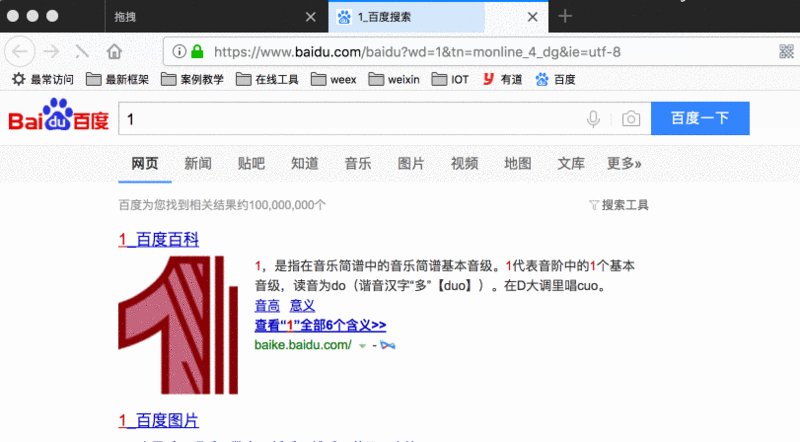
</script>4. Firefox가 탭을 배치할 때 새 탭을 여는 문제를 해결합니다.
Firefox를 사용할 때 드래그된 요소가 해제되면 기본값 브라우저는 아래와 같이 새 탭을 엽니다.
<script>
//将元素释放到当前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
</script>
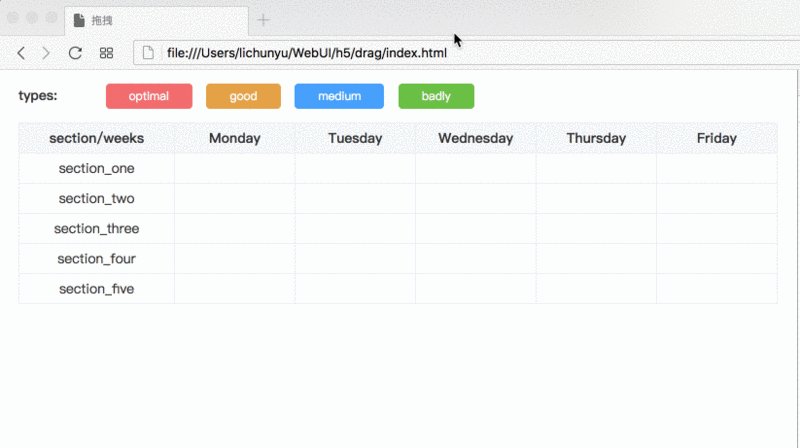
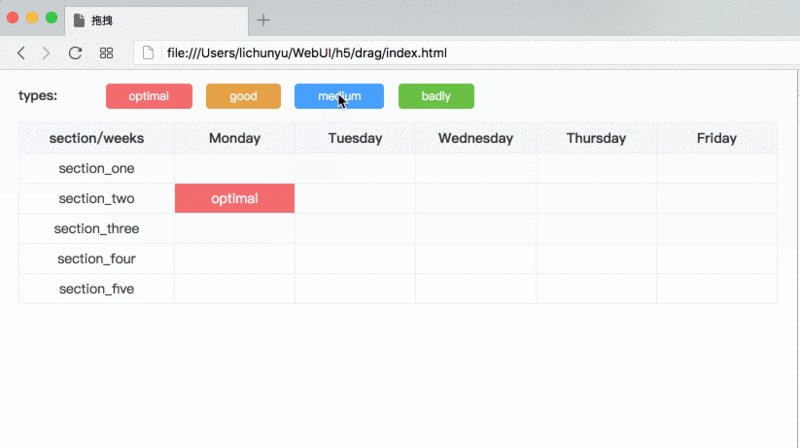
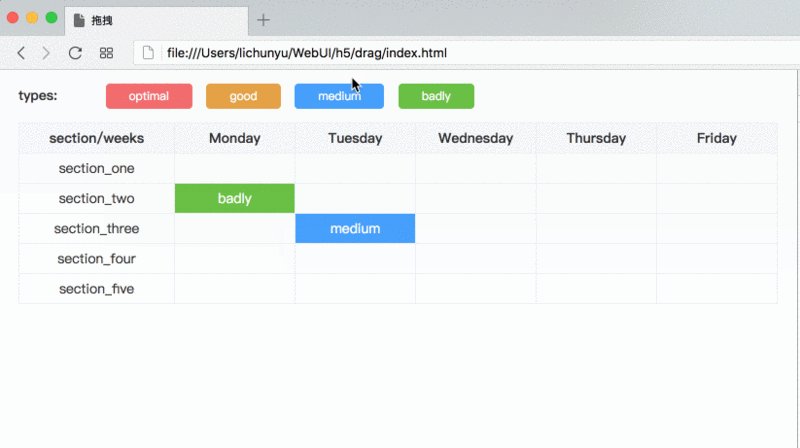
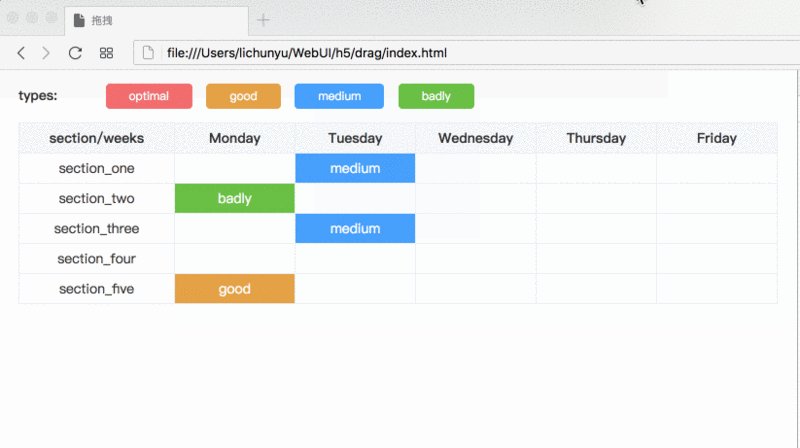
5. 완전한 작은 예제 작성

Bootstrap Modal 드래그 앤 드롭 방법 예제 추가
위 내용은 HTML5 기본 드래그 앤 드롭 작업 예제 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




