Vue는 웹사이트 프론트 데스크에서 권한 관리를 구현합니다.
이 글에서는 주로 Vue(프런트엔드와 백엔드 분리 관행)를 기반으로 한 웹사이트 프런트엔드의 권한 관리에 대해 소개합니다. 편집자는 꽤 좋다고 생각해서 지금부터 공유해 드리겠습니다. 참고용으로요. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
요즘 인기 있는 언어인 Javascript는 프런트엔드부터 백엔드까지 어디에서나 볼 수 있습니다. 이 기술은 이제 CMS 시스템 및 기타 데이터와 같은 프런트엔드 페이지를 개발하기 위해 우리 프로젝트에서도 널리 사용됩니다. 분석 시스템에 관심이 많아 방과후 학습을 위한 모자 카드의 확장 콘텐츠로 활용하고 있습니다.
자바스크립트 프레임워크는 많지만 기본 원리는 거의 비슷하기 때문에 사전 시도를 위해 국내 사람들이 개발한 vue.js를 선택했습니다. vue.js를 배운지 일주일이 넘었는데, vue의 주요 용도를 말하자면 크기에 따라 Declarative Rendering, Component System, Client-side Routing, Vue-resource, Axios, Vuex 정도 밖에 없습니다. vue 알아보기 작은 문제이지만 가장 중요한 것은 프런트엔드와 백엔드를 분리하는 컴포넌트 기반 웹 개발이 실제로 실천하고 싶은 것입니다.
최근 제 개인 웹사이트인 CodeSheep에서 백엔드 관리를 개발해야 할 일이 생겨 vue를 사용해 구현해봤습니다. 백엔드 관리에서 피할 수 없는 문제는 권한 관리입니다. 우리는 프론트엔드와 백엔드를 분리하는 아이디어를 실천하고 싶기 때문에 백엔드에서 관리하는 모든 웹 프론트엔드 작업은 프론트엔드에서 독립적으로 완료되어야 합니다. 여기에는 매우 중요한 프론트엔드 제어도 포함됩니다. 권한에 따라 관련 항목을 관리합니다. 우리가 달성하고자 하는 것은 서로 다른 권한이 서로 다른 경로에 대응하는 동시에 페이지의 사이드바도 서로 다른 권한에 따라 해당 메뉴를 비동기적으로 생성해야 한다는 것입니다. 인터페이스 메뉴가 다르기 때문에 로그인 및 권한 확인을 위한 일련의 프로세스가 있습니다.
특정 구현
1. "로그인" 버튼을 클릭하면 로그인 이벤트가 발생합니다
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});LoginByEmail 처리 내용을 비동기적으로 실행하는 작업은 다음과 같습니다.
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}무슨 일인지 쉽게 알 수 있습니다. 서버에서 얻은 토큰(사용자의 유일한 식별자)은 브라우저의 로컬 쿠키에 배치됩니다.
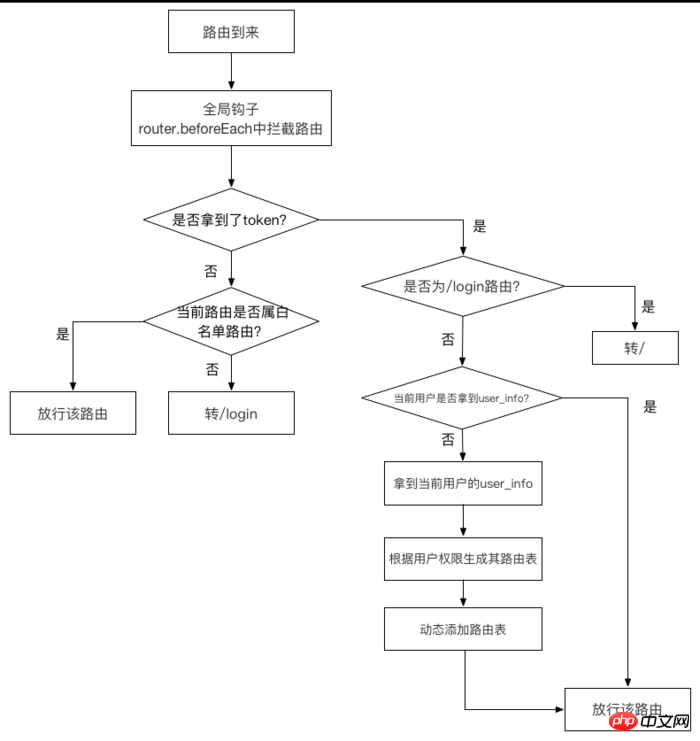
2 글로벌 후크 라우터에서 라우팅을 가로채세요.beforeEach
이 단계는

경로 차단 처리 과정
구체적인 코드는 다음과 같습니다.
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})플로우 차트의 몇 가지 중요한 단계에 대한 설명:
프런트엔드에서 토큰을 얻었습니다: getToken()
작업은 매우 간단합니다. 주로 쿠키에서 얻습니다. 토큰을 얻었는지 확인합니다.
export function getToken () {
return Cookies.get(TokenKey)
}vuex 비동기 작업 store.dispatch('GetInfo' ): 사용자 정보 가져오기
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
} 작업도 매우 간단합니다. get Restful API를 사용하면 서버에서 사용자의 역할과 이름을 가져옵니다
vuex 비동기 작업 store.dispatch('GenerateRoutes', {roles } ): 서로 다른 역할에 따라 서로 다른 프런트 엔드 경로 생성
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
} from 코드에서 볼 수 있듯이 관리자 역할 admin과 다른 일반 사용자만 구분합니다(즉, Aadmin이 아닌 두 가지 권한).
앞으로 이 일련의 연습을 더 많이 시도하고 하나씩 작성하겠습니다. 저도 초보자이고 갈 길이 멀습니다. . .
관련 권장 사항:
위 내용은 Vue는 웹사이트 프론트 데스크에서 권한 관리를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 한 번의 클릭으로 루트 권한 활성화(빠른 루트 권한 획득)
Jun 02, 2024 pm 05:32 PM
한 번의 클릭으로 루트 권한 활성화(빠른 루트 권한 획득)
Jun 02, 2024 pm 05:32 PM
이를 통해 사용자는 시스템에 대한 보다 심층적인 작업과 사용자 정의를 수행할 수 있습니다. 루트 권한은 Android 시스템의 관리자 권한입니다. 루트 권한을 얻으려면 일반적으로 일련의 지루한 단계가 필요하지만 일반 사용자에게는 친숙하지 않을 수 있습니다. 한 번의 클릭으로 루트 권한을 활성화함으로써 이 기사에서는 사용자가 시스템 권한을 쉽게 얻을 수 있는 간단하고 효과적인 방법을 소개합니다. 루트 권한의 중요성과 위험을 이해하고 더 큰 자유를 누리십시오. 루트 권한을 통해 사용자는 휴대폰 시스템을 완전히 제어할 수 있습니다. 보안 제어를 강화하고, 테마를 사용자 정의하며, 사용자는 사전 설치된 애플리케이션을 삭제할 수 있습니다. 예를 들어 실수로 시스템 파일을 삭제하여 시스템 충돌을 일으키는 경우, 루트 권한을 과도하게 사용하는 경우, 실수로 악성 코드를 설치하는 경우도 위험합니다. 루트 권한을 사용하기 전에
 Redis를 사용하여 분산 트랜잭션 관리를 구현하는 방법
Nov 07, 2023 pm 12:07 PM
Redis를 사용하여 분산 트랜잭션 관리를 구현하는 방법
Nov 07, 2023 pm 12:07 PM
Redis를 사용하여 분산 트랜잭션 관리를 구현하는 방법 소개: 인터넷의 급속한 발전으로 인해 분산 시스템의 사용이 점점 더 널리 보급되고 있습니다. 분산 시스템에서 트랜잭션 관리는 중요한 과제입니다. 기존의 트랜잭션 관리 방법은 분산 시스템에서 구현하기 어렵고 비효율적입니다. Redis의 특성을 활용하여 분산 트랜잭션 관리를 쉽게 구현하고 시스템의 성능과 안정성을 향상시킬 수 있습니다. 1. Redis 소개 Redis는 효율적인 읽기 및 쓰기 성능과 풍부한 데이터를 갖춘 메모리 기반 데이터 저장 시스템입니다.
 QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 권한 액세스를 설정하는 방법 QQ 공간에서 권한 액세스를 설정할 수 있지만 대부분의 친구들은 QQ 공간에서 권한 액세스를 설정하는 방법을 모릅니다. 다음은 QQ 공간에서 권한 액세스를 설정하는 방법에 대한 다이어그램입니다. 사용자를 위한 편집기. 텍스트 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! QQ 사용 튜토리얼 QQ 공간에 대한 권한 설정 방법 1. 먼저 QQ 애플리케이션을 열고 메인 페이지 왼쪽 상단의 [아바타]를 클릭합니다. 2. 그런 다음 왼쪽의 개인 정보 영역을 확장하고 [설정] 기능을 클릭합니다. 3. 설정 페이지로 이동합니다. 스와이프하여 [개인 정보 보호] 옵션을 찾습니다. 4. 다음으로 개인 정보 보호 인터페이스에서 [권한 설정] 서비스를 선택합니다. 5. 그런 다음 최신 페이지로 이동하여 [Space Dynamics]를 선택합니다. ]; 6. QQ Space에서 다시 설정하세요.
 Discuz 포럼 권한 관리: 권한 설정 가이드 읽기
Mar 10, 2024 pm 05:33 PM
Discuz 포럼 권한 관리: 권한 설정 가이드 읽기
Mar 10, 2024 pm 05:33 PM
Discuz 포럼 권한 관리: 권한 설정 가이드 읽기 Discuz 포럼 관리에서 권한 설정은 중요한 부분입니다. 그중에서도 읽기 권한 설정은 다양한 사용자가 포럼에서 볼 수 있는 콘텐츠의 범위를 결정하므로 특히 중요합니다. 이 글에서는 Discuz 포럼의 읽기 권한 설정과 다양한 요구에 맞게 유연하게 구성하는 방법을 자세히 소개합니다. 1. 읽기 권한에 대한 기본 개념 Discuz 포럼에서 읽기 권한에는 주로 이해해야 할 다음 개념이 포함됩니다. 기본 읽기 권한: 신규 사용자 등록 후 기본값
 TrustedInstaller 권한을 얻는 방법 'TrustedInstaller 권한을 얻기 위한 권장 단계'
Feb 06, 2024 pm 05:48 PM
TrustedInstaller 권한을 얻는 방법 'TrustedInstaller 권한을 얻기 위한 권장 단계'
Feb 06, 2024 pm 05:48 PM
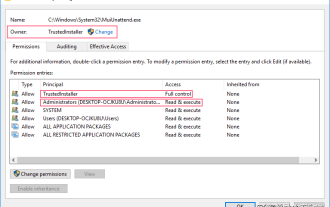
이 기사에서는 TI의 본질을 이해하고 운영 체제에서 원하는 작업을 완료하기 위해 powershell 및 NtObjectManager 모듈을 사용하여 TI 권한을 얻는 방법을 자세히 살펴보겠습니다. Windows 시스템을 관리해 본 적이 있다면 TI(trustedInstaller) 그룹의 개념을 잘 알고 계실 것입니다. TI 그룹은 시스템 파일 및 레지스트리 작업에 중요한 권한을 가지고 있습니다. 예를 들어, System32 폴더 아래의 파일 속성을 볼 수 있으며, TI 그룹과 파일 소유자는 파일을 삭제하고 수정할 수 있는 권한을 가집니다. 관리자라도 보안 옵션을 직접 수정할 수는 없습니다. 따라서 시스템 파일과 레지스트리의 작동을 위해서는 다음과 같은 작업이 필요합니다.
 Windows 10에서 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없는 경우 해결 방법
Jan 04, 2024 pm 07:07 PM
Windows 10에서 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없는 경우 해결 방법
Jan 04, 2024 pm 07:07 PM
win10 시스템을 사용할 때 마우스를 사용하여 바탕화면을 마우스 오른쪽 버튼으로 클릭하거나 메뉴를 마우스 오른쪽 버튼으로 클릭하면 메뉴가 열리지 않고 컴퓨터를 정상적으로 사용할 수 없는 것을 발견했습니다. 이때 복원이 필요합니다. 문제를 해결하기 위한 시스템. Win10 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없습니다. 1. 먼저 제어판을 열고 클릭합니다. 2. 그런 다음 보안 및 유지 관리 아래를 클릭합니다. 3. 시스템을 복원하려면 오른쪽의 를 클릭하세요. 4. 그래도 사용할 수 없다면 마우스 자체에 문제가 있는지 확인해 보세요. 5. 마우스에 문제가 없다고 확신하면 +를 누르고 Enter를 누르세요. 6. 실행이 완료되면 컴퓨터를 다시 시작합니다.
 win7 컴퓨터에서 모든 사람의 권한을 설정하는 방법 소개
Mar 26, 2024 pm 04:11 PM
win7 컴퓨터에서 모든 사람의 권한을 설정하는 방법 소개
Mar 26, 2024 pm 04:11 PM
1. 전자디스크를 예로 들어보겠습니다. [컴퓨터]를 열고 [eDisk]를 클릭한 후 [속성]을 마우스 오른쪽 버튼으로 클릭하세요. 그림과 같이 2. [창] 페이지에서 인터페이스를 [보안] 옵션으로 전환하고 아래의 [편집] 옵션을 클릭합니다. 그림과 같이 3. [권한] 항목에서 [추가] 항목을 클릭하세요. 그림과 같이 4. 사용자 및 그룹 창이 나타나면 [고급] 옵션을 클릭하세요. 그림과 같이 5. [지금 찾기] - [모두] 옵션을 차례로 클릭하여 확장한 후 확인을 클릭합니다. 그림과 같이 6. [E 디스크 권한] 페이지에서 [그룹 또는 사용자]에 [everyone] 사용자가 추가된 것을 확인하면 [everyone]을 선택하고 [모든 권한] 앞의 확인란을 선택합니다. .설정이 완료되면 [확인]을 누르시면 됩니다.
 Oracle 데이터베이스에서 홈디렉토리의 역할과 관리방법에 관한 연구
Mar 07, 2024 pm 02:27 PM
Oracle 데이터베이스에서 홈디렉토리의 역할과 관리방법에 관한 연구
Mar 07, 2024 pm 02:27 PM
Oracle 데이터베이스에서 마스터 디렉터리의 역할과 관리 방법을 살펴봅니다. Oracle 데이터베이스에서 마스터 디렉터리(MasterDirectory)는 주요 기능은 모든 데이터 파일과 제어 파일의 기본 저장 위치를 지정하는 것입니다. 오라클 데이터베이스. 홈 디렉터리를 설정하면 데이터베이스 파일의 저장 및 액세스를 쉽게 관리하고 데이터베이스의 성능과 보안을 향상시킬 수 있습니다. 홈 디렉토리는 다음과 같은 방법으로 관리할 수 있습니다. 1. 홈 디렉토리 생성 홈 디렉토리를 생성하려면 다음을 수행합니다.






