js 객체 인스턴스에 대한 자세한 설명(JavaScript 객체 심층 분석, js 객체 심층 이해)
다음 편집기에서는 js 개체 예제에 대한 자세한 설명을 제공합니다(JavaScript 개체 심층 분석, js 개체에 대한 심층적인 이해). 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. js에 관심이 있으신 분들은 에디터 팔로우해서 구경해보세요
오랜 시간동안 만들어온 글입니다.
객체 기반 언어(클래스 개념 없음)인 JavaScript는 진입부터 숙련도, 포기까지 항상 객체 문제에 둘러싸여 있습니다.
제가 주로 올리는 글은 기본적으로 개발 중에 겪게 되는 문제와 최선의 해결책에 대한 논의에 관한 것입니다. 마지막으로 기본 개념에 대한 글을 쓰지 않을 수 없었습니다.
이 문서에서는 다음 문제에 대해 설명합니다. 여기 있는 모든 사람은 원하는 대로 비판과 수정을 환영합니다.
1, 객체 생성
2, proto 및 프로토타입
3, 상속 및 프로토타입 체인
4, 객체의 심층 복제
5. 주의가 필요한 객체 메소드 및 포인트
6. ES6의 새로운 기능
인스턴스 객체와 프로토타입 객체는 아래에서 반복적으로 언급됩니다. 이 문서에서는 생성자의 프로토타입 속성을 프로토타입 개체라고 합니다.
객체를 생성하는 방법
literal:
var myHonda = {color: "red", wheels: 4, engine: {cylinders: 4, size: 2.2}}은 new Object()의 구문 설탕과 동일합니다.
function createCar(){
var oTemp = new Object();
oTemp.name = arguments[0];
//直接给对象添加属性,每个对象都有直接的属性
oTemp.age = arguments[1];
oTemp.showName = function () {
alert(this.name);
};//每个对象都有一个 showName 方法版本
return oTemp;
};
var myHonda = createCar('honda', 5)은 단지 대량 생산을 용이하게 하기 위해 새로운 Object()를 덮는 스킨 레이어일 뿐 본질적인 차이는 없습니다.
Constructor:
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.getName = function() {
return this.name;
};
}
var rand = new Person("Rand McKinnon", 33, "M");위 생성자의 getName 메소드는 인스턴스화될 때마다 새로운 함수 객체를 생성하고, 현재 상황에서는 쓸모가 없는 클로저도 형성하므로 생성자 추가 방법은 다음과 같습니다. 처리 중, 팩토리 모드에서는 객체에 메소드를 추가할 때 생성자 객체가 중복되는 것을 피하기 위해 다음 메소드를 사용해야 합니다
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.getName = getName
}
function getName() {
return this.name;
};생성자가 객체를 생성하는 과정은 팩토리 모드와 동일하며 생성을 숨기는 것과 같습니다. 새 개체의 생성자와 개체의 반환 단계에서 생성자는 새 개체를 가리키며 차이가 없습니다.
가장 큰 차이점: 생성자가 생성한 객체의 생성자 속성은 생성자를 가리키고, 팩토리 모드는 함수 Object(){...}를 가리킵니다.
생성자는 프로토타입 체인에 링크를 추가하는 것과 동일합니다. 생성자는 자체 프로토타입을 가지며 팩토리 패턴은 일반적인 함수입니다. 말하자면, 이전 문장에는 팩토리 패턴의 생성자가 첫 번째 문장의 new 의미에 따라 달라지는 허점이 있습니다.
생성자를 new 없이 직접 호출하는 경우 호출할 때 이것이 누구를 가리키는지에 따라 다릅니다. 호출이나 적용을 통해 다른 객체 범위에 바인딩하면 속성이 창에 바인딩됩니다. 속성이 개체에 추가됩니다.
프로토타입 패턴:
생성자가 프로토타입 체인에 링크를 추가하더라도 분명히 이 링크에는 아무것도 없습니다. 이 패턴과 팩토리 패턴의 차이점은 무엇인가요? 반지를 추가하는 이유는 무엇입니까? 프로토타입 패턴 표면.
function Car(){}
//用空构造函数设置类名
Car.prototype.color = "blue";//每个对象都共享相同属性
Car.prototype.doors = 3;
Car.prototype.drivers = new Array("Mike","John");
Car.prototype.showColor = function(){
alert(this.color);
};//每个对象共享一个方法版本,省内存。
//构造函数的原型属性可以通过字面量来设置,别忘了通过 Object.defineProperty()设置 constructor 为该构造函数
function Car(){}
Car.prototype = {
color:"blue",
doors:3,
showColor:function(){
alert(this.color);
}
}
Object.defineProperty(Car.prototype, "constructor", { enumerable:false, value:Car })
//(不设置 constructor 会导致 constructor 不指向构造函数,直接设置 constructor 会导致 constructor 可枚举)프로토타입 패턴을 사용할 때 역학에 주의하세요. 생성자를 통해 인스턴스화된 객체의 경우 프로토타입 객체는 생성자의 프로토타입입니다. 프로토타입 객체에 일부 메서드가 추가되거나 삭제되면 객체는 이러한 수정 사항을 상속합니다. 예를 들어 먼저 생성자 A를 통해 객체 a를 인스턴스화한 다음 A.prototype에 메서드를 추가하면 이 메서드를 상속할 수 있습니다. 그러나 A.prototype에 새 개체를 설정하면 a는 이 새 개체의 속성 및 메서드를 상속하지 않습니다. A.prototype을 수정하는 것은 a의 프로토타입 객체를 직접 수정하는 것과 같습니다. A는 자연스럽게 이러한 수정 사항을 상속합니다. 그러나 A.prototype을 다시 할당하면 생성자의 프로토타입이 수정되고 영향을 받지 않습니다. 객체의 프로토타입! a가 생성된 후 프로토타입 개체가 결정됩니다. 프로토타입 개체(또는 이 프로토타입 개체의 프로토타입 개체)가 직접 수정되지 않으면 a는 이러한 수정 사항을 상속하지 않습니다.
Object.create()
프로토타입 객체를 전달하여 객체 인스턴스를 생성합니다. 이는 프로토타입 패턴과 거의 동일한 의미를 가지며 프로토타입 체인에 링크를 추가하는 것과 동일합니다. 이런 방식으로 생성된 기능은 없습니다. 이 메소드는
function object(o){
function F(){}
F.prototype = o;
return new F()
}짧은 시간 동안만 존재하는 생성자와 동일하며, 생성된 객체의 생성자는 프로토타입 객체의 생성자를 가리킵니다.
혼합 모드:
프로토타입 모드를 사용할 때 인스턴스 개체에 고유한 독점 속성을 설정할 때 인스턴스 개체는 프로토타입 체인의 속성을 무시합니다. 그러나 프로토타입 체인의 속성이 참조 유형 값인 경우 부적절한 작업으로 인해 프로토타입 개체의 속성이 직접 수정될 수 있습니다! 이는 이 프로토타입 개체를 사용하는 모든 인스턴스 개체에 영향을 미칩니다!
대부분의 인스턴스 객체의 메소드는 공개이고 대부분의 속성은 비공개이므로 생성자에서 속성을 설정하고 프로토타입에서 메소드를 설정하는 것이 일반적입니다.
还有一些方法,无非是工厂模式与构造函数与原型模式的互相结合,在生成过程和 this 指向上做一些小变化。
class 方式:
见下面 ES6 class 部分,只是一个语法糖,本质上和构造函数并没有什么区别,但是继承的方式有一些区别。
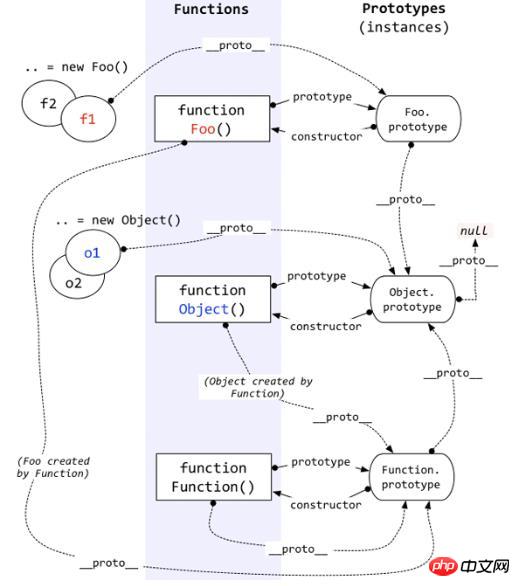
proto与prototype
这两个到底是什么关系?搞清楚 实例对象 构造函数 原型对象 的js 객체 인스턴스에 대한 자세한 설명(JavaScript 객체 심층 분석, js 객체 심층 이해),这两个属性的用法就自然清晰了,顺便说下 constructor。
构造函数创建的实例对象的 constructor 指向该构造函数(但实际上 constructor 是对应的原型对象上的一个属性!所以实例对象的 constructor 是继承来的,这一点要注意,如果利用原型链继承,constructor 将有可能指向原型对象的构造函数甚至更上层的构造函数,其他重写构造函数 prototype 的行为也会造成 constructor 指向问题,都需要重设 constructor),构造函数的 prototype 指向对应的原型对象,实例对象的 proto 指对应的原型对象,proto是浏览器的实现,并没有出现在标准中,可以用 constructor.prototype 代替。考虑到 Object.create() 创建的对象,更安全的方法是 Object.getPrototpyeOf() 传入需要获取原型对象的实例对象。
我自己都感觉说的有点乱,但是他们就是这样的,上一张图,看看能不能帮你更深刻理解这三者关系。

继承与原型链
当访问一个对象的属性时,如果在对象本身找不到,就会去搜索对象的原型,原型的原型,知道原型链的尽头 null,那原型链是怎么链起来的?
把 实例对象 构造函数 原型对象 视为一个小组,上面说了三者互相之间的关系,构造函数是函数,可实例对象和原型对象可都是普通对象啊,这就出现了这样的情况:
这个小组的原型对象,等于另一个小组实例对象,而此小组的原型对象又可能是其他小组的实例对象,这样一个个的小组不就连接起来了么。举个例子:
function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super();Sub 是一个小组 Super 是一个小组,Sub 的原型对象链接到了 Super 的实例对象。
基本上所有对象顺着原型链爬到头都是 Object.prototype , 而 Object.prototype 就没有原型对象,原型链就走到头了。
判断构造函数和原型对象是否存在于实例对象的原型链中:
实例对象 instanceof 构造函数,返回一个布尔值,原型对象.isPrototypeOf(实例对象),返回一个布尔值。
上面是最简单的继承方式了,但是有两个致命缺点:
所有 Sub 的实例对象都继承自同一个 Super 的实例对象,我想传参数到 Super 怎么办?
如果 Super 里有引用类型的值,比如上面例子中我给 Sub 的实例对象中的 arr 属性 push 一个值,岂不是牵一发动全身?
下面说一种最常用的组合继承模式,先举个例子:
function Super(value){
// 只在此处声明基本属性和引用属性
this.val = value;
this.arr = [1];
}
// 在此处声明函数
Super.prototype.fun1 = function(){};
Super.prototype.fun2 = function(){};
//Super.prototype.fun3...
function Sub(value){
Super.call(this,value); // 核心
// ...
}
Sub.prototype = new Super(); // 核心过程是这样的,在简单的原型链继承的基础上, Sub 的构造函数里运行 Super ,从而给 Sub 的每一个实例对象一份单独的属性,解决了上面两个问题,可以给 Super 传参数了,而且因为是独立的属性,不会因为误操作引用类型值而影响其他实例了。不过还有个小缺点: Sub 中调用的 Super 给每个 Sub 的实例对象一套新的属性,覆盖了继承的 Super 实例对象的属性,那被覆盖的的那套属性不就浪费了?岂不是白继承了?最严重的问题是 Super 被执行了两次,这不能忍(其实也没多大问题)。下面进行一下优化,把上面例子最后一行替换为:
Sub.prototype = Object.create(Super.prototype); // Object.create() 给原型链上添加一环,否则 Sub 和 Super 的原型就重叠了。 Sub.prototype.constructor = Sub;
到此为止,继承非常完美。
其他还有各路继承方式无非是在 简单原型链继承 --> 优化的组合继承 路程之间的一些思路或者封装。
通过 class 继承的方式:
通过 class 实现继承的过程与 ES5 完全相反,详细见下面 ES6 class的继承 部分。
对象的深度克隆
JavaScript的基础类型是值传递,而对象是引用传递,这导致一个问题:
克隆一个基础类型的变量的时候,克隆出来的的变量是和旧的变量完全独立的,只是值相同而已。
而克隆对象的时候就要分两种情况了,简单的赋值会让两个变量指向同一块内存,两者代表同一个对象,甚至算不上克隆克隆。但我们常常需要的是两个属性和方法完全相同但却完全独立的对象,称为深度克隆。我们接下来讨论几种深度克隆的方法。
说几句题外的话,业界有一个非常知名的库 immutable ,个人认为很大程度上解决了深度克隆的痛点,我们修改一个对象的时候,很多时候希望得到一个全新的对象(比如Redux每次都要用一个全新的对象修改状态),由此我们就需要进行深度克隆。而 immutable 相当于产生了一种新的对象类型,每一次修改属性都会返回一个全新的 immutable 对象,免去了我们深度克隆的工作是小事,关键性能特别好。
历遍属性
function clone(obj){
var newobj = obj.constructor === Array ? [] : {}; // 用 instanceof 判断也可
if(typeof obj !== 'object' || obj === null ){
return obj
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ? cloneObj(obj[i]) : obj[i];
// 只考虑 对象和数组, 函数虽然也是引用类型,但直接赋值并不会产生什么副作用,所以函数类型无需深度克隆。
}
}
return newobj;
};原型式克隆
function clone(obj){
function F() {};
F.prototype = obj;
var f = new F();
for(var key in obj)
{
if(typeof obj[key] =="object")
{
f[key] = clone(obj[key])
}
}
return f ;
}这种方式不能算严格意义上的深度克隆,并没有切断新对象与被克隆对象的联系,被克隆对象作为新对象的原型存在,虽然新对象的改变不会影响旧对象,但反之则不然!而且给新对象属性重新赋值的时候只是覆盖了原型中的属性,在历遍新对象的时候也会出现问题。这种方式问题重重,除了实现特殊目的可以酌情使用,通常情况应避免使用。
json序列化
var newObj = JSON.parse(JSON.stringify(obj));
这是我最喜欢的方式了!简短粗暴直接!但是最大的问题是,毕竟JSON只是一种数据格式所以这种方式只能克隆属性,不能克隆方法,方法在序列化以后就消失了。。。
一些Object的方法与需要注意的点
Object 自身的方法:
设置属性,Object.defineProperty(obj, prop, descriptor) 根据 descriptor 定义 obj 的 prop 属性(值,是否可写可枚举可删除等)。
Object.getOwnPropertyDescriptor(obj, prop) 返回 obj 的 prop 属性的描述。
使对象不可拓展,Object.preventExtensions(obj),obj 将不能添加新的属性。
判断对像是否可拓展,Object.isExtensible(obj)。
密封一个对象,Object.seal(obj),obj 将不可拓展且不能删除已有属性。
判断对象是否密封,Object.isSealed(obj)。
冻结对象,Object.freeze(obj) obj 将被密封且不可修改。
判断对象是否冻结,Object.isFrozen(obj)。
获取对象自身属性(包括不可枚举的),Object.getOwnPropertyNames(obj),返回 obj 所有自身属性组成的数组。
获取对象自身属性(不包括不可枚举的),Object.keys(obj),返回 obj 所有自身可枚举属性组成的数组。
当使用for in循环遍历对象的属性时,原型链上的所有可枚举属性都将被访问。
只关心对象本身时用Object.keys(obj)代替 for in,避免历遍原型链上的属性。
获取某对象的原型对象,Object.getPrototypeOf(object),返回 object 的原型对象。
设置某对象的原型对象,Object.setPrototypeOf(obj, prototype),ES6 新方法,设置 obj 的原型对象为 prototype ,该语句比较耗时。
Object.prototype 上的方法:
检查对象上某个属性是否存在时(存在于本身而不是原型链中),obj.hasOwnProperty() 是唯一可用的方法,他不会向上查找原型链,只在 obj 自身查找,返回布尔值。
检测某对象是否存在于参数对象的原型链中,obj.isPrototypeOf(obj2),obj 是否在 obj2 的原型链中,返回布尔值。
检测某属性是否是对象自身的可枚举属性,obj.propertyIsEnumerable(prop),返回布尔值。
对象类型,obj.toString(),返回 "[object type]" type 可以是 Date,Array,Math 等对象类型。
obj.valueOf(),修改对象返回值时的行为,使用如下:
function myNumberType(n) {
this.number = n;
}
myNumberType.prototype.valueOf = function() {
return this.number;
};
myObj = new myNumberType(4);
myObj + 3; // 7ES6新增特性
判断两个值是否完全相等,Object.is(value1, value2),类似于 === 但是可以用来判断 NaN。
属性和方法简写:
// 属性简写
var foo = 'bar';
var baz = {foo};
baz // {foo: "bar"}
// 等同于
var baz = {foo: foo};
// 方法简写
function f(x, y) {
return {x, y};
}
// 等同于
function f(x, y) {
return {x: x, y: y};
}
f(1, 2) // Object {x: 1, y: 2}合并对象:
Object.assign(target, [...source]);
将 source 中所有和枚举的属性复制到 target。
多个 source 对象有同名属性,后面的覆盖前面的。
var target = { a: 1 };
var source1 = { b: 2 };
var source2 = { c: 3 };
Object.assign(target, source1, source2);
target // {a:1, b:2, c:3}注意一点,该命令执行的是浅克隆,如果 source 中有属性是对象,target 中会复制该对象的引用。
常用于给对象添加属性和方法(如给构造函数的原型添加方法),克隆、合并对象等。
获取对象自身的值或键值对(做为Object.keys(obj)的补充不包括不可枚举的):
Object.keys(obj)返回 obj 自身所有可枚举属性的值组成的数组。
Object.entries(obj)返回 obj 自身所有可枚举键值对数组组成的数组,例如:
var obj = { foo: 'bar', baz: 42 };
Object.entries(obj)
// [ ["foo", "bar"], ["baz", 42] ]
// 可用于将对象转为 Map 结构
var obj = { foo: 'bar', baz: 42 };
var map = new Map(Object.entries(obj));
map // Map { foo: "bar", baz: 42 }拓展运算符:
取出对象所有可历遍属性,举例:
let z = { a: 3, b: 4 };
let n = { ...z };
n // { a: 3, b: 4 }
// 可代替 Object.assign()
let ab = { ...a, ...b };
// 等同于
let ab = Object.assign({}, a, b);可用于解构赋值中最后一个参数:
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
x // 1
y // 2
z // { a: 3, b: 4 }
// 可以这样理解,把 z 拆开以后就等于后面对象未被分配出去的键值对。Null 传导运算符:
const firstName = message?.body?.user?.firstName || 'default'; // 代替 const firstName = (message && message.body && message.body.user && message.body.user.firstName) || 'default';
class:
ES6 引入了 class 关键字,但并没有改变对象基于原型继承的原理,只是一个语法糖,让他长得像传统面向对象语言而已。
以下两个写法完全等价:
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};
//定义类
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 类中定义的方法就是在原型上有两点区别, class 中定义的方法是不可枚举的,class 必须通过 new 调用不能直接运行。
class 不存在变量提升,使用要在定义之后。
class 中的方法前加 static 关键字定义静态方法,只能通过 class 直接调用不能被实例继承。
如果静态方法包含 this 关键字,这个 this 指的是 class,而不是实例。注意下面代码:
class Foo {
static bar () {
this.baz();
}
static baz () {
console.log('hello');
}
baz () {
console.log('world');
}
}
Foo.bar() // hello父类的静态方法,可以被子类继承,目前 class 内部无法定义静态属性。
设置静态属性与实例属性新提案:
class 的实例属性可以用等式,写入类的定义之中。
静态属性直接前面加 static 即可。
class MyClass {
myProp = 42;
static myStaticProp = 42;
}class 的继承:
class 通过 extends 实现继承,注意 super 关键字
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}extends 可以继承其他类或任何有 prototype 属性的函数。
super 会从父类获取各路信息绑定到子类的 this。
子类自己没有 this 对象,要先继承父类的实例对象然后再进行加工,所以要在 constructor 里调用 super 继承 this 对象后才能使用 this。
ES5 的继承,实质是先创造子类的实例对象 this,然后再将父类的方法添加到 this 上面(Parent.apply(this))。ES6 的继承机制完全不同,实质是先创造父类的实例对象 this(所以必须先调用 super 方法创建和继承这个 this,并绑定到子类的 this),然后再用子类的构造函数修改this。
这条理由也是造成了 ES6 之前无法继承原生的构造函数(Array Function Date 等)的原型对象,而使用 class 可以。因为 ES5 中的方法是先实例化子类,再把父类的属性添加上去,但是父类有很多不能直接访问的属性或方法,这就糟了,而通过 class 继承反其道而行之先实例化父类,这就自然把所有属性和方法都继承了。
super 作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类。
通过 super 调用父类的方法时,super 会绑定子类的 this。
constructor 方法会被默认添加:
class ColorPoint extends Point {
}
// 等同于
class ColorPoint extends Point {
constructor(...args) {
super(...args);
}
}Object.getPrototypeOf(object),获取某对象的原型对象,也可以获取某类的原型类。
class 的 proto与prototype
子类的proto属性,表示构造函数的继承,总是指向父类。
子类prototype属性的proto属性,表示方法的继承,总是指向父类的 prototype 属性。
相当于子类本身继承父类,子类的原型对象继承自父类的原型对象。
new.target:
用在构造函数或者 class 内部,指向调用时 new 的构造函数或者 class。
相关推荐:
Javascript中从学习bind到实现bind的过程详解
위 내용은 js 객체 인스턴스에 대한 자세한 설명(JavaScript 객체 심층 분석, js 객체 심층 이해)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




