이 글은 position:sticky의 호환성 문제를 해결하기 위한 JS 방법을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
본 프로젝트에서는 스티키 레이아웃을 사용하고 있는데 호환성 문제로 인해 안드로이드 쪽에서는 호환성이 별로 좋지 않아서 이 문제를 완전히 해결하기 위해서는 이 귀찮은 문제를 해결하기 위한 컴포넌트만 작성하면 되는 이유는 무엇일까요? 구성 요소가 아닌 구성 요소입니까? 명령은 이유가 있기 때문에 아래에서 설명합니다.
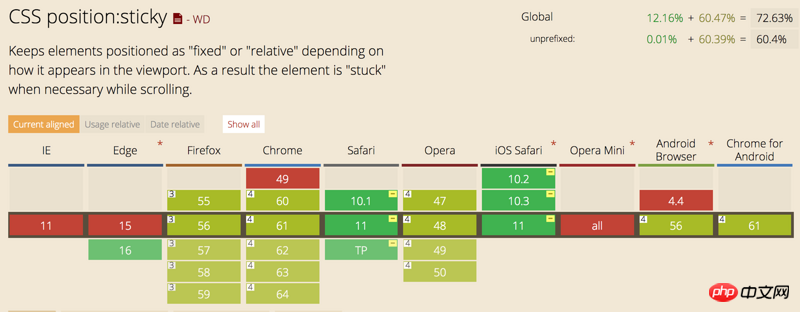
위치: 끈적한 호환성 및 기능
Caniuse에 표시되는 끈적한 호환성은 다음과 같습니다.

Sticky의 기능은 수정된 대상 노드가 화면에 있을 때 상대 및 고정의 조합과 동일합니다. 상대적으로 표현되며, 초과 시 고정된 형태로 표현되는 특징으로 인해 끈끈한 시뮬레이션 효과를 얻을 수 있습니다.
sticky 컴포넌트 구현
템플릿 부분
<template>
<p class="sticky" :style="getPosition">
<p class="sticky-warp">
<slot></slot>
</p>
</p>
</template>코드 해석: 명령어 대신 컴포넌트를 사용하여 구현하는 이유는 명령어가 비침습적이고 사용하기 더 편리하기 때문입니다. 단점은 수정된 노드가 수정되면 문서 흐름에서 벗어나 스크롤 막대의 높이가 변경된다는 점입니다. 기본 스크롤 막대로만 구현하면 문제가 되지 않습니다(물론 이 경우에도 마찬가지입니다). 너무 빠르게 스크롤하는 문제가 발생함) 그러나 사용자 정의 스크롤과 결합되기 때문에 이를 달성하기 위해 이 절충 방법이 사용됩니다. 가장 바깥쪽 레이어는 브라우저가 끈적함을 지원하는지 여부를 결정하는 끈적한 레이어입니다. 그렇지 않은 경우 대신 상대적인 레이어를 사용하여 브라우저 높이가 변경되지 않도록 한 다음 스틱 워프 레이어의 위치를 동적으로 변경하여 효과를 얻습니다.
css 부분
<style scoped lang="less" rel="stylesheet/less">
.sticky {
width: 100%;
.sticky-warp {
width: 100%;
background: inherit;
will-change: change;
height: inherit;
top: inherit;
}
}
</style>코드 해석: 여기 워프 레이어의 배경색 설정은 스티키와 일치하여 전환이 너무 뻣뻣하지 않게 되며 높이와 상단 모두 사용자의 요구에 따라 구현됩니다. 외부 끈끈한 부분을 사용자 정의하므로 이 부분은 CSS를 사용하여 간단하게 수행할 수 있습니다.
JS 부분
<script type="text/babel">
export default {
data () {
return {}
},
computed: {
getPosition(){
var position = this.cssSupport('position', 'sticky') ? 'sticky' : 'relative';
return 'position:' + position;
}
},
props: {},
beforeMount () {
},
mounted(){
this.init();
},
deactivated(){
if(this.cssSupport('position', 'sticky')) {
return;
}
/*复位*/
var elWarp = this.$el.querySelector('.sticky-warp');
elWarp.position = 'absolute';
},
methods: {
init(){
if (this.cssSupport('position', 'sticky')) {
return;
}
var el = this.$el, target = this.$el.parentNode,
elWarp = this.$el.querySelector('.sticky-warp'),
top = this.getNumberValue(document.defaultView.getComputedStyle(el).top);
this.addScrollListen(target, (event)=> {
if (el.getBoundingClientRect().top <= top) {
elWarp.style.position = 'fixed';
}
if (el.getBoundingClientRect().top >= 0 && elWarp.style.position != 'absolute') {
elWarp.style.position = 'absolute';
}
})
},
cssSupport: function (attr, value) {
var element = document.createElement('p');
if (attr in element.style) {
element.style[attr] = value;
return element.style[attr] === value;
} else {
return false;
}
},
getNumberValue(pxValue){
var value = String(pxValue).match(/^\-?\+?[0-9]+/g);
return value ? Number(value) : undefined;
},
addScrollListen(target, cb){
target.addEventListener('y-scroll', (event)=> {
cb && cb(event);
});
}
},
}
</script>코드 해석: 여기서는 주로 cssSupport를 사용하여 브라우저 지원을 판단한 다음 여러 사용자 정의 스크롤 y-scroll 이벤트를 모니터링하고 고정 값과 상위 값 사이의 변환을 모니터링하여 고정을 구현합니다. 워프 레이어에서는 절대값입니다. 일반적인 아이디어와 구현 과정은 다음과 같습니다. 맞춤형 스크롤을 위한 github 주소는 https://github.com/yejiaming/scroll입니다. 네이티브 스크롤링 하의 고정 구성 요소 및 지침 구현을 위한 github 주소는 다음과 같습니다. : //github.com/yejiaming/sticky
관련 추천:
CSS 클래식 레이아웃의 Sticky footer 레이아웃에 대한 자세한 설명
sticky effect_javascript 기술로 탭 탐색 및 스크롤 탐색을 구현하기 위해 Sticky 컴포넌트를 사용하는 방법
Sticky Components_javascript 기술의 향상된 구현에 대한 간략한 토론
위 내용은 위치를 해결하는 JS 방법:고정 호환성 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!