이 글은 주로 JavaScript를 사용하여 작은 프로그램의 99 구구단 관련 정보를 구현하는 내용을 소개합니다. JavaScript에 관심이 있는 친구들은 이 글을 참조하세요.
더 이상 헛소리하지 마세요. 구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>www.php.cn 99乘法表</title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(i+'*'+j+'=');
document.write(i*j+' ');
}
document.write("<br/>");
}
</script>
</body>
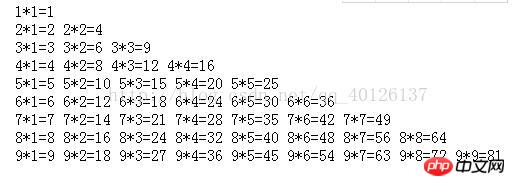
</html> 렌더링은 다음과 같습니다.

Summary
위는 편집자가 JavaScript를 사용하여 작은 프로그램을 구현하는 방법을 소개하는 99 구구단입니다. 모두가 도움이 될 것입니다! !
관련 추천:
마우스 휠 제어 페이지 이미지 전환 기능의 JavaScript 구현 예
타이머 기반 진행 표시줄 기능의 Javascript 구현 예
사용자가 페이지를 조작했는지 확인하는 javascript
위 내용은 JavaScript를 사용하여 작은 프로그램 99 구구단 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!