이 글에서는 주로 vue 컴포넌트에 있는 Alert 구현 코드를 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 이를 여러분과 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
머리말
이 문서에서는 주로 경고 구성 요소의 일반적인 프레임워크를 간략하게 설명하고 구성 가능한 소수의 옵션을 제공합니다. 대략적인 아이디어 제공을 목표로
Alert

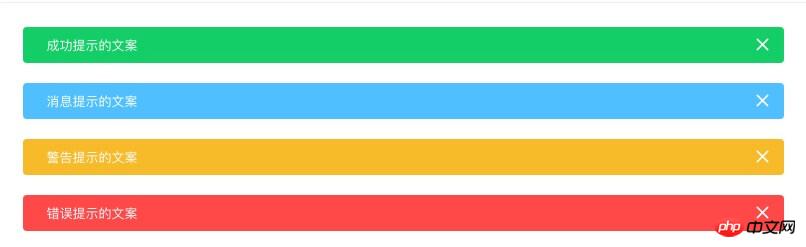
은 페이지에 중요한 알림 정보를 표시하는 데 사용됩니다.
템플릿 템플릿 구조
<template> <p v-show="visible" class="Alert"> <i v-show="closable" class="iconhandle close" @click="close"></i> <slot></slot> </p> </template>
대략적인 구조 경고 상자, 아이콘 아이콘, 슬롯 보간(다른 스타일 색상 옵션...)
애니메이션이 필요한 경우 Vue 내장 구성 요소를 사용할 수 있습니다. 외부 패키지의 전환
<transition name="alert-fade"> </transition>
script
export default {
name: 'Alert',
props: {
closable: {
type: Boolean,
default: true
},
show: {
type: Boolean,
default: true,
twoWay: true
},
type: {
type: String,
default: 'info'
}
},
data() {
return {
visible: this.show
};
},
methods: {
close() {
this.visible = false;
this.$emit('update:show', false);
this.$emit('close');
}
}
};name: 구성 요소의 이름
props: Properties
methods: 메소드
클릭 2개의 이벤트를 외부 세계에 노출시키기 위해
import Alert from './Alert.vue'
Alert.install = function(Vue){
Vue.component('Alert', Alert);
}
export default Alert<Alert :closable="false"> 这是一个不能关闭的alert </Alert> <Alert> 这是一个可以关闭的alert </Alert>
Attribute
| parameter | description | type | 사용선택적 값 | 기본값 |
|---|---|---|---|---|
| closable | 닫을 수 있나요 | boolean | — | true |
| show | 표시 여부 | boolean | — | true |
이벤트
| 이벤트 이름 | Description | 콜백 매개변수 |
|---|---|---|
| update:show | 닫을 때 트리거됨, false 표시 여부 | false |
| close | 닫을 때 트리거 | — |
관련 권장사항:
alert()에 사용되는 JavaScript 참고 사항
alert 외에 js에는 어떤 프롬프트 메서드가 있나요?
alert()와 console.log()의 차이점 자바스크립트
위 내용은 Vue 구성 요소의 경고에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!